Sarcina frecventă a aspectului este aceea de a centraliza conținutul și fundalul pentru a se întinde:

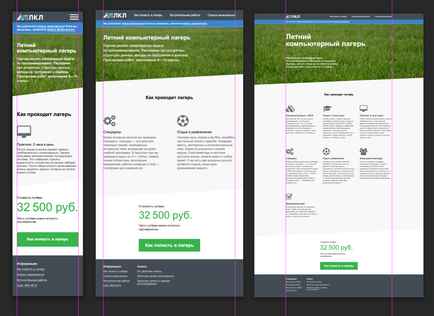
Un site pe dispozitive mobile, tablete și computere. Conținutul în centru, fundalul se întinde
Fundalul de la cap, în apropierea morului sub pălărie, fundalul cu iarba, fundalul cenușiu și fundalul subsolului se întind până la capăt. Textul de pe telefonul mobil este mutat departe de marginile cu 20px, pe tablete la 40px, iar pe desktop ocupă 900px și este centrat. Cele mai multe site-uri adaptive se fac exact asa:
- fundalul este întotdeauna lățimea paginii;
- pe dispozitivele mobile și pe tablete există liniuțe în conținut (pot fi exprimate în pixeli sau în procente);
- există o lățime maximă, mai mult conținut nu ar trebui să fie.
Cum se face acest lucru? Dacă fundalul este lățimea, atunci acesta este fundalul unui bloc care se întinde pe tot parcursul. Luați pălăria. Pe mobile și pe tablete, puteți face acest lucru:
Pe mobil doar adăugați paddings. Uită-te la HTML și CSS în exemplu
Dar cum de pe desktop să vă asigurați că conținutul nu depășește 900px? Garniturile nu vor face. Dacă limitați antetul la lățime, atunci fundalul se va opri. Am înfășurat conținutul capacului și am limitat ambalajul. Aranjați-o în centru:
Pentru claritate, voi limita 500 de pixeli
Împachetul de conținut va fi adăugat în header-wrapper. footer-wraper și alte ambalaje. Prin urmare, fac imediat o împachetare bloc. Care centrează numai conținutul. Nimic mai mult. Iată cum:
- Dedicarea pe mobil;
- mai mult pe tablete;
- lățimea maximă și centrifugarea marjelor.
Pe segmentele mobile. Limitat în lățime, centrat
Aveți un aspect complex, deci pe dispozitivele mobile și tabletele pe care le faceți o lățime fixă? Nu puneți întrebări, doar fixați lățimea la toate punctele de control:
Bootstrap-ul are și un bloc care centrează conținutul: container.
Cu dragoste, căpitanul tău.
Abonați-vă la canalul de telegrame despre interfață, design, muncă și viață.