Acum vom merge la tab-ul „Opțiuni» - «control Pachetul» tasta combinație sau apăsați «Ctrl» + «Shift» + «P«, apoi apare o fereastră în care selectați «Install Package» (dacă nu înșel linia 6).
Apoi va apărea o altă fereastră, în care este necesar să introduceți "Emmet", vor fi multe oferte, apăsăm pe prima (unde este doar Emmet).
Cu trei cuvinte, cum funcționează Emmett
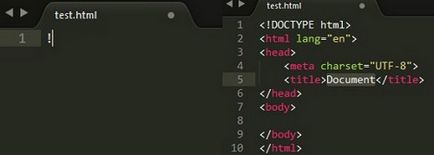
Voi da câteva exemple pentru Emmet. Să presupunem că avem nevoie de un schelet de bază al unei pagini web pe html5. pentru aceasta este suficient să introduceți "!" și apăsați "Tab".

Pentru a construi rapid un exemplu de bloc cu clasa col-sm-6. trebuie să introduceți ".col-sm-6" și apăsați pe "Tab", obținem "
"Pentru a construi acest tip de construcție:
introduceți doar o linie mică ".row> .col-md-3 * 4> lorem" și apăsați "Tab".
După cum puteți vedea că Emmet este un add-on foarte cool, care accelerează procesul de planificare, principalul lucru este să-l puteți utiliza corect) Vă sfătuiesc să citiți documentația.