
În această lecție vom învăța cum să creați un fundal de piatră foarte repede folosind două plug-in-uri gratuite și un script gratuit pentru Adobe Illustrator. Extindeți-vă posibilitățile, citiți această mică lecție despre lucrul în ilustrator.
Produse software necesare
În această lecție vom folosi numai pluginuri gratuite. Deci, utilizarea lor nu ar trebui să vă stânjenească. Dimpotrivă, acestea vă vor extinde posibilitățile atunci când creați lucrări vectoriale. Deci, avem nevoie de pluginul Scriptographer, pe care îl puteți descărca aici. De asemenea, puteți vedea instrucțiunile de instalare pentru acest plugin. De asemenea, avem nevoie de scriptul Tool Voronoi. care ar trebui copiat în folderul Instrumente Scriptograf după instalare.
Pentru colorarea rapidă a unei pietre vectoriale, avem nevoie de un plugin gratuit Mesh Tormentor. Descărcați acest plugin și studiați manualul pentru instalarea și aplicarea acestuia aici.
Creați o formă de pietre vectoriale în Illustrator.
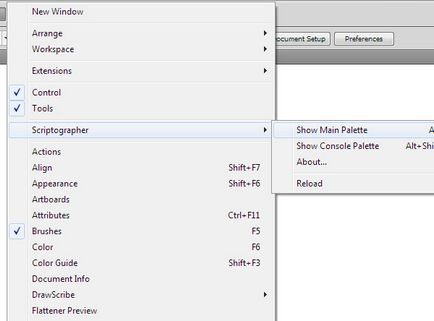
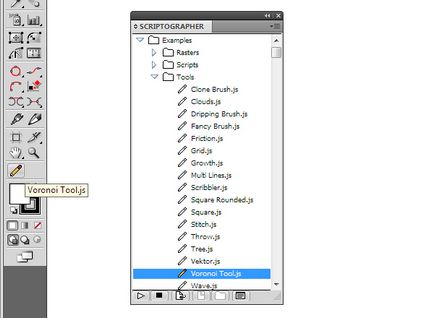
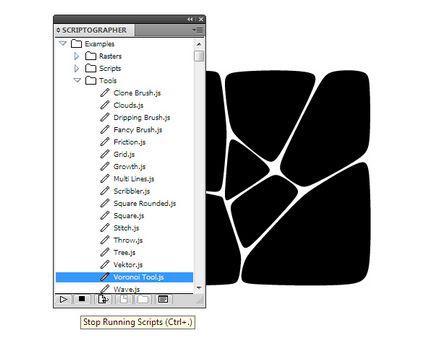
După instalarea plug-in-ului Scriptographer, meniul cu numele va apărea în meniul Fereastră. Accesați fereastra> Scriptograf> Afișați paleta principală.

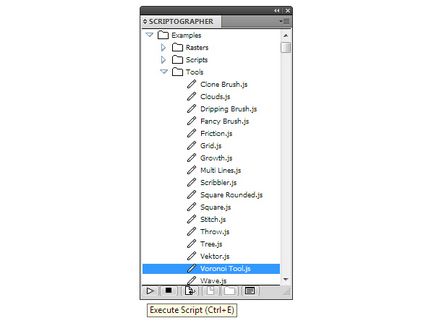
Deschideți dosarul Instrumente și executați scriptul Voronoi Tool.

Acest script minunat ne permite să generăm diferite tipuri de diagrame Voronoi, numite după numele matematicianului rus Georgy Voronoi.

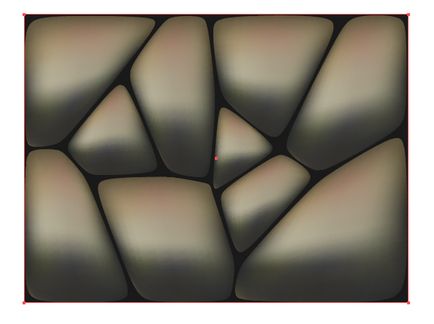
Nu este adevărat că diagrama lui Voronoi este foarte asemănătoare cu zidaria de piatră? Avem capacitatea de a genera noi înșine diagramele cu Instrumentul Voronoi, care va deveni activ după ce scriptul este rulat.

