Creați o galerie foto interactivă proprie
În fiecare zi, paginile web devin din ce în ce mai interactive. Fiecare site încearcă să fie mai atrăgător pentru utilizator să-l păstreze mai mult pe paginile lor. Și cum vă place ideea de a crea o galerie foto interactivă, în care utilizatorul poate muta în mod independent imagini din fundal în față, cum le grupă într-un fel, etc. Interesat? Vezi cum se face ...
Ideea va fi următoarea. Utilizatorul intră pe pagina galeriei dvs. și intră pe așa-numita placă de lemn pe care sunt expuse fotografiile noastre. Poate să miște aceste fotografii, să se mute în prim plan mai interesant pentru el sau să-i răspândească pe grămezi ... bine, în general, tot ceea ce dorește. Cred că o astfel de pagină ar trebui să fie interesată de vizitatorul site-ului tău. Să începem să implementăm această idee.
1. Să începem cu pregătirea imaginilor. Imaginile vor reprezenta ca și cum ar fi reprezentate imagini de pe picior. Prin urmare, imaginile trebuie să fie pătrate. Am pregătit 7 fotografii pentru acest exemplu, pe care le puteți găsi în materiale suplimentare și puteți să vă pregătiți și imaginile. În exemplul nostru, dimensiunea imaginii este de 250 x 250 pixeli. Ele vor fi localizate în folderul img creat pentru ei.
2. După ce ați pregătit imaginile și le-ați plasat în folderul dorit, creați un nou fișier html și plasați următorul cod în următorul cod:
Galerie foto interactivă
- Descrierea fotografiei 1
- Descriere pentru fotografie 2
- Descriere pentru fotografie 3
- Descriere pentru fotografie 4
- Descriere pentru fotografie 5
- Descriere pentru fotografie 6
- Descriere pentru fotografie 7
Faceți cunoștință cu acești câini amuzanți.
3. Acum trebuie să pregătim o altă imagine. Aceasta este o imagine de fundal. Puteți utiliza imaginea din materiale suplimentare sau puteți crea o imagine proprie. Salvați-l în același director ca restul imaginilor.
4. Să oferim stilurile de bază pentru pagina noastră. Creați un fișier de foi de stil și conectați-l la documentul nostru html. Pentru a face acest lucru, în eticheta head, scrieți următorul rând:
Acum, în noul fișier de foi de stil, scriem următoarele stiluri:
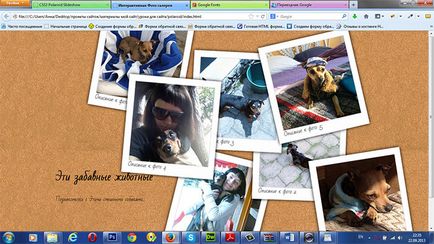
Dacă încărcăm pagina noastră într-un browser, vom vedea ceva de genul:

5. Acum, să ne schimbăm puțin fontul. Faceți-o astfel încât să fie scrisă, nu imprimată. Pentru a face acest lucru, în fișierul html, să inserăm următoarea linie imediat după linie pentru a conecta stilurile noastre:
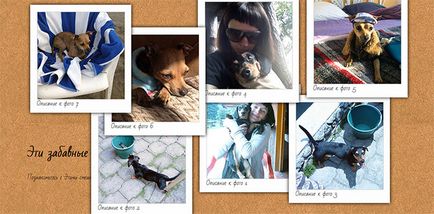
Rezultatul va fi astfel:

6. Să folosim CSS3 pentru a adăuga umbre pentru fiecare dintre instantaneele noastre. De asemenea, asigurați-vă că umbrele sunt afișate corect în toate browserele. Pentru a face acest lucru cu stilurile de fotografii, adăugați următorul cod:
-webkit-box-shadow: 0px 0px 10px # 000; -moz-box-shadow: 0px 0px 10px # 000; -o-box-shadow: 0px 0px 10px # 000; -ms-box-shadow: 0px 0px 10px # 000; box-shadow: 0px 0px 10px # 000;
Acum, dacă rebootăm pagina, va arăta astfel:

