În această lecție vom crea un design de interfață cu utilizatorul pentru iPhone pentru forum și chat pe baza unei aplicații mobile. Aplicația include mai multe elemente de interfață touch-based. Vom folosi diverse instrumente și stiluri de straturi Photoshop. Lectia este potrivita si pentru incepatori.
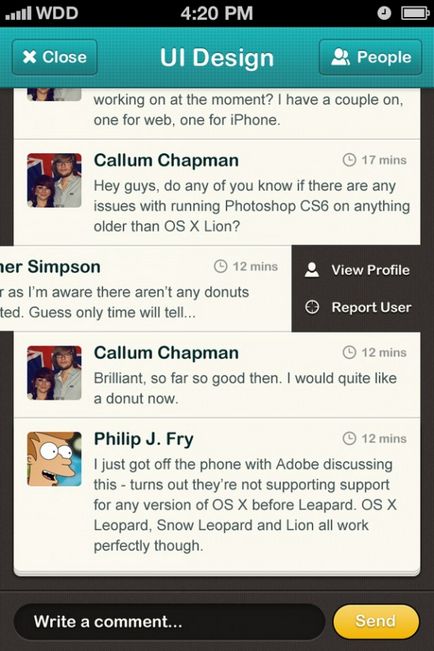
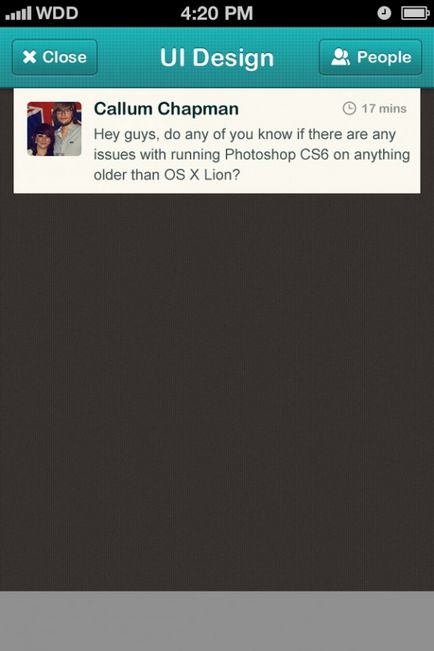
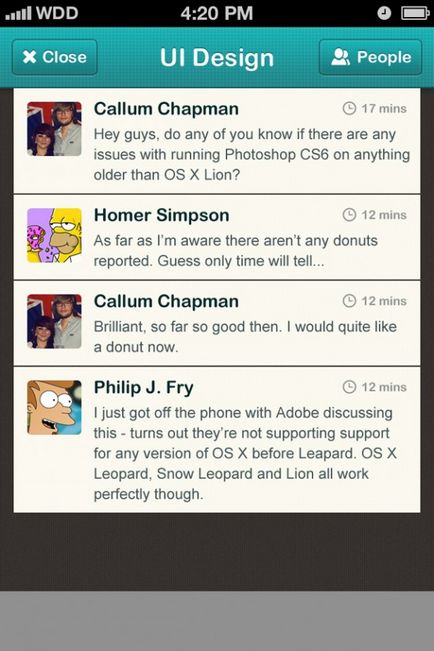
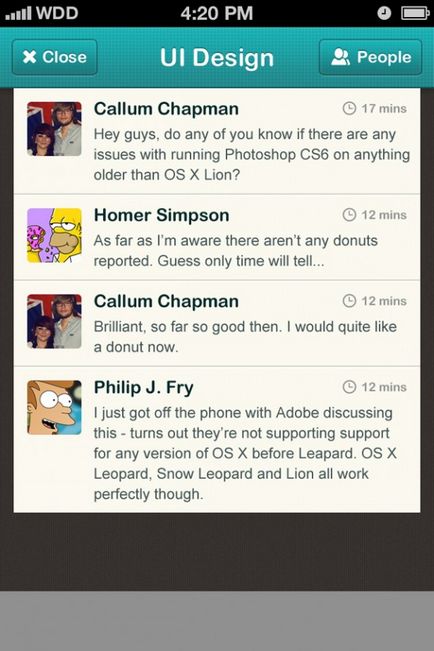
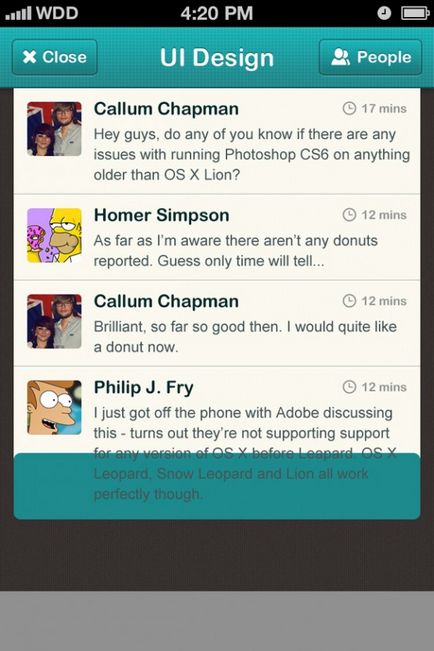
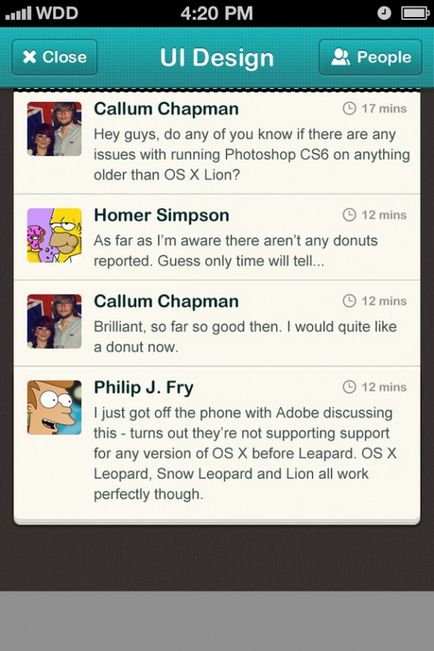
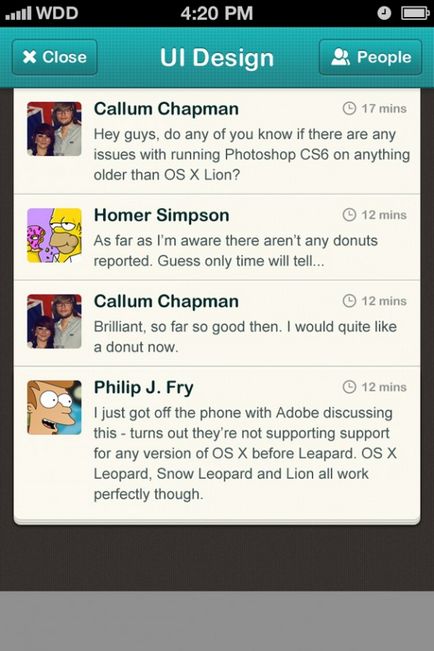
Rezultatul final:

cerinţe:
Planificarea, schițarea
Pentru orice proiect UI, este important să creați mai întâi o schiță. Acest lucru va ajuta la evitarea ideilor stupide și a reluării constante. Luați stiloul și stiloul dvs. preferat și începeți desenul.

Pasul 1: Bara de stare și navigația
Să creați documentul nostru în dimensiunea 640px pe 960px și rezoluția de 326ppi. Mai întâi, adăugați o bară de stare, aflată pe panoul din partea de sus a iPhone-ului. Dacă doriți ca designul aplicației dvs. să pară realist, puteți descărca kitul Retina iPhone GUI PSD de aici.
Adăugați o bară de navigare cu o înălțime de 86 px și o lățime de 640 de pixeli.

Pasul 2: Butoanele de pe bara de navigare
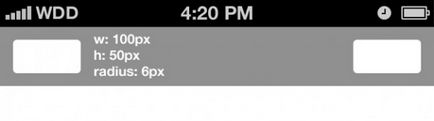
Să ne uităm la schiță: avem două butoane în bara noastră de navigare. Selectați Instrumentul rotunjit dreptunghi cu dimensiunea setată de 100px x 50px și o rază de 6px. Plasați formularele în partea dreaptă și pe partea stângă a navigației.

Pasul 3: Selectați un stil
Este timpul să alegeți stilul. Această aplicație va permite oamenilor să comunice și să se cunoască reciproc și să se distreze cu ea. Prin urmare, vom folosi scheme bizare de culoare și tipografie.
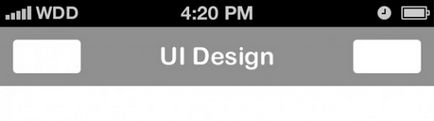
Selectați Instrumentul Tip și selectați fontul dorit. Am ales Arial Rounded MT Bold. Introduceți numele subiectului și plasați-l în centrul navigației noastre.

Este timpul să decideți asupra culorilor. Folosim serviciul iubitorilor de culori. pentru a găsi culoarea potrivită. Paleta pe care am ales-o se numește Playroom.

