
Implicit în WordPress, funcția de navigare pe pagină nu este foarte convenabilă și utilizatorul trebuie să apese mereu "Pagina următoare", "Pagina anterioară" sau "Anterior", "Mai târziu" pentru a naviga prin paginile site-ului. Pentru a evita aceste inconveniente și pentru a face navigarea mai convenabilă, funcțională și mai frumoasă, puteți utiliza plug-in-ul popular pentru a afișa pagina Navigare pagină-în-pagină PageNavi.
Desigur, unii pot aranja și opțiunea "implicit". Dar imaginați-vă că ați vrut să vedeți cea de-a 50-a pagină. Sunt de acord, nu este foarte convenabil să apăsați "următoarea" de 50 de ori. Pentru aceasta, avem nevoie și de pluginul PageNavi. Nu numai că facilitează navigarea pe paginile site-ului pentru utilizatori și îmbunătățește designul. dar adaugă și un anumit număr de pagini ale celui de-al doilea nivel de cuibărit. Și acest lucru este foarte important pentru cei care vinde link-uri.
După instalarea acestui plug-in util, navigarea pe pagină va arăta astfel:
Sunt de acord, este mult mai bine. Și aceasta este doar versiunea inițială. Și, de fapt, este posibil să ajustați un fel de navigare a paginii astfel încât să fie introdus în mod armonios în designul site-ului dvs. Și cum poate fi altfel, dacă vorbim despre blogul unui webmaster?
Cum se instalează și se configurează pluginul pentru afișarea paginii de navigare pagină-în-pagină PageNavi.
Mai întâi trebuie să descărcați pluginul PageNavi de pe site-ul oficial pe computer și să despachetați arhiva. Ca rezultat, veți primi un dosar PageNavi cu mai multe fișiere. Apoi, configurați conexiunea cu gazda folosind fișierul FileZilla de pe ftp-manager și încărcați-l pe server. în directorul / wp-content / plugins /.
Apoi deschideți panoul de administrare WordPress, accesați plug-in-urile de tab, găsiți PageNavi și apăsați "activate".
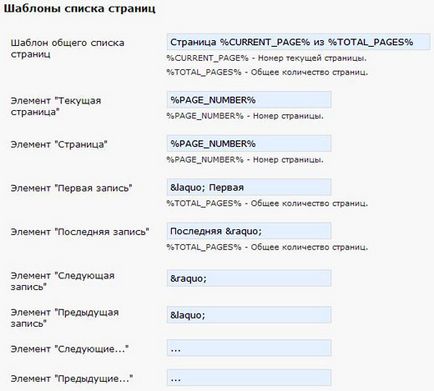
După aceasta, navigarea pe pagini va fi afișată pe aceste pagini. Dar de multe ori designul său nu se încadrează în designul blogului, deci trebuie să-l configurați. Pentru aceasta, deschideți blogul "Setări" din panoul de administrare și selectați "Listă pagini". Această fereastră se va deschide:

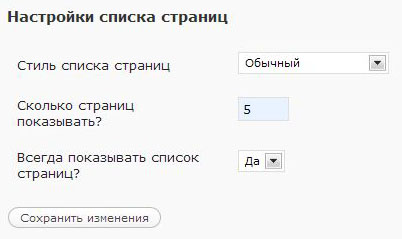
În ea, puteți face schimbări în plăcerea dvs. De exemplu, eliminați cuvântul "pagină" în prima linie sau chiar ștergeți-o etc. În general, experimentați până când obțineți opțiunea care vă convine. Pentru acest blog, am lăsat totul ca atare. Mai jos specificați stilul listei de pagini, câte pagini de afișat și faceți clic pe Salvați.

Puteți schimba culoarea textului, a fundalului, dacă culoarea textului se va schimba după mutarea cursorului etc. După efectuarea tuturor modificărilor, salvați fișierul și evaluați rezultatul. Apropo, plug-in-ul FireBug pentru browserul Firefox va face mult mai ușor.