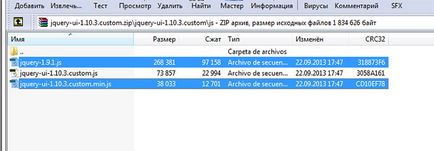
După aceea, descărcați interfața JQuery pe computer. Deschideți arhivatorul, accesați folderul js și de acolo copiați cele două fișiere, ca în imaginea de mai jos:

Creați un folder numit scripturi și puneți cele două fișiere acolo. Acum le putem conecta în documentul html. Pentru aceasta, în eticheta capului, scrieți următorul cod:
8. Deci, suntem pregătiți să ne creăm propriul cod. Să creați un nou fișier de script Java și să îl conectați la fișierul html:
Și în acest nou fișier vom scrie următoarele:
Aveți posibilitatea să reîncărcați pagina browserului și să încercați să faceți fotografii pe diferite părți.

9. Deci, putem trage deja fotografiile noastre în jurul ecranului, dar pagina nu este încă perfectă. Trebuie să adăugați efecte suplimentare. Și primul lucru pe care îl vom face este să ne asigurăm că fotografiile de la începutul paginii nu sunt în stivă de acum, dar au fost răspândite peste tot. Pentru aceasta, convertiți scriptul Java după cum urmează:
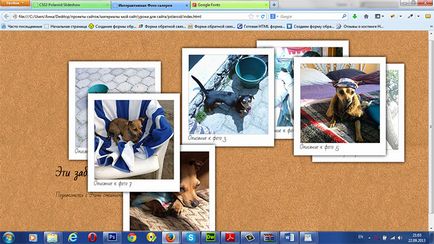
Încearcă acum să reincarci pagina și vei vedea cum după o secundă teancul de fotografii se va descompune pe ecran într-o ordine aleatorie.

10. Când toate imaginile stau exact, se pare că sunt puțin nenatural, deci trebuie să le dați o anumită pantă și să o faceți din nou astfel încât panta să fie diferită. Pentru a face acest lucru, convertiți codul de script Java în formularul de mai jos:
Puteți verifica în browser ce sa întâmplat:

11. Adăugați un efect suplimentar de animație. Pentru a face acest lucru, mergeți la foaia de stil și scrieți următoarele stiluri pentru #doska ul li:
-webkit-tranziție: 0.2s -webkit-transformare liniară; -moz-tranziție: 0.2s -moz-transformare liniară; -ms-tranziție: 0.2s -ms-transformare liniară; -o-tranziție: 0.2s-o-transformare liniară; tranziție: 0.2s transformare liniară;
12. Acum ne vom asigura că atunci când selectați o anumită fotografie, ea crește ușor în dimensiune și își schimbă panta (stătea drept). Pentru a face acest lucru, în fișierul de stil, vom scrie o nouă clasă cu următorii parametri:
Dacă actualizați pagina și încercați să mutați o fotografie, veți vedea acest efect.
13. Cum puteți vedea că totul funcționează bine. Există doar un mic defect. Atunci când mutăm o fotografie, este blocată de o altă fotografie, nu merge în prim plan. Să rezolvăm această situație. Pentru a face acest lucru, deschideți fișierul cu codul de script Java și, la început, scrieți această linie:
Și acum fixați .draggable (); la următorul cod:
Încercați să reîncărcați pagina browserului și să mutați fotografia. Veți vedea că acum fotografia selectată vine în prim plan.

14. A rămas foarte puțin. Să dăm stilurile inscripției noastre cu numele paginii și cu o scurtă descriere. Pentru a face acest lucru în stiluri, scrieți următorul cod:
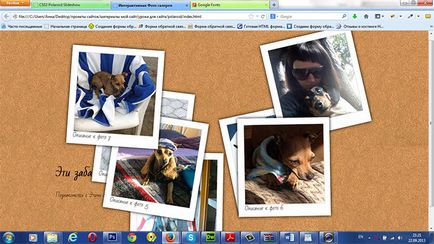
Puteți admira rezultatul.

Puteți crea astfel de galerii pe diverse teme și cu design diferit de stil. Și va arăta mereu interesant și va atrage utilizatorul.
Asta e tot. Toate cele mai bune și să se întâlnească din nou în lecțiile următoare!