Pasul 4: Stil de navigare pe site
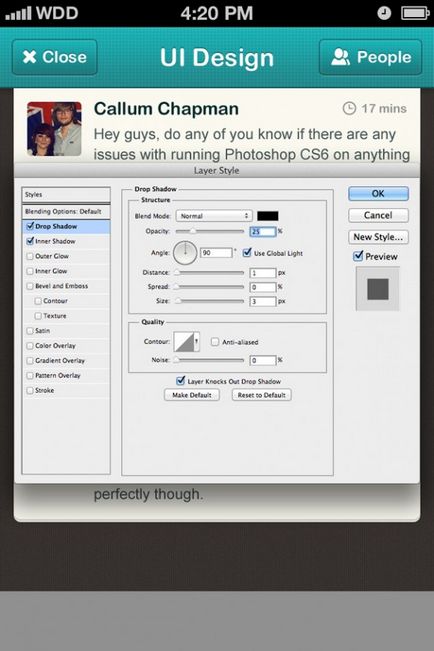
Activați stratul barei de navigare, faceți clic dreapta pe el și selectați Opțiuni de amestecare sau faceți dublu clic pe strat.
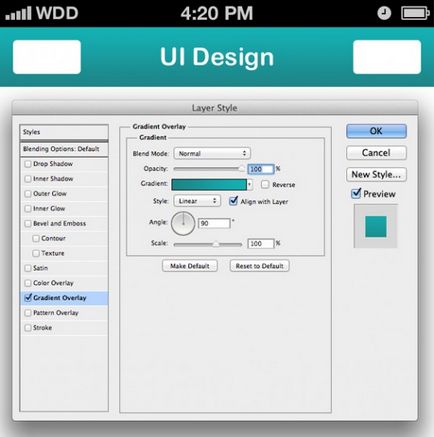
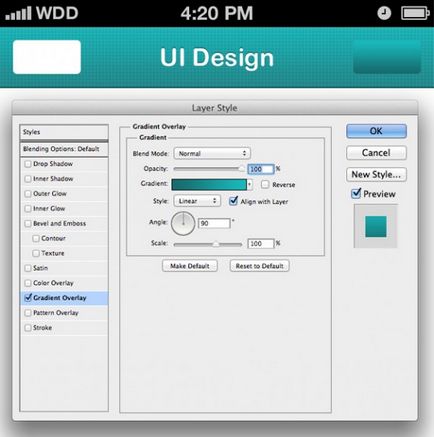
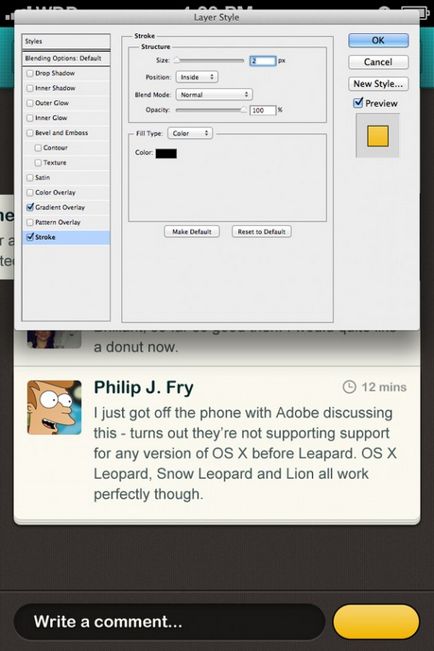
În primul rând, vom adăuga un gradient al navigației noastre, așa că faceți clic pe Gradient Overlay. Specificați parametrii ca în imaginea de mai jos:

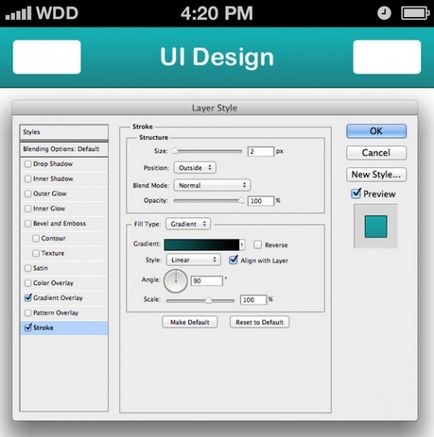
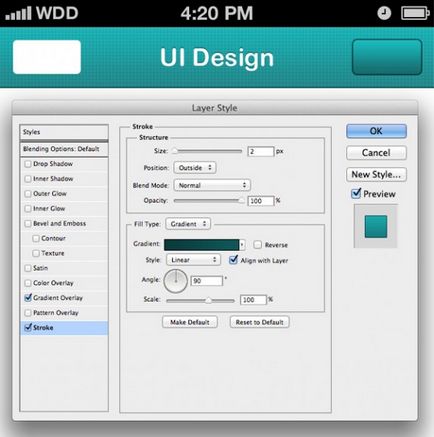
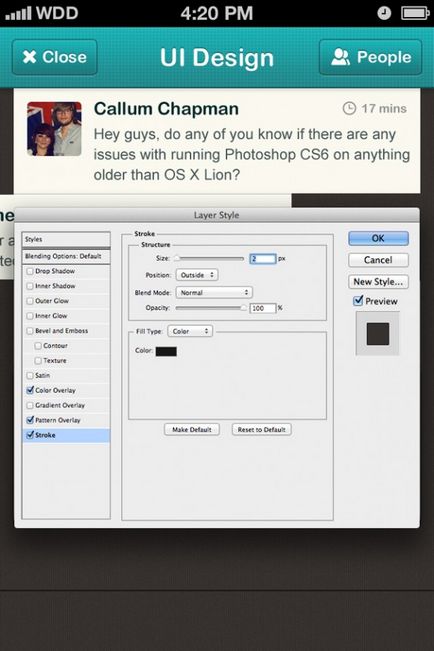
Acum, adăugați un accident vascular cerebral. Schimbați dimensiunea la 2px. Încercați să evitați întotdeauna un număr impar din designul interfeței utilizator, în special pe dispozitivele mobile.
Selectați un umplut cu gradient pentru conturul cu o culoare turcoaz negru și negru, ca în figura de mai jos:

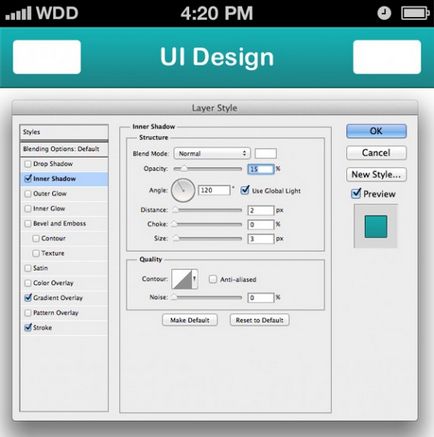
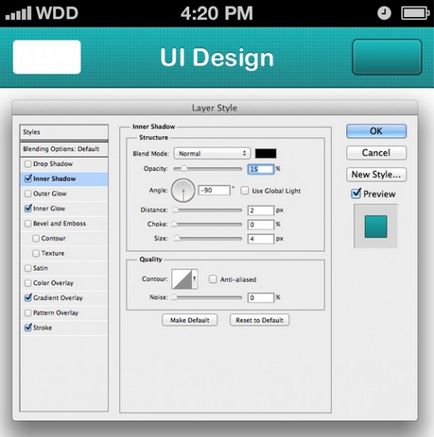
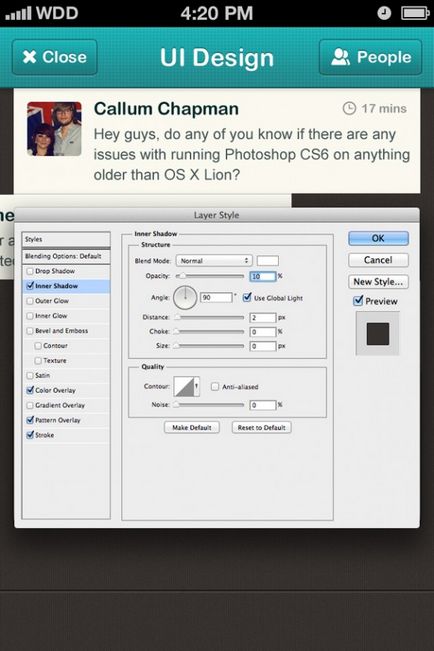
Adăugați o umbră internă cu o valoare de opacitate de 15%. o distanta de 2 pixeli si o dimensiune de 3 pixeli.

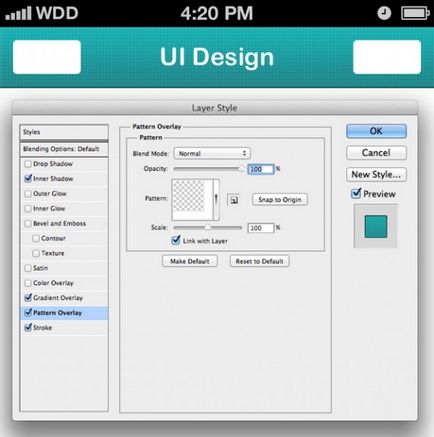
Acum, să adăugăm o umplere. Am ales modelul, ca în imaginea de mai jos. Dacă doriți să utilizați acest model, puteți descărca un set gratuit pentru Pixeli Premium.

Pasul 5: Stiluri text
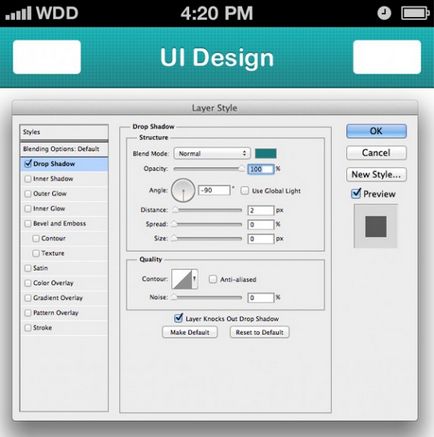
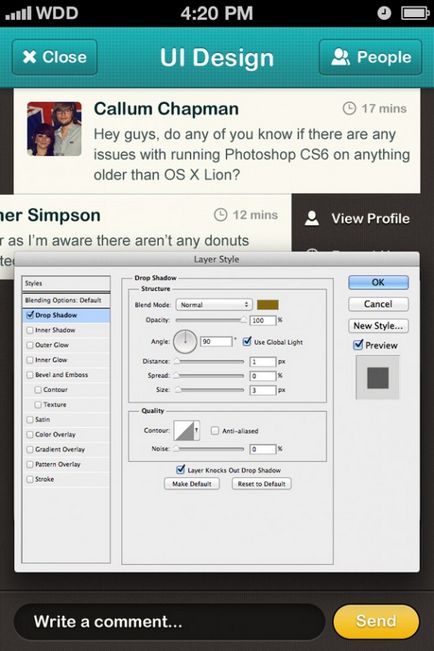
Pentru a adăuga adâncimea noastră la text, aplicați Shadow Shadow. Schimbați unghiul la 90 (debifați Utilizare lumină globală dacă este) și utilizați aceeași culoare ca în partea de jos a gradientului. Setați distanța de 2px modificați dimensiunea la 0px.

Pasul 6: Stil pentru butoanele de navigare
Să adăugăm mai întâi la butoanele noastre Gradient Overlay. Setați parametrii ca în figura de mai jos:

Adăugați o cale de 2px. Schimbați tipul de umplere cu un gradient și setați unghiul la 90 de grade.

