Cum să înlocuiți antetul site-ului cu wordpress
Pentru început, vom copia tema pe computer într-un folder separat. Și deschizându-l găsim fișierul imadges, și în el antetul se deschide, amintirea dimensiunii imaginii. În cazul a douăzeci și treisprezece, există mai multe dintre ele. deoarece acestea sunt conectate la cursor și există mai multe dintre ele.
Dacă ți-a plăcut acest șablon special, atunci poți face mai multe pălării. Și puteți și una, deoarece atunci când o configurați, puteți afișa orice varianta.
Alegeți de pe Internet sau desenați imaginea.
Pentru a se încadra în model, este necesar să reziste dimensiunile sale, adică lățimea și înălțimea, ca în original. Deoarece aspectul html temă în acest caz, nu va trebui să atingem.
Există multe moduri și programe în care o puteți face în cinci minute, dar folosesc Adobe Photosop.
Apoi observăm cum se poate face pas cu pas:
- Mai întâi trebuie să creăm un cadru în care să introducem imaginea noastră. Prin urmare, deschideți - File-Create- și setați dimensiunile în formular și faceți clic pe OK.
- Apoi mergem pe calea-File-Open- și deschidem imaginea pe care am pregătit-o.
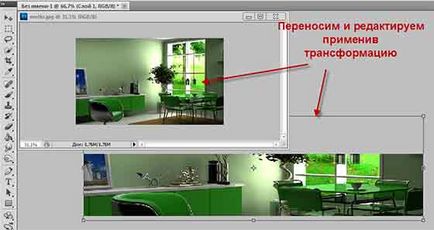
- Faceți clic dreapta pe imaginea editată și selectați Mutare în fereastră nouă.
- Acțiunile noastre viitoare vor depinde de imagine, acesta este plasat în originala.Esli am creat un șablon (cadru), ușor pentru a direcționa cursorul și apăsați LMBs (butonul stânga al mouse-ului) și drag and drop trageți-l în cadru.
- Dacă nu, atunci pentru a salva calitatea imaginii, este mai bine să tăiați excesul. Pentru aceasta, selectați instrumentul dreptunghiular. Și selectați partea pe care dorim să o vedem ca antetul viitor al site-ului. (Aproximativ ca în captura de ecran)

În același mod, glisați partea selectată de linia punctată în șablon. Editați cu atenție, aliniați-vă pe perimetru și după fixarea stratului, mergeți de-a lungul căii File-Save pentru Web și dispozitive.

În mod separat, trebuie să vorbiți și pe cheltuiala extinderii capacelor site-urilor produse, trebuie să alegeți cel în care imaginea va avea cea mai mică "greutate". La urma urmei, aceasta va depinde de momentul în care este descărcat pe blog.
Pentru mărimi mai mari, ar trebui tăiat în mai multe părți, așa cum este descris în articol, tăiați imaginea în fragmente.
P.S. De ce nu am o imagine pe site-ul din antetul site-ului spun asta. Acesta nu este primul și nu ultimul subiect pe care conduc experimente.
În prezent, sub numele Suffision este actualizat în mod constant atunci când o nouă versiune apare direct din consola consolei wordpress. Și antetul ar trebui să fie încărcat fie de la un computer, fie dintr-o bibliotecă multimedia.
Dar are un dezavantaj semnificativ, nu se încarcă. Prin urmare, am pregătit deja un nou subiect și toți vizitatorii vechi și noi vor fi în curând capabili să-l aprecieze.
Înregistrări similare:
Articole recomandate
GĂSIȚI CURSUL GRATUIT
