De ce să folosiți un gradient
- pentru a da volumul imaginii;
- să transmită starea de spirit printr-o combinație de mai multe nuanțe;
- pentru a crea iluzia de perspectivă, profunzime, spațiu.
Gradientul în design, atunci când este folosit corect, aduce frumusețea și accentuează calificarea designerului. Dar folosiți acest instrument cu atenție, cu atenție.

În figură, gradientul mărește lizibilitatea textului și îmbogățește conceptul imaginii.
Cum să nu strică designul imprimării cu un gradient
Să încercăm să înțelegem esența chestiunii.
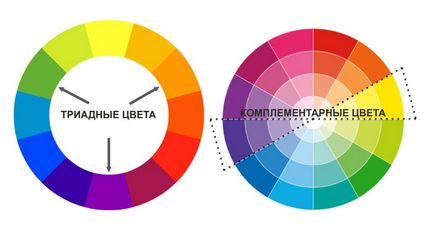
Aplicați o singură culoare, dar diferite în luminozitate sau nuanțe închise în culoare. Dar utilizarea culorilor din triada sau nuanțele complementare - o crimă! Gradientul în acest caz va conține nuanțe murdare.

Culori triadice și complementare
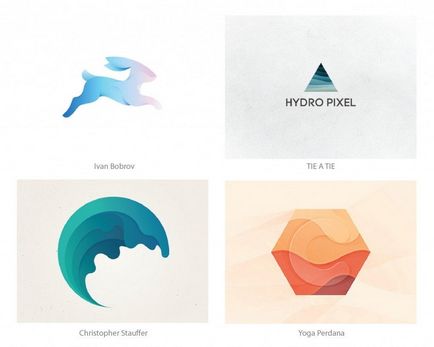
Utilizarea nuanțelor luminoase și suculente în umplutura de gradient poate cauza respingerea. Folosiți combinații simple și estetice.

Numele este decorat cu un gradient și este situat pe o zonă omogenă.
3. "Chipsuri" ale designerilor: distribuția gradientului în mai multe straturi
Aveți îndoieli dacă merită să utilizați umplutura de gradient sau nu o folosiți pentru a-ți realiza ideea?
Faceți gradient multilayer, acest lucru vă va simplifica sarcina și vă va ajuta să creați un efect interesant cu obiecte simple.

Exemplu de utilizare a unui gradient multistrat
În Corel Draw, gradientul implicit are 256 de pași. Un număr mic de pași va duce la gradare.
Pentru a scăpa de pașii din fereastra parametrilor de gradient, puneți valoarea maximă (999 de pași). Dar acest lucru poate avea un efect negativ când se imprimă sau când se mișcă Adobe Illustrator. Prin urmare, după netezirea gradientilor, rasterizați-le cu o rezoluție de 300 dpi.
Cum să preveniți rasterizarea unui contur de obiect care conține un gradient
Separați calea de umplere cu comanda Arange - Conversia conturului în Obiect în Corel Draw. Evitați impunerea unui gradient slab, altfel imprimarea se va dovedi neuniformă. Dacă acestea sunt încă necesare, suprapuneți o textură ușoară sau o imagine translucidă.
5. Gradient în text

Exemplu de utilizare a unui gradient în text
Nu uitați de scopul designului
Puteți crea un design estetic cu un gradient, dar nu va îndeplini funcția sa principală - de a stimula achiziționarea de bunuri sau servicii. Prin urmare, gândiți-vă la fiecare detaliu în conformitate cu obiectivele.
- Cum de a crea un design fără abilități profesionale

- TOP 10: Ce trebuie să știți despre marketing pentru cei care urmează să-și deschidă propria afacere?

- Este timpul să vă faceți prieteni cu taxa (FSN)

- Proiectarea folderelor

- PDF - format universal pentru imprimare