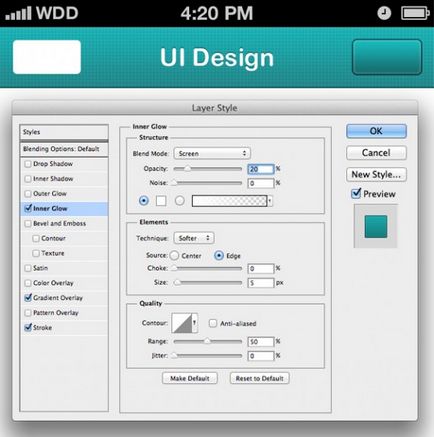
Acum, să adăugăm o strălucire internă butonului nostru. Selectați Glow Inner și schimbați modul de amestecare în Ecran. Setați opacitatea la 20% și asigurați-vă că zgomotul este setat la 0%. Schimbați culoarea galbenă standard în alb și asigurați-vă că dimensiunea este încă setată la 5px.

Să adăugăm o umbră internă pentru ca butonul să fie mai realist. Schimbați opacitatea la 15% și selectați negru. Setați distanța2 pixeli și dimensiunea 4px. Setați unghiul la 90 de grade.

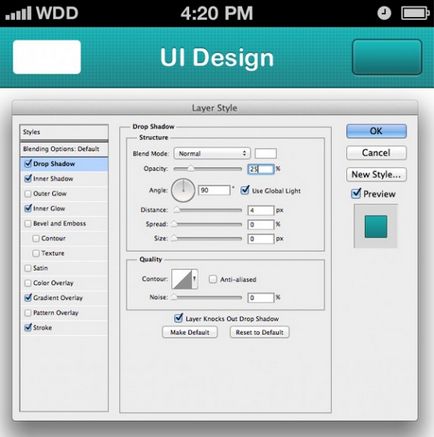
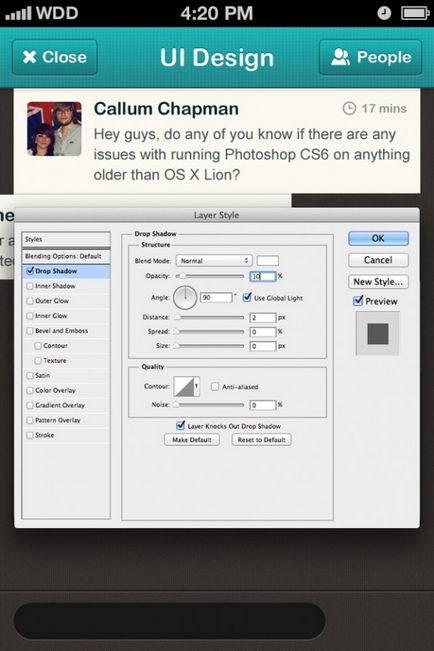
Acum, să adăugăm o umbră. Selectați Drop Shadow. Schimbați culoarea în alb și setați opacitatea la 25%. Această umbră va acționa ca lumină de fundal, deci schimbați distanța până la 4 pixeli.

Pasul 7: Valorile butonului
Să terminăm mai întâi butonul nostru drept. Acest buton va fi numit "Oameni" și dorim să folosim icoane cu persoane. Pentru această lecție, voi folosi icoanele create în studioul de design Yummygum, le puteți descărca pe site-ul IconSweets.com - vom folosi pictogramele din acest set de-a lungul lecției.
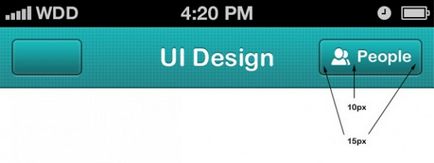
Folosind același font ca și titlul barei de navigare, introduceți eticheta pentru buton. Redimensionați-o și plasați-o pe butonul dvs., apoi adăugați o pictogramă. Am adăugat indentarea internă de 15 pixeli. și o distanță de 10 pixeli între imagine și text.
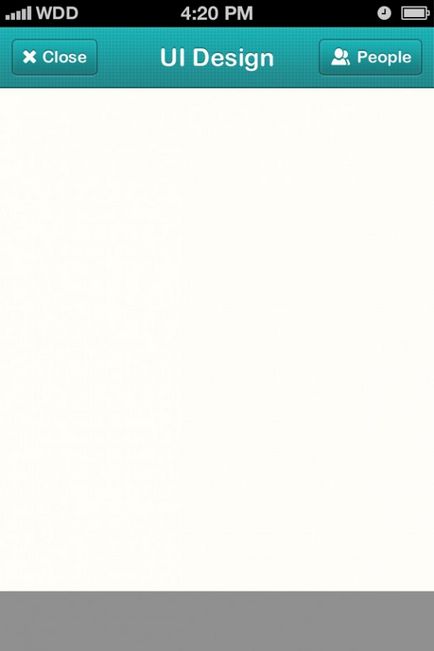
Repetați această procedură pentru butonul din partea stângă a barei de navigare, adăugați o cruce în locul pictogramei mica și cuvântul "Închidere". Reduceți opacitatea butoanelor până la 95%. acest lucru va permite o strălucire puțin prin grila de sub ei.

Pasul 8: Futur
Este timpul să acordăm atenție restului documentului nostru. Selectați instrumentul Rectangle, utilizați aceleași dimensiuni ca și pentru bara de navigare (640 x 86 pixeli). Plasați formularul în partea de jos a documentului.