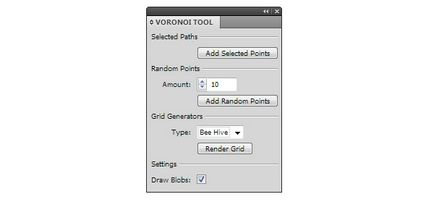
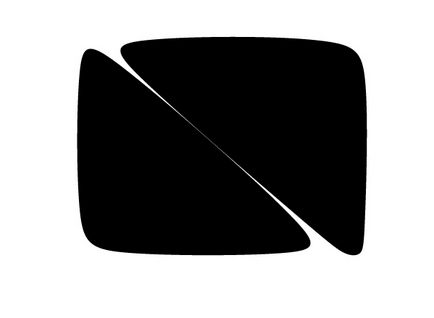
Luăm acest instrument și dăm clic pe locul gol al documentului curent.

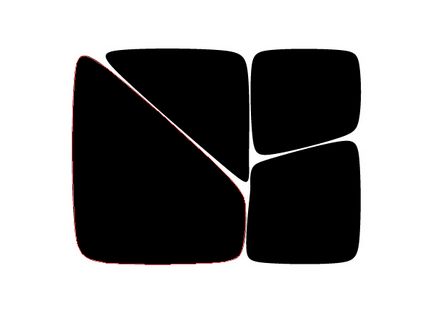
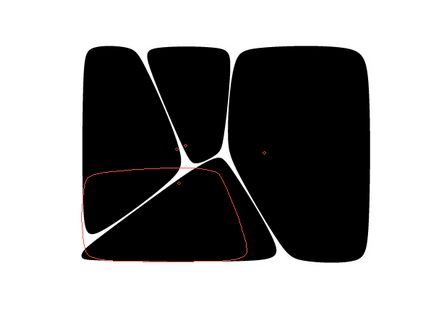
Clicurile suplimentare vor duce la fragmentarea obiectelor vectoriale rezultate.

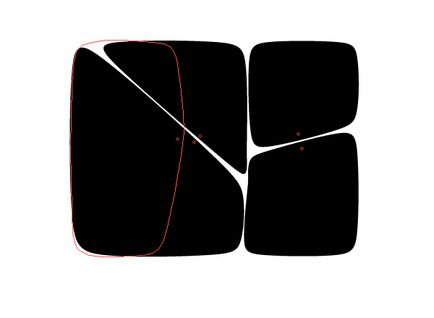
De asemenea, puteți controla forma obiectelor pe care le creați până când eliberați butonul mouse-ului după ce faceți clic.

Și schimbați forma obiectelor existente ținând apăsată tasta Shift.

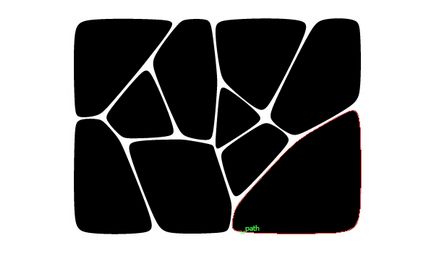
Deci, să creăm o diagramă ale cărei obiecte vor arăta ca niște pietre.

Dacă sunteți mulțumit de rezultat, faceți clic pe Stop în panoul Scriptographer.

Colorarea pietrelor vectoriale
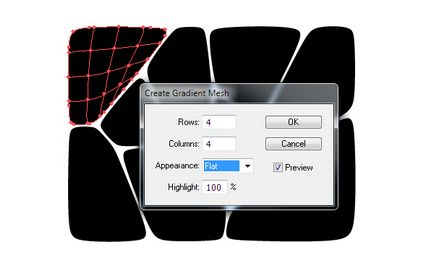
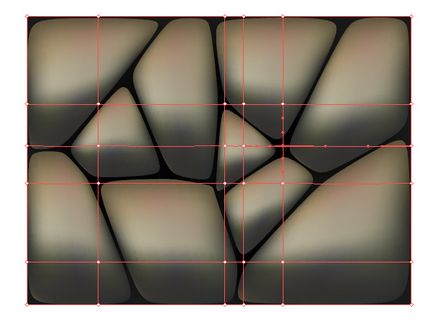
Dublați gruparea formelor pietrelor vectoriale (Shift + Command / Ctrl + G de două ori). Acum, selectați unul dintre obiecte și mergeți la Object> Create Gradient Mesh ..., setați numărul de rânduri și coloane din caseta de dialog.

