De ce sunt albastre legăturile Facebook și Internet? Ce emoții numim culori diferite și cum le putem folosi mai eficient în munca voastră?
De ce este albastru Facebook?
"Albastru - cea mai intensă culoare pentru mine, pot distinge multe dintre nuanțele sale."
Desigur, acest lucru nu este foarte asemănător cu abordarea științifică în alegerea culorilor. Dar hai să ne îndepărtăm de pe Facebook și să vedem alte exemple despre cum culoarea afectează alegerea produselor sau serviciilor noastre.
Viziunea este una dintre cele mai puternice simțuri, 90% determinând dorința noastră de a încerca un produs. Deci, cum sunt folosite culorile în marketing?
Puteți identifica marca după culori?
Înainte de a trece la exemple, puteți trece un mic test: încercați să determinați un marcaj on-line numai pe bază de culori.
Aceste exemple de la designerul de pe YouTube (Marc Hemeon) demonstrează cât de puternic avem asociații asociate cu culoarea. Câte branduri ați reușit să ghiciți? Răspunsurile corecte pot fi găsite la sfârșitul acestui post.
Ce sentimente avem culori diferite?
Fiecare culoare ne provoacă această emoție. Compania Logo a realizat un studiu și a aflat care sunt cele mai bune culori. De exemplu:
Proprietăți negre
Proprietăți: specifice, puternice, corecte, profesionale.
Potrivit pentru companii de construcții, petrol și corporații, companii de modă, cosmetică și marketing, comerț și producție.
Proprietăți de culoare verde
Proprietăți: neutru, organic, educație, aventură, ecologie, liniște, natură.
Potrivit pentru medicină, știință, guvern, afaceri de mediu, turism, resurse umane.
Proprietăți albastre
Proprietăți: fiabilitate, calm, puritate, profesionalism, medicină, putere, afaceri.
Potrivit pentru medicină, știință, guvern, sănătate, IT, corporații.
Dacă ne uităm la ce culori pentru logo-urile noastre sunt alese de branduri bine-cunoscute, devine evident că fiecare dintre ei încearcă să evocă o anumită emoție în audiența sa.

Cum se utilizează culorile?
Dar cum să folosiți cunoștințele despre cum funcționează culorile în practică? Portalul KISSmetrics a realizat un studiu. ale căror rezultate vă pot ajuta să creați o aplicație.
Dacă creați un produs sau o aplicație destinată femeilor, trebuie să vă gândiți că:
Femeile ca albastru, violet și verde.
Femeile nu-i plac portocaliu, maro și gri.

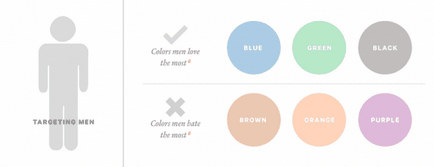
Dacă publicul țintă al aplicației este bărbat, situația cu culorile va fi diferită:
Bărbați ca albastru, verde și negru.
Bărbații nu-i plac maro, portocaliu și violet.

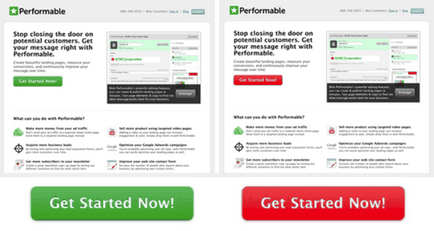
Într-un alt experiment, HubSpot a decis să afle modul în care culoarea butonului afectează conversia site-ului.
Au început cu o alegere între două culori - verde și roșu. Ipoteza verde a sunat astfel: "Verdele este o culoare" naturală ", culoarea" mediului ".
Verde este folosit în semafoare și implică "înainte."
Pentru roșu, ipoteza a fost după cum urmează:
"Roșul este asociat cu pasiune, sânge și avertizare. Roșul transmite semnalul "opri", și atrage, de asemenea, o mulțime de atenție. "
Presupunerea lor a fost că culoarea verde ar câștiga cât mai ușor de utilizat. Designul celor două machete arăta astfel:

Rezultatul experimentului a fost neașteptat - butonul roșu la nivelul conversiei a depășit cu 21% butonul verde.
În afară de culoarea butonului, tot restul de pe site a rămas același. Cu toate acestea, vizitatorii site-ului au făcut clic pe butonul roșu mult mai des.
Astfel, teoria nu se dovedește întotdeauna corectă. Toate cercetările și cunoștințele despre cum funcționează culorile, au declarat în favoarea faptului că butonul verde va avea rezultate mai bune, dar nu sa dovedit așa. Prin urmare, este mai bine să verificați în practică și să testați grupul țintă.
Și ultimul lucru: de ce sunt legăturile albastre?
Întrebarea de ce legăturile sunt albastre are o explicație destul de simplă și amuzantă. Referințele sunt albastre deoarece această culoare oferă un contrast suficient pe fondul gri al site-urilor:

Toată povestea sună așa.
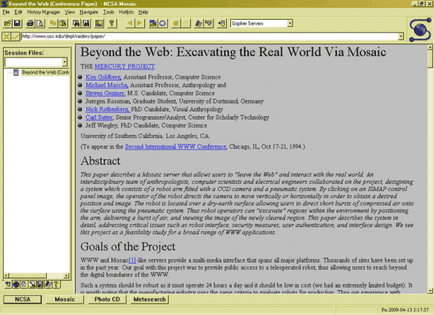
Tim Berners-Lee, omul care a inventat Web-ul, este considerat primul care face legăturile în albastru. Primul browser numit Mosaic a afișat toate paginile web cu fundal gri (oribil) și text negru pe acest fundal. Cea mai întunecată culoare disponibilă la acel moment și diferită de cea gri și negru era albastră. Pentru a face referințele diferite de textul principal negru și care pot fi citite în același timp, acestea au devenit albastre.
Soluția textului despre culorile mărcilor: Exemplul 1: Facebook; Exemplul 2: Google; Exemplul 3: Flickr; Exemplul 4: LinkedIn.