În această lecție vă voi spune ce este un plugin, cum să instalați un plug-in pe WordPress, voi examina unele plug-in-uri.

După cum afirmă Wikipedia, plug-in-ul este un modul software care este conectat dinamic la programul principal și este conceput să utilizeze și / sau să-și extindă capabilitățile.
Scris foarte abstruse, să analizăm totul și să-l extindem pe rafturi. Deci, „compilat în mod independent, modul software“ - un plugin este un program care nu depinde de programul principal (în cazul nostru, de la WordPress), se face numai pentru ea. "Dinamic conectat la programul principal" - plug-in-ul este conectat la programul principal (WordPress). "Proiectat să utilizeze și / sau să-și extindă capabilitățile" - de regulă, plug-in-urile extinde capabilitățile WordPress. Plug-in-ul poate fi comparat cu o brichetă într-o mașină. Ați cumpărat o mașină, dar nu are o brichetă, ați instalat-o și ați extins capacitățile mașinii)).
Prezentare generală a pluginurilor WordPress
Aici voi lista doar plugin-urile de care aveți nevoie pentru a instala și de a oferi o descriere mică tuturor.
Pentru a porni aceste plug-in-uri va fi de ajuns.
Instalarea pluginurilor
Pentru a instala pluginul mergeți în zona de administrare a blogului dvs., selectați secțiunea "Pluginuri" => "Adăugați noi":
În bara de căutare, introduceți numele pluginului. De exemplu, voi instala pluginul Platinum SEO Pack.
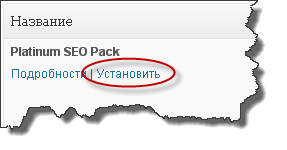
Văd că căutarea mi-a dat primul plug-in pe listă. Apăs "Install" (Instalare):

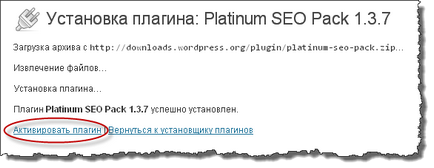
Acum faceți clic pe "Activare plug-in":

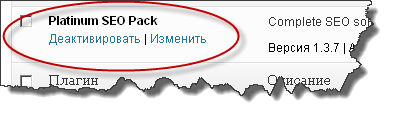
Toate, ați instalat pluginul!

Instalați toate celelalte pluginuri și în listă.
Instalarea pluginurilor prin conexiune FTP
Se întâmplă ca plugin-ul propriu-zis să nu poată fi găsit în panoul de administrare propriu-zis. În acest caz, îl căutăm în Google, îl despachetăm și îl încărcăm pe server așa cum este descris mai jos.
Ne conectam la site-ul nostru prin FTP prin Total Commander (așa cum am descris în lecțiile anterioare). Mergem public_html => wp-content => plugin-uri și încărcăm aici folderul (poate doar un fișier) cu plugin-ul descărcat. Rețineți că folderul pe care îl încărcați trebuie să aibă fișiere plug-in, nu alt dosar.
Configurarea pluginurilor
Platinum SEO Pack
Acest plugin se va configura în următoarea lecție "Care este nucleul semantic și modul în care acesta se realizează". Deci, deocamdată, instalați-o și activați-o.
FeedBurner FeedSmith Extend
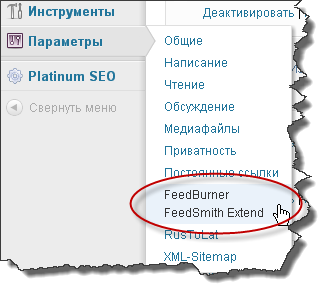
Instalați și activați pluginul. După aceea, treceți prin parametrii => FeedBurner FeedSmith Extend.

Aici, în câmpul "Principal feed", trebuie să specificați un link către RSS-ul site-ului dvs. (cum să-l descoperiți în lecția despre instalarea butoanelor sociale):
Apoi faceți clic pe "Salvați".
Sitemap-uri XML XML
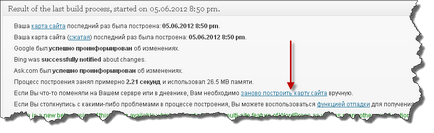
Instalați și activați pluginul. Accesați Settings => XML-Sitemaps. Faceți clic pe "Construiți o hartă a site-ului:

Conectați-vă LockDown
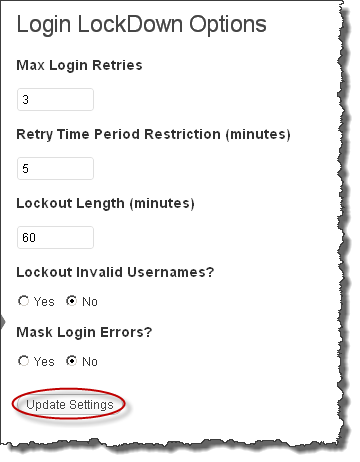
Instalați, activați, mergeți la configurare - Opțiuni => Login LockDown. Configurați, așa cum se arată în captura de ecran și faceți clic pe "Actualizați setările".

