Avantajele modulului
Instalarea și configurarea meniului Ice Mega
După descărcarea arhivei, trebuie să o despachetați. Apoi instalați și activați modulul și plug-in-ul, care sunt necesare pentru funcționarea corectă a extensiei. După aceasta, puteți merge la parametrii meniului Ice Mega:
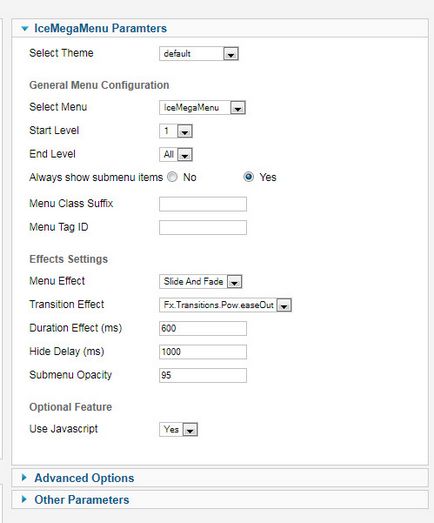
 Parametrii IceMegaMenu
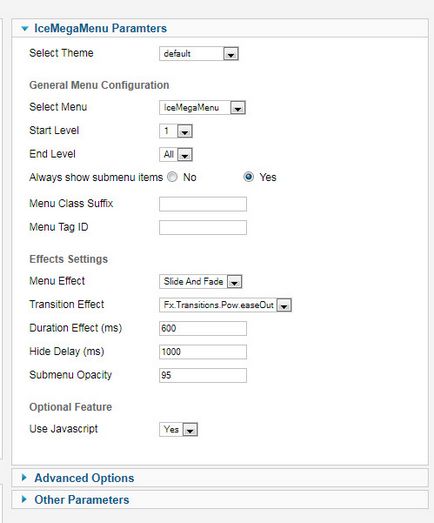
Parametrii IceMegaMenu

- Selectați Tema - selecție stil
Configurarea meniului general
- Selectați Meniu - selectați meniul la care va fi modulul
- Nivelul de pornire - nivelul de la care să începeți să afișați elementele drop-down
- End Level - selectați nivelul la care să se afișeze impactul
- Afișați întotdeauna elementele de submeniu - afișați sau nu submeniuri
- Meniu Clasă de Suffix - specificați o clasă unică de meniuri, pentru a o personaliza în CSS
- Codul ID-ului de meniu - dacă este necesar, specificați un id unic
- Efectul meniului - selectați un efect (diapozitiv, aspect neted sau ambele)
- Efectul de tranziție - selectați din lista derulantă efectul de aspect
- Durata Efect (ms) - durata efectului selectat
- Ascunderea întârzierii (ms) - setarea timpului după care submeniul dispare
- Submeniul Opacitate - transparența elementelor meniurilor derulante
Mai multe opțiuni
- Modul Supply Class - setarea unui sufix special pentru clasa CSS
- Caching - utilizați setările globale sau dezactivați cache-ul
- Timpul cache - durata de viață a cache-ului (în câteva minute)
Alte parametri
- Afișați pictogramele de meniu - afișați sau nu pictogramele elementelor de meniu
- Meniu Icon Aliniere - selectați poziția pictogramelor (stânga, dreapta sau nicăieri)
- Meniu Icon Link - dacă pictograma este sau nu o legătură
- Extindeți Meniu - pentru a extinde sau nu meniul
- Activați părintele - activați sau nu meniul părinte
- Prezentare completă activă - dacă se utilizează iluminarea de fundal atunci când se activează
- Indent Indent - selectați tipul de imagini care vor fi afișate în subsoluri
- Indent Image 1 (6) - Imagini ale primei (a șasea) sublevel
- Spacer - indent după elementul de submeniu
- End Spacer - sfârșitul indentării
Puteți schimba stilurile meniului drop-down și elementele ele însele prin editarea fișierului CSS care se află de-a lungul căii: modules / mod_icemegamenu / themes / default / css /
Pentru a face primul element de meniu inactiv, faceți acest element "Delimiter".