În această lecție vom examina cum să afișăm materiale suplimentare pe site folosind modulul "Cod HTML personalizat". Acesta va arăta și modul de traducere a conținutului acestui modul într-o altă limbă folosind componenta Joom! Fish.
Modulul "Cod HTML gratuit" este modulul standard Joomla CMS. cu ajutorul căruia putem adăuga cod HTML în orice loc pe pagina site-ului permis de șablonul site-ului. Cu acest modul este convenabil să adăugați nu numai text cu grafică, ci și diverse scripturi și informatori.
În această lecție, vă vom arăta cum să utilizați modulul HTML personalizat și cum să utilizați acest modul în componentă pentru a crea traduceri în alte limbi - Joom! Fish.
În primul rând, vom crea "Cod HTML personalizat" și vom adăuga acest modul pe pagina principală a site-ului "Să mergem noi înșine". Apoi vom arăta cum să efectuați modificări în acest modul pentru limbile rusă și ucraineană ale site-ului. Mai precis, vom schimba titlul "Anul Nou în Carpați". »Pe« În Carpați. ", Și apoi vom înlocui obiectul" Chervona Ruta "cu" Polyana Kvasova ".
Crearea unui modul bazat pe "HTML personalizat"
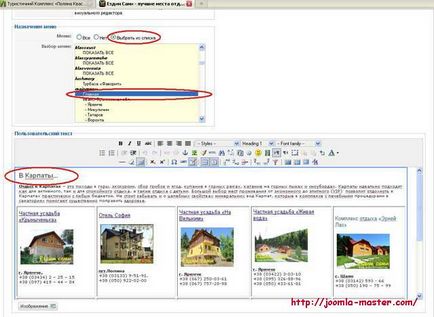
Pentru a crea modulul "Cod HTML personalizat", trebuie să accesați "Module Manager" (din meniul "Extensii"). Apoi, trebuie să faceți clic pe butonul "Nou" și să selectați modulul "Cod HTML personalizat" din listă. Se deschide fereastra modulului, unde trebuie să introduceți un titlu, să îl activați și să introduceți codul HTML dorit în formularul "Textul utilizatorului". Așa cum am intrat titlul „Ofertele Hot“ si a pus o poziție în partea de jos a site-ului prin selectarea „subsol“ din lista de la elementul „Poziția:“. Din moment ce ne dorim conținutul nostru este afișat numai pe pagina de start, apoi „Destinație Menu“ necesară într-o coloană opusă inscripția „Meniu:“ pune un semn de selectare în „Selectați din listă“ și selectați din listă doar „Acasă“ (figura 1.). și faceți clic pe butonul "Salvați". În modul de lucru mai în detaliu „personalizat HTML-cod“ este descrisă în sesiunea „Adăugarea aleatoare joomla modulul html un exemplu de prognoza meteo“.

Lucrul cu traducerea modulului utilizând componenta Joom! Fish
După crearea, modulul nostru va apărea pe pagina principală.
Pentru a schimba orice modul din modul, trebuie doar să mergi la "Module Manager" din panoul de administrare și apoi să mergi la modulul nostru, unde vom face schimbările noastre vizual.
Dacă site-ul are o componentă Joom! Fish. puteți converti conținutul modulului într-o altă limbă utilizând această componentă. Acest lucru se poate face în două moduri. Prima metodă este o metodă rapidă, care este descrisă mai detaliat în lecția "Cum să adăugați rapid o traducere de module într-o altă limbă folosind Joom! Fish".
- Sunteți aici:
- principal
- lecții
- Administrarea joomla
- Utilizând modulul "Cod HTML personalizat" pentru a afișa materialele site-ului