Doar instalați și activați.
SEO-Fără-Categorie
De asemenea, instalați și activați.
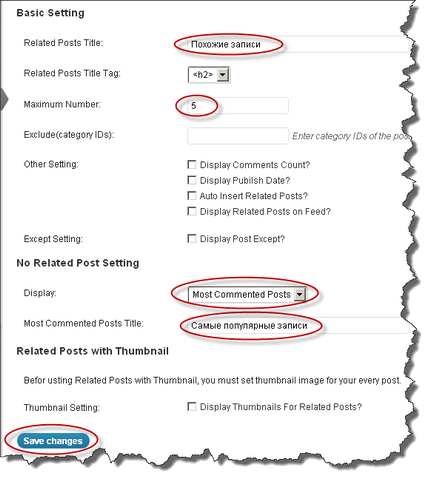
Instalați și activați pluginul. Accesați Opțiuni => Postări similare. Apoi, configurați ca pe ecran:

Nu uitați să faceți clic pe "Salvați modificările"!
Pluginul este configurat. Acum, trebuie să "specificați" exact unde ar trebui să fie afișate aceste înregistrări similare. De regulă, acestea sunt afișate sub fiecare postare de pe site. Ei bine, o vom face!

ATENȚIE: Unele subiecte au deja cod de ieșire pentru înregistrări similare, deci înainte de a instala codul, verificați dacă acestea sunt inițial generate.
Wp Pagenavi Style
Ca întotdeauna, instalați și activați. Trecem la meniul apărut "Wp Pagenavi Style".

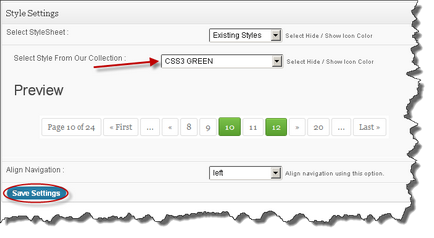
Aici, Select StyleSheet este lăsată ca atare.
Selectați stilul din colecția noastră - alegeți la discreția dvs., care este mai mult.
Apoi faceți clic pe "Salvați setările".


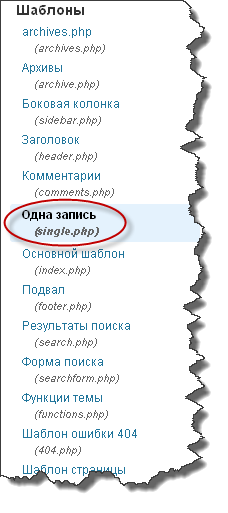
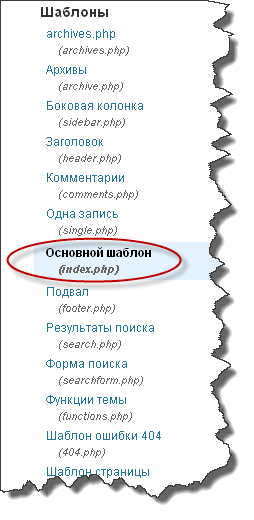
Să examinăm acest fișier pentru prezența a ceva de genul:
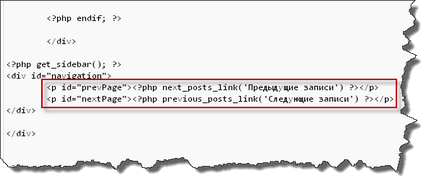
- și .
- Cuvintele Înregistrări anterioare și înregistrările următoare.
- prevPage sau nextPage
VĂ RUGĂM SĂ ȚI MENȚIUNE că NU ESTE NECESAR Ar trebui să găsiți exact acest lucru, sunt sigur că nu va fi exact așa. Trebuie să găsiți o bucată de cod care este responsabil pentru afișarea legăturilor "Pagina anterioară" și "Pagina următoare".
La mine toate astea arată așa:

Ștergeți această secțiune de cod și lipiți-o în locul acesteia.