Pasul 9: Contextul
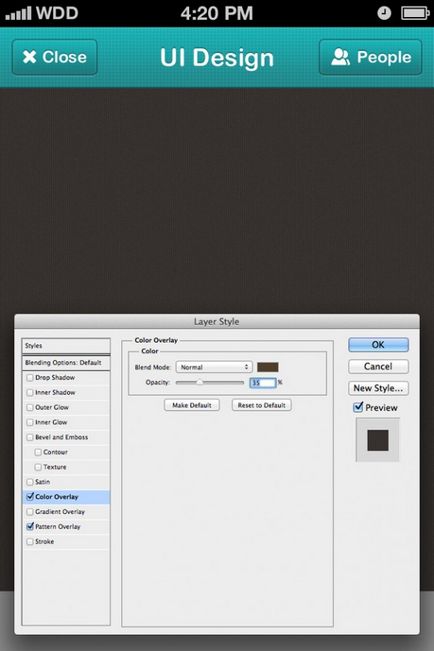
Acum vom lucra pe fondul designului nostru. Accesați stilurile de straturi și selectați umplutura dorită. Am folosit un model întunecat cu o bandă verticală din setul de modele subtile.
Dacă doriți să adăugați propriile modele de culori, puteți face acest lucru folosind stilul Color Overlay. Am ales o culoare maro (din paleta de culori) și am setat valoarea de opacitate la 35%.

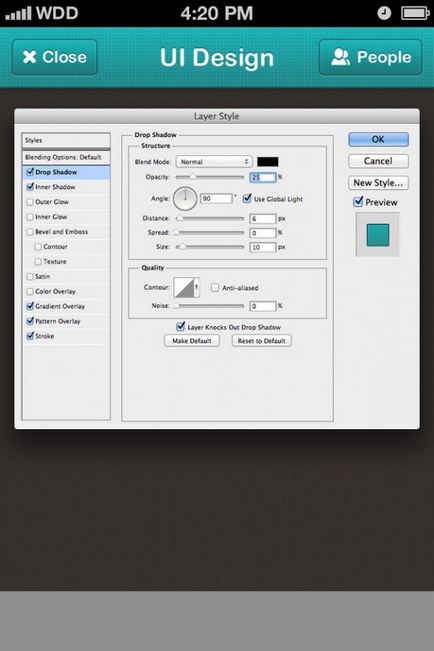
Acum, deschideți bara de navigare și adăugați-o în umbra externă. Asigurați-vă că este selectată culoarea neagră și reduceți opacitatea la 25%. Măriți distanța până la 6 pixeli. până la 10 pixeli. apoi faceți clic pe OK. Este posibil să fie necesar să experimentați acești parametri, deoarece rezultatele vor varia în funcție de culoarea și tipul texturii.

Pasul 10: Mesaje
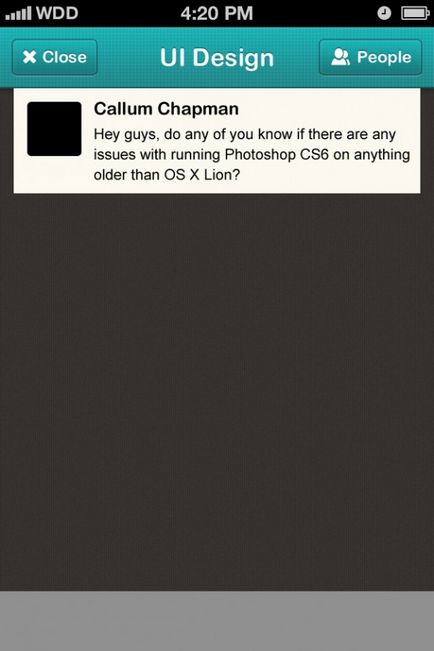
Acum să ne aranjăm mesajele. Selectați instrumentul Rectangle și cel de pe panza. Am folosit o lățime de 600 de pixeli.
Scrieți numele și mesajul utilizând fontul selectat (Arial MT Bold).

Modificați culoarea antetului la turcoaz întunecat, iar culoarea mesajului text este gri-cian.

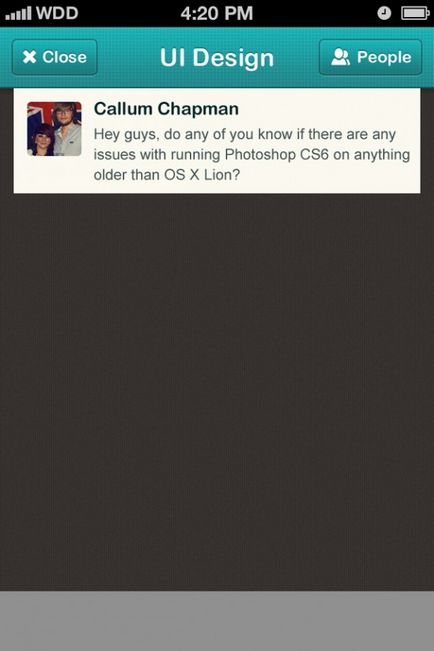
Folosind o altă pictogramă de la IconSweets, creați etichete minunate. Schimbați dimensiunea lor, mergând la Edit> Transform> Free Transform la 70% în lățime și înălțime pentru a menține proporțiile. Adăugați text și selectați o culoare a fontului.

Pasul 11: Mesaje duplicate
Grupați cutiile de mesaje, duplicați-le și poziția reciprocă, lăsând o distanță de 2px între ele. Puteți face acest lucru fie prin tragerea straturilor, fie prin apăsarea tastelor Ctrl + Shift + Down Arrow. Înlocuiți conținutul mesajelor.