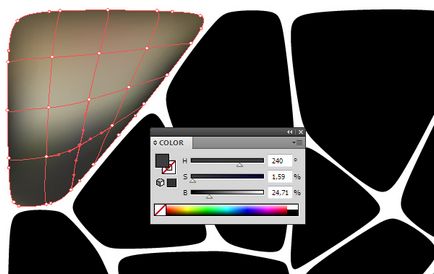
Colorați nodurile grilajului gradient astfel încât obiectul să pară o piatră (puteți găsi o fotografie a pietrei și o puteți lua ca bază pentru colorarea punctelor grilei)

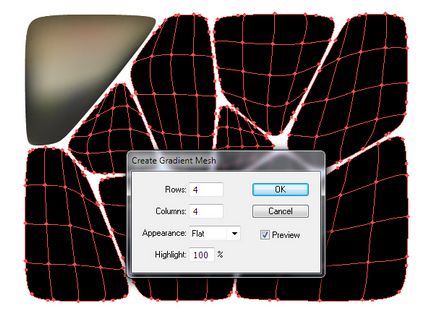
Selectați pietrele rămase, apoi mergeți la Object> Create Gradient Mesh ..., numărul de rânduri și coloane ar trebui să fie același ca pentru prima piatră.

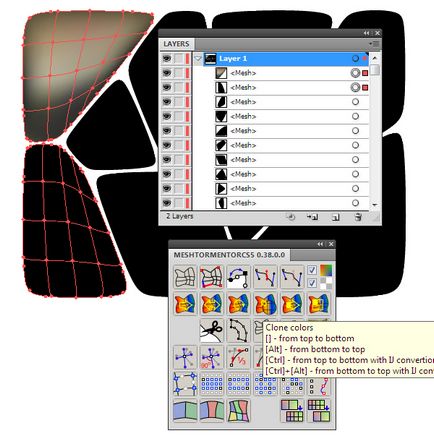
Pentru colorarea rapidă a acestor pietre vom folosi plug-in-ul gratuit pentru Adobe Illustrator - Mesh Tormentor (Window> Mesh Tormentor). Plasați piatra colorată deasupra tuturor obiectelor din panoul Straturi. Selectați-l și pe oricare altul, apoi faceți clic pe butonul Clone Colors din panoul Mesh Tormentor.

Piatra neagră colorată imediat în culorile necesare.

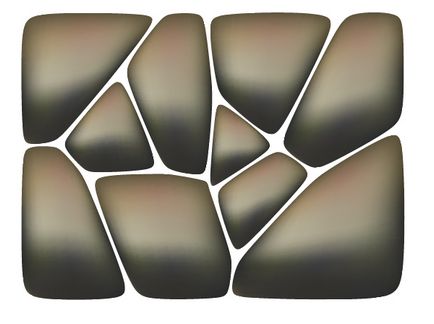
Folosind această tehnică, vom colora restul pietrelor din fundalul pietrei noastre vectoriale.

Luați instrumentul Rectangle (M) și creați un dreptunghi cu o castă gri închisă. Plasați acest dreptunghi sub toate obiectele existente.

Puteți face culoarea cusăturilor dintre pietre neuniformă. Pentru a face acest lucru, creați o grilă de gradient simplă utilizând instrumentul Mesh (U) și colorați unele dintre nodurile sale în negru.

Creați o textură pe pietre vectoriale.
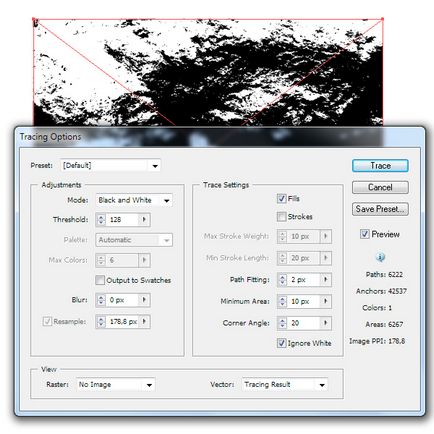
Desigur, fundalul vectorului nostru nu pare încă natural. Pietrele nu sunt atât de netede. Să creați o textură vectorială care va remedia acest defect. Am gasit mostre frumoase de texturi de piatra pe care le poti descarca aici. Introduceți textura de piatră în documentul curent (File> Place ...). Acum mergeți la Object> Trace Live> Opțiuni de urmărire ... și setați parametrii prezentați în figura de mai jos.

