Liniile de divizare originale de pe site pot fi create folosind imagini frumoase sau pot folosi stiluri speciale CSS. În acest articol veți găsi 27 de variante ale diferitelor linii de divizare originale pe site. De fapt, sunt mult mai multe. liniile desenate sunt reprezentate de seturi întregi, iar cele create folosind css au multe variații în fiecare dintre exemple. Bine ai venit pe blogul meu!
Separarea liniilor pe site servește pentru evidențierea vizuală a blocurilor individuale. De exemplu, pentru a separa unele de altele articole din panglica blogului sau blocuri individuale din bara laterală. Ele pot, de asemenea, separa diferite părți dintr-un text lung, formatând articolul pentru a le citi mai bine.
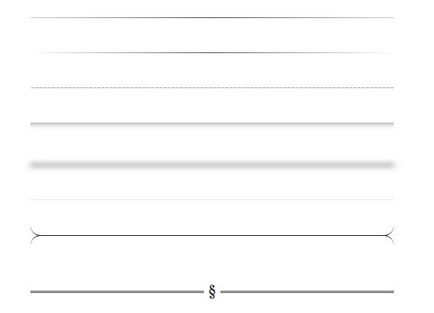
Pentru o lungă perioadă de timp, în aspectul site-urilor a fost utilizată o etichetă specială. Este adevărat că, în mod implicit, nu arată cel mai bun mod, o linie neagră gri, dar și un efect de volum indistinct (vezi exemplele din prima imagine).
Mai mult decât atât, fiecare browser afișează în mod propriu o linie care nu este gud.
Prin urmare, entuziaștii au venit cu o mulțime de opțiuni, cum să remedieze această urâțenie cu stilurile CSS sau pur și simplu nu le-au păcălit, însă au înlocuit această linie cu o imagine obișnuită.
Astăzi, vom examina ambele opțiuni pentru adăugarea unei linii de divizare site-ului. Mai întâi, ia în considerare opțiunile cu imagini.
După cum înțelegeți, pot exista nenumărate imagini. Am ales cele mai interesante și spectaculoase.
Să mergem!
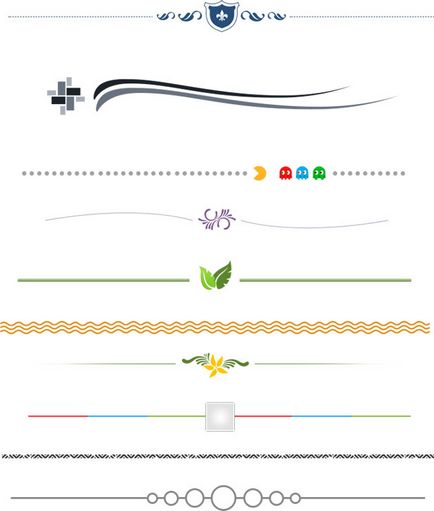
Separarea liniilor pe un site sub formă de imagini


