Bună tuturor! Aici a scris ultimul articol despre curățarea blogului bazei de date Mysql din gunoi și a realizat - TIME! Este timpul să inserați pe blog în imaginile articolului, astfel încât atunci când le faceți clic pe ele, ele cresc și apar în dimensiunea originală.
El a cerut profesioniștii de ajutor și mi-au spus ce să fac și l-am pus în 3 minute. Voi repeta, fără a utiliza orice plug-in-uri, cum ar fi Auto Highslide, etc. Să nu tragem mult pisica pentru mine. și mergeți la afaceri.
Am încercat mai multe variante de scenarii pentru a crește imaginile, dar mi-am oprit atenția asupra scenariului care creează acest efect. Uitați-vă la exemplu, faceți clic pe imaginea din stânga:

Un efect interesant. Click pe imagine și nu se deschide într-o fereastră nouă (care nu este foarte convenabil) și se deschide în aceeași pagină într-o vedere mărită, într-o cutie frumos, cu o cruce și mai jos descrierea imaginii este introdus.
Dacă vă place acest efect de mărire a imaginilor, atunci puteți să-l utilizați! Voi scrie despre asta mai jos.
Repet în acest articol, acest efect este pur și simplu necesar. Există imagini în care trebuie să arăți foarte atent pentru a vedea ceva acolo. Cine are o vedere slabă, așa că nu văd deloc nimic. Scenariul de mărire a imaginii va fi la timp!
Deci, să începem. Totul se face în trei pași simpli:
1. Descărcați scriptul și îl aruncați pe serverul dvs. de găzduire (server)
2. Adăugați un mic cod în fișierul footer.php
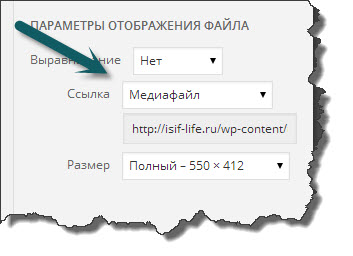
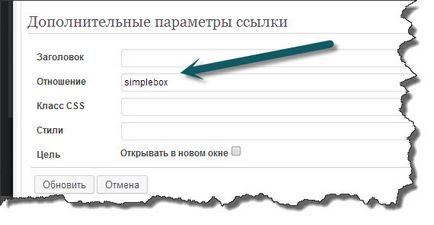
3. Adăugați imagini la articolele din blog.
SEI! Descărcați scriptul în sine. Am aruncat tot conținutul în rădăcina blogului tău. Rădăcina blogului este directorul principal al blogului unde se află astfel de dosare precum wp-admin, wp-content etc. Gut! E terminat!
În al doilea pas, adăugăm un cod special în fișierul footer.php al temei blogului tău. Aici este:
Atenție vă rog! În cod, înlocuiți site.ru cu domeniul dvs. Trebuie să adăugați codul în footer.php înainte de eticheta de închidere