Pasul 12: Stiluri de mesaje
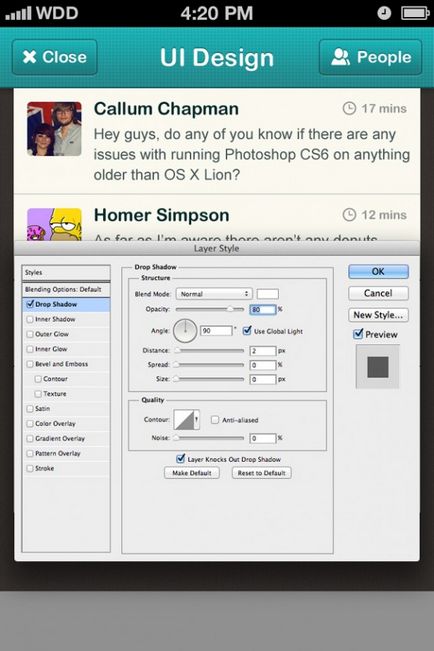
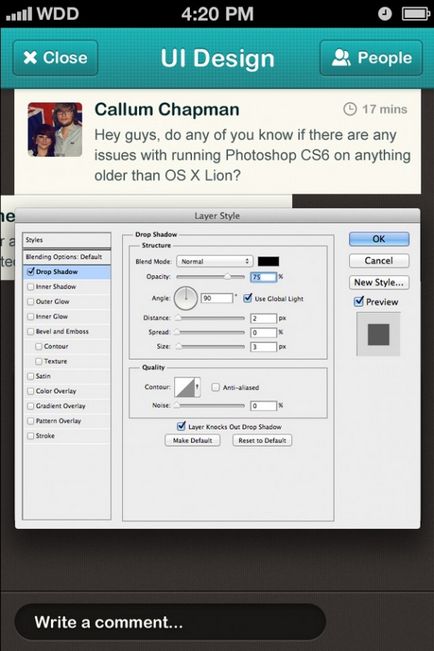
Adăugați o umbră la mesajele noastre. Deschideți Umbra de Drop și schimbați modul de amestecare la normal și alegeți culoarea albă. Creșteți opacitatea la 80% în loc de standardul de 75% și setați distanța de umbră la 2 pixeli. Aceasta va ascunde diferența de două pixeli dintre ferestrele mesajelor.

Copiați și inserați stilul stratului în toate ferestrele. Ar trebui să aveți ceva de genul:

Pasul 13: Adăugați colțuri rotunjite
Pentru a face ca proiectul nostru să fie mai interesant și, de asemenea, pentru a adăuga mai multă adâncime, vom adăuga colțuri rotunjite în partea de jos a postărilor noastre și le va face să arate ca un notepad.
Selectați instrumentul dreptunghi cu colțuri rotunjite, cu o rază de 10px. ca în imaginea de mai jos:

Duplicați acest strat și glisați-l în jos cu 5 pixeli. Ar trebui să obțineți ceva de genul:

Repetați din nou acest pas pentru a avea trei frunze în loc de două.
Pasul 14: Shadow Navigation
Creați un strat nou, selectați Instrumentul de marcaj dreptunghiular și trageți o linie subțire în partea de sus a mesajului. Completați selecția cu negru.

Mergeți la Filter> Blur> Blur Gaussian și aplicați o neclaritate.


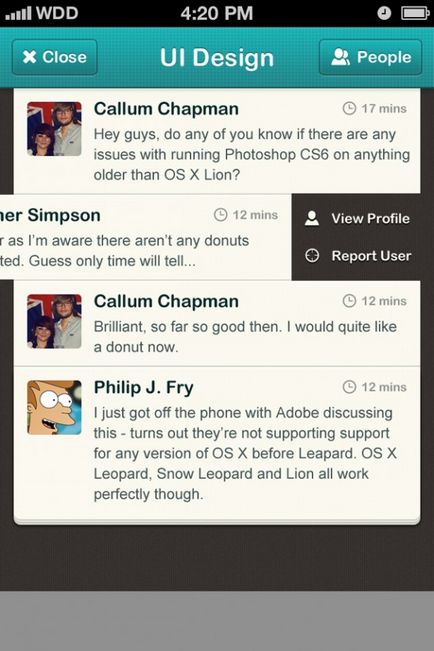
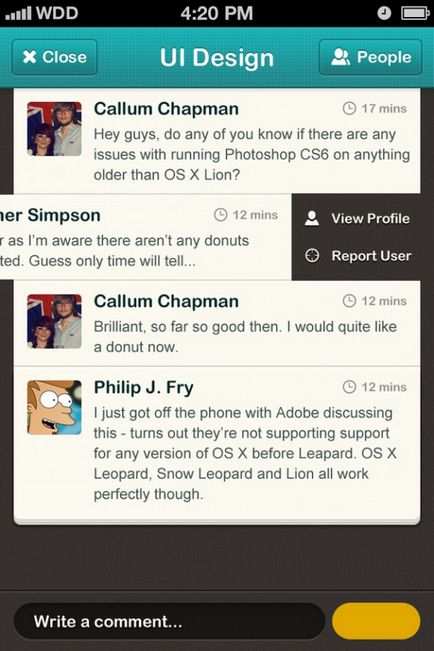
Pasul 15: Profilul
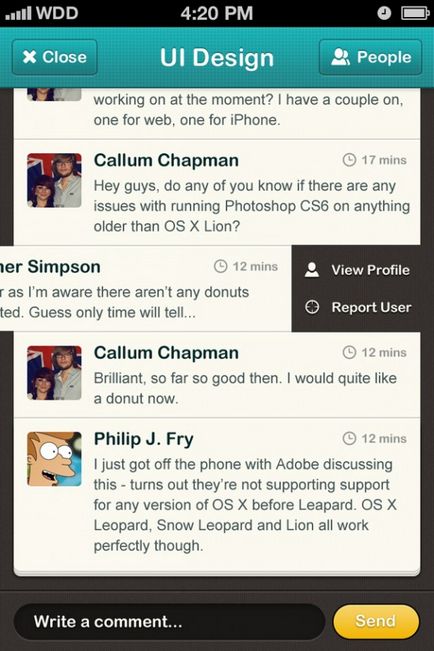
Selectați un grup cu unul dintre mesaje și utilizați tastele săgeți pentru a muta mesajul 100px spre stânga.

Adăugați pictogramele și textul necesar pentru a le face mai atractive, adăugați-le o umbră.
Pasul 16: Casetă text
Câmpul de text este unul dintre cele mai importante elemente. Utilizatorii ar trebui să poată introduce mesajele cu ușurință și fără confuzie.
Pentru a începe, găsiți stratul de fundal și copiați stilurile de straturi. Inserați aceste stiluri de strat pentru subsolul pe care l-am creat mai devreme.
Adăugați la ea contur exterior de 2px de culoare neagră.

Selectați Instrumentul rotunjit dreptunghi cu o rază de 50p. Setați dimensiunea formei la 460x54px și plasați-o în centrul subsolului nostru. Setați linia pentru text cu o dimensiune de 20 px.
Completați formularul cu o culoare închisă și apoi deschideți panoul stilului stratului. Aplicați umbra exterioară de culoare albă și dimensiunea de 2px și setați valoarea de opacitate la 10%.

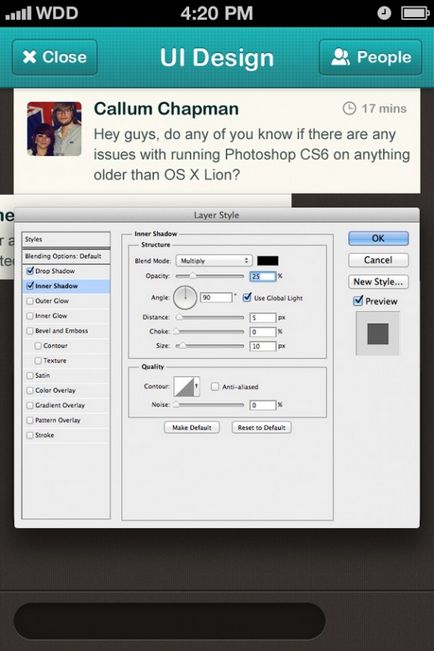
Acum, să adăugăm umbra interioară. Utilizați culoarea neagră, modul de amestecare Multiplicare și opacitate 25%. Setați distanța de 5px și dimensiunea la 10px.

Adăugați o inscripție și plasați-o în fereastra casetei de text. Adăugați textul în umbra exterioară cu o opacitate de 75%. o distanță de 2 pixeli și o dimensiune de 3 pixeli.

Pasul 17: Buton pentru caseta de text
Selectați Instrumentul rotunjit dreptunghi și utilizați aceleași setări de rază și înălțime pe care le-am folosit pentru caseta de text. Schimbați lungimea butonului astfel încât acesta să fie de 10px din caseta de text și 20px de la marginea din dreapta a pânzei.

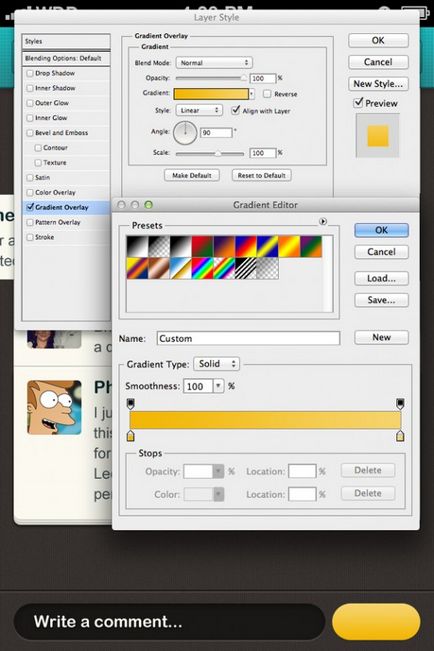
Selectați Suprapunere cu gradient și aplicați gradientul de la lumină (sus) la întuneric (partea de jos). Am folosit o culoare galben superba care se afla in paleta de culori.

Adăugați o buclă internă pentru butonul nostru. Schimbați mărimea la 2px și setați valoarea destinației de plasare la Inside.

Adăugați un text pentru butonul nostru cu o dimensiune a umbrei de 3 pixeli și o distanță de 1px, ca în imaginea de mai jos:


Puteți vedea design-ul în dimensiune completă aici.