Faceți clic pe butonul Urmărire.
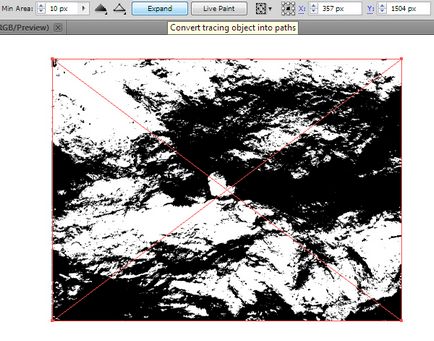
Apăsați butonul Expand din panoul de control.

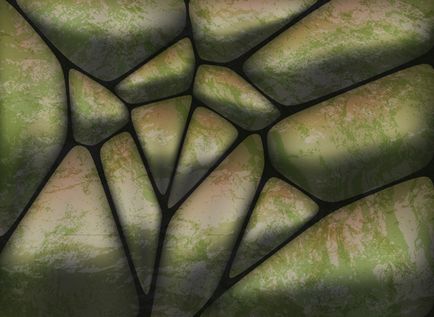
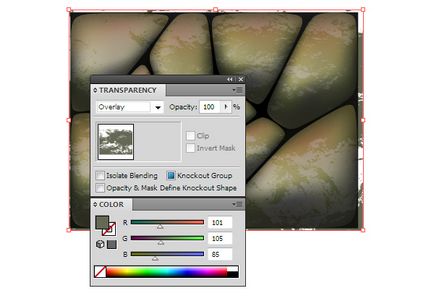
Avem o textură vectorială. Culoram culoarea verde inchis si aplicam modul de amestecare Overlay.

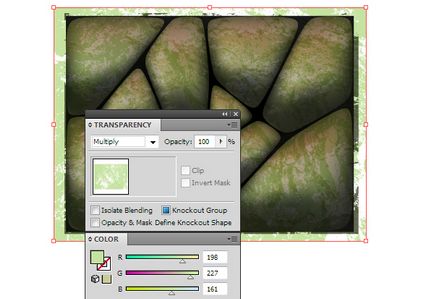
Creați o altă textura similară și umpleți-o cu o culoare verde deschisă. Aplicați acest mod la modul de amestecare Multiply.

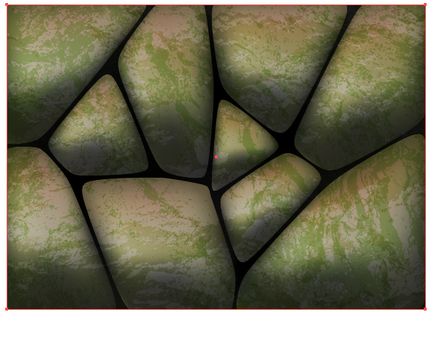
Așa că am creat mușchiul pe fondul pietrei. A trebuit să ascundem elementele suplimentare ale fundalului cu ajutorul măștii de tăiere. Pentru a face acest lucru, creați un dreptunghi delimitare, selectați toate obiectele și apăsați Command / Ctrl + 7

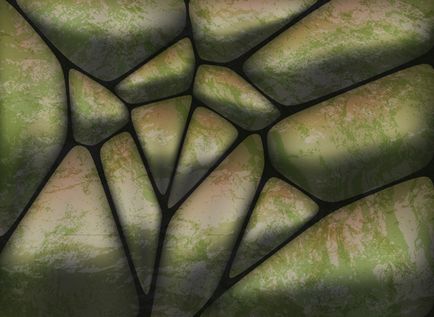
Iată o altă variantă pe aceeași temă

Desigur, puteți să acordați mai multă atenție lucrului cu culori și texturi, sarcina mea fiind să vă arăt tehnicile și funcțiile de plug-in puțin cunoscute create pentru a vă facilita munca.
Fiți mereu la curent cu cele mai recente știri despre grafica vectorială, lecții noi în Adobe Illustrator, articole și interviuri dedicate designului grafic. Echipa RU.Vectorboom lucrează pentru dvs.!