
Validarea HTML

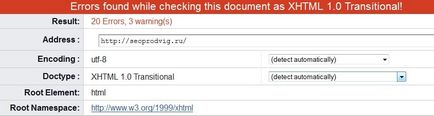
Iată cum arată raportul după verificarea site-ului:

Pe măsură ce văd serviciul am găsit 20 de erori și 3 periculoase. Anterior, au existat aproximativ 150 de erori). Multe greșeli nu pot fi corectate din cauza șabloanelor. Pe măsură ce citesc pe un site: "Faceți un site valid și pierdeți toată frumusețea site-ului". Dar totuși trebuie să depuneți eforturi pentru reducerea maximă posibilă a erorilor pe site!
Validarea CSS
Și la sfârșitul articolului vă voi spune: aproape toate șabloanele gratuite nu trec validarea. Și dacă cumpărați un șablon sau o comandă, asigurați-vă că site-ul trebuie să aibă un cod valid și nimic altceva. Toți acești bani pe care îi plătiți și totul trebuie să fie la cel mai înalt nivel. Și pentru a reduce timpul petrecut la intrarea și verificarea acestui serviciu, trebuie doar să instalați pluginul pentru browserul dvs. Ceea ce în zbor va verifica toți parametrii resursei și în același timp va verifica codul pentru erori. Eu doar folosesc plugin-ul.
Deci, dragi prieteni, întotdeauna încercați să faceți site-ul cât mai bun posibil, atât intern cât și extern!