
Inițial, am planificat să creez un ghid uriaș despre cum să faci un magazin frumos și strălucitor de internet pe baza magazinului de la WP. Chiar și pentru asta, am desenat un șablon universal modern - dar apoi m-am gândit să fac o greșeală. La urma urmei, dacă creați totul de la zero, majoritatea oamenilor vor găsi dificultăți în a face acest lucru, deoarece trebuie să știți cel puțin html + css bine și să înțelegeți bine în wordpress pentru ao implementa. Cine știe toate acestea, el poate face el însuși și cine nu știe cum, atunci este puțin probabil ca manualul să fie util. Prin urmare, ar fi mai bine să scriu cum să faceți un magazin de Internet deja pe baza unui site gata cu orice subiect pe care orice nou-venit poate să-l facă.
Să presupunem că aveți deja un site de lucru și că are deja articole, rubrici, o mulțime de materiale și doriți să faceți o secțiune separată cu magazinul. Implementăm acest lucru cu tipuri personalizate de înregistrări (tip post). Există încă un avantaj al instalării unui magazin într-o secțiune separată - aceasta înseamnă că puteți să creați separat intrări cu elemente de produs de la alte intrări de pe site. Pentru a face acest lucru, creați pur și simplu un singur fișier yourpost.php în dosarul șablon, unde yourpost este numele tipului de înregistrare creat mai jos. Dacă nu creați nimic, atunci proiectarea elementului de mărfuri în sine va fi în fișierul single.php standard
Pentru a nu fi selectat în fișierele motorului pentru a crea un nou tip de înregistrări, puteți utiliza plug-in-uri gata făcute. Îmi place tipul plug-in custom post ui. O voi descrie.
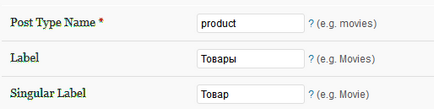
Activați pluginul și adăugați un nou tip de intrări în "Produse".

În primul câmp, scrieți în limba latină și amintiți-vă numele. De asemenea, pe această pagină vor fi două linkuri în partea de jos cu funcții avansate.
Opțiuni avansate de etichete - aici puteți configura rusificarea diferitelor denumiri, cum ar fi "adăugați", etc. Opțiuni avansate - aici veți vedea opțiunile funcționale, asigurați-vă că ați pus adevărul împotriva Arhivei - aceasta va fi arhiva acestui tip de date. Ie dacă dați clic pe link-ul dvs. / site-ul dvs. - în cazul nostru, veți vedea o listă a produselor dvs. sub forma unei benzi. În câmpul de susținere, vor fi disponibile câmpuri de sistem diferite care vor fi afișate la adăugarea unei intrări, dezactivați toate datele inutile aici. Puteți face acest lucru și în panoul de administrare de pe pagina de adăugare. Pentru aceasta, faceți clic pe butonul pentru setările de ecran din colțul din dreapta.
Atenție, vă rog. În continuare, vom crea un set specific de câmpuri suplimentare, și, uneori, se întâmplă ca acestea vor fi ascunse în mod implicit pe pagina (în versiunile recente ale wp a făcut astfel încât doar pagina dorită este afișată în mod implicit), dar mai târziu voi reveni la această problemă.
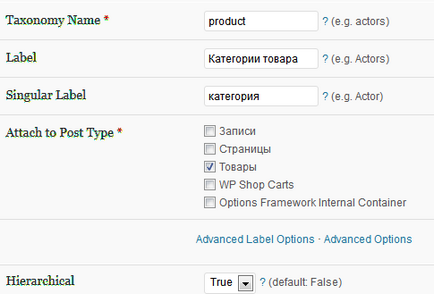
De asemenea, trebuie să creați o taxonomie pentru secțiunea noastră - aceasta este coloana din dreapta. Și ce este taxonomia și ce mănâncă? Uite, există înregistrări, fiecare intrare aparține unei anumite poziții și poate avea etichete. Iată rubricile și etichetele - aceasta este o taxonomie. Poate fi ierarhic ca o rubrică, adică puteți crea subcategorii. Sau fără ierarhie ca etichetă.

Observați că am bifat caseta de selectare atașați la postarea tipului cu tipul de înregistrări personalizat creat anterior, atașând astfel o taxonomie la acesta.
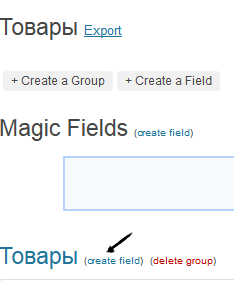
După cum am spus, crearea de noi tipuri de înregistrări și taxonomie este necesară numai dacă doriți să creați o secțiune separată pe site. Dacă nu este necesar, treceți peste acest pas și treceți la pasul următor - creând un set de câmpuri arbitrare în panoul de administrare. Acest lucru este din nou mai ușor de implementat cu ajutorul pluginurilor, care sunt foarte multe în aceste scopuri. Vă voi arăta un exemplu de câmpuri magice 2. Puteți să faceți alta, dar aveți grijă, unele plugin-uri adaugă prefixul lor la numele câmpului, ca rezultat, magazinul online nu va funcționa.

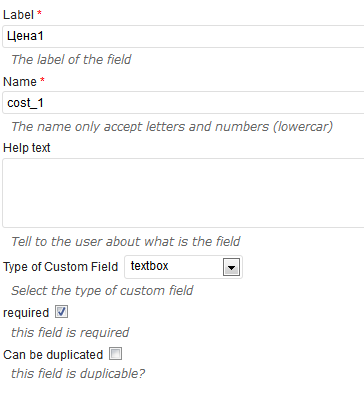
Un alt punct foarte important, în toate plug-in-urile, atunci când creați orice tip nou de ceva, asigurați-vă că specificați numele și eticheta. În primul rând, trebuie să specificați un nume latin, acesta va fi necesar pentru utilizare în șablon, iar eticheta este numele care va fi afișat în panoul de administrare, apoi scrieți ceva.
Acum hai să ne îndepărtăm puțin de câmpurile arbitrare și să spunem despre lucrul magazinului wp plugin.
Să revenim la crearea câmpurilor.

Pentru prețuri și nume, trebuie să selectați tipul câmpului -text, deoarece aici vom introduce doar câteva cuvinte sau cifre. În setările de afișare în partea dreaptă - debifați Evaluare maximă a lungimii - atunci nu va exista o restricție privind lungimea caracterelor din acest câmp. Pentru primul preț - bifați caseta necesară, deoarece fiecare produs trebuie să aibă cel puțin un preț, astfel încât totul să funcționeze bine. Pentru al doilea și mai mult - nu puteți pune, pentru că nu fiecare produs va avea modificări, acolo unde nu va exista, atunci pur și simplu nu completați aceste câmpuri.
Prețul trebuie indicat numai în cifre. Dacă nu aveți nevoie de numere întregi, separați-le cu o perioadă (nu o virgulă)
Apropo, acest plugin are un wiki bun
După crearea numărul de dorit de câmpuri suplimentare, adăugați un element de testare, du-te pentru a adăuga și în cazul în care partea de jos, veți vedea câmpuri suplimentare pe care le-ați creat, apoi faceți clic pe „Setări de afișare“ - așa cum am spus mai devreme, acolo veți găsi grupul creat de câmpuri și marcați-o cu o bifă.
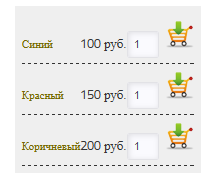
Dacă totul este corect, atunci pe pagina de produs veți vedea în colț

Îți voi spune despre un alt lucru util cu adăugare. câmpuri - de exemplu, adăugăm o casetă de selectare dacă există un produs în depozit la un moment dat. Pentru a face acest lucru, vom crea un câmp cu tipul de chekbox folosind pluginul. Hai să-i spunem rău. Acum, în fișierul responsabil pentru ieșirea bunurilor (în mod implicit este single.php), în locul potrivit (de obicei după eticheta the_content ()
Acum, dacă bifați caseta de selectare din pagina Adăugați, în partea de jos a aparatului apare mesajul "În stoc: Da" sau dacă nu există - dacă nu îl verificați.
Dacă vă ocupați de câmpuri suplimentare, puteți afișa aproape orice informație în același mod.
După ce setările câmpurilor au fost terminate, vom adăuga widgetul coșului în bara laterală, precum și o pagină separată cu coșul.
Pentru a adăuga un mini-coș, de exemplu, în bara laterală prin widget, apoi selectați widget-ul de text, iar în conținut introduceți eticheta [minicart]. Mai multe informații despre introducerea coșului
Aceasta este lucrarea principală, am scris de 10 ori mai mult decât toate astea.
Acum puteți merge la setările avansate, pentru început, dacă doriți să instalați o altă metodă de plată, apoi setările de conectare bifați „Arată metoda de plată:“ toate modurile în care puteți personaliza fila Plăți WP Shop. Toate mesajele, formularele de comandă pot fi configurate în cforme - pluginul creează automat toate formele necesare, dar le poți schimba după dorință. Descrierea tuturor setărilor pe care le veți găsi pe pagină. Caracteristici suplimentare ale plugin-ului pot fi vazute aici
Vă voi spune mai multe despre funcția utilă a plug-in - sistemul de reduceri, deoarece site-ul specificat în manual este depășit, informații incorecte. Acum, pentru a stabili reduceri, aveți nevoie de pagina de setări plug-in, în câmpul cu discount, specificați datele într-un format similar
unde 300 este suma peste care este stabilit un discount de 5%, 500 este suma peste care discountul va fi de 30%, etc. Acum, discountul va fi calculat pe pagina de coș.
În general, atunci când faceți totul, veți avea o secțiune separată în zona de administrare unde puteți să vă listați produsele. Lucrul rău este că, în mod implicit, în toate subiectele nu veți vedea noul dvs. tip de înregistrări, deoarece în banda de mesaje posturile standard sunt afișate. Dacă doriți să adăugați ieșire la panglica principală și produsele dvs., puteți face o mică hack în tema functions.php
Sau doar punctul de la link-ul la arhiva de secțiunea dvs. de bunuri, în exemplul meu este my_site / produs.
De asemenea, manual în bara laterală puteți afișa o listă cu titluri (aici și taxonomia utilă creată) a magazinului. În cazul meu, este așa
Mult noroc în dezvoltarea de magazine online.
Bună ziua. Crezi că realist pentru a realiza, prin acest magazin doar un astfel de design: Site-ul, muzica online, sortate după artist și album, puteți cumpăra orice melodie din orice album. Și apoi, se pare că, așa cum te-a recomandat mai devreme „Pentru început, se pare să aibă o formă în care un mesaj personalizat afișat după plata - că și introduceți un link. A doua cale - în măsura în care știu cu orice metodă de plată, specificați pagina la care utilizatorul introduce, care a făcut un succes plătit - asta pe de asemenea, este posibil să se introducă un link la un salt al materialului „.?
sortarea nu depinde deloc de plug-in, poate fi implementată prin intermediul uneltelor de motor standard
Eu, aparent, am construit o întrebare stricată :) Cu sortarea totul este clar. Întrebarea este cum să implementați vânzarea de fișiere sortate - dacă conectați pluginul și îl utilizați, atunci nu este prea dificil să îl construiți?
Vă mulțumim pentru promptitudine - este minunat atunci când solicitați ajutor specialiștilor avansați și vă răspundeți :)
este clar acum, avem nevoie de un magazin de bunuri digitale cu generarea de link-uri către jump-in plug-in wp-shop nu există astfel de. Se pare că se află în viticultură, dar nu am testat-o încă. Dacă produsul este 1-2, atunci este mai ușor să-l vindeți prin intermediul digisellerului
Bună ziua, mulțumesc pentru articol!
Există o astfel de întrebare:
cum se face, de exemplu, "vitrina 2" în mod implicit.
Sau unde să găsiți în mod implicit codul casetei, care este afișat în titluri, tk. Am modificat designul "vitrinei 2" a găsit tabelul în "vitrina.php", dar nu a găsit unde este tabelul implicit.
Prompt, vă rog.
De asemenea, am nevoie de un design diferit de vitrină
în scurta descriere a postului
face:
imagine
text
Preț, "cumpăra".
. și în întregime (single.php)
În ce fișier puteți să îl editați pe toate?
La naiba, aveți un blog clar, în marcaje) O mulțime de util puteți afla)
ceva nu am reușit să configurez în mod corespunzător acest plugin. Cred că este mai bine să folosiți motoare specializate pentru magazine.Vodpres este cu siguranță bun, dar viteza nu este foarte mare.Dacă deja încărcați plug-in-uri, atunci începe să încetinească