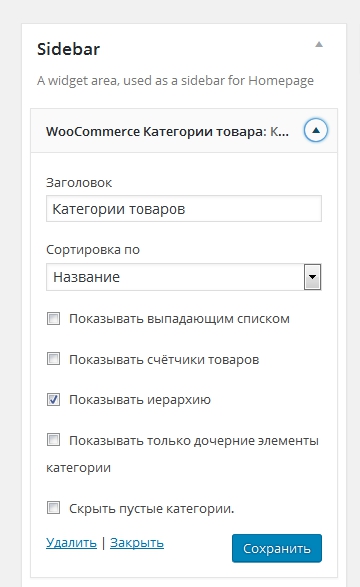
Pentru a clarifica, acest script este scris pentru acest widget:

Scriptul va fi scris pentru această structură (toate etichetele suplimentare și clasele sunt eliminate pentru ușurința de percepție), șablonul dvs. poate avea alte clase:
Puteți repara scriptul pentru clasele și sub structura dvs.:
Pentru meniul pentru copii, trebuie să setați afișarea: niciuna; în stiluri:
Unele șabloane au un câmp special pentru adăugarea codurilor lor js
De exemplu:

Sau adăugați-o în fișierul dvs. de script, de exemplu custom.js:
Shhar post pentru un prieten, dacă aveți nevoie de ea:
Nu merge până nu citiți:
De asta aveți nevoie! Dar pentru un utilizator neinstruit, trebuie să adăugați că scriptul este inserat în footer.php în etichetă
Denis, specificați unde să inserați scriptul
Unele șabloane au un câmp special pentru adăugarea codurilor lor js
De exemplu:

Sau adăugați-o în fișierul dvs. de script, de exemplu custom.js:
Am făcut totul conform instrucțiunilor, dar din anumite motive nu funcționează. afiș: nici unul nu a lucrat, și cu dezvăluirea dificultății a apărut. Structura și clasele sunt identice. Îți poți spune ce ar putea fi problema?
Este greu să spui ceva fără să vezi codul. Este ca și cum aș spune că am și Mazda3, și am repara și uneltele de alergare ca în articol, dar a rămas baterea din spate, poate cineva să spună motivul.
Există mai multe opțiuni, trebuie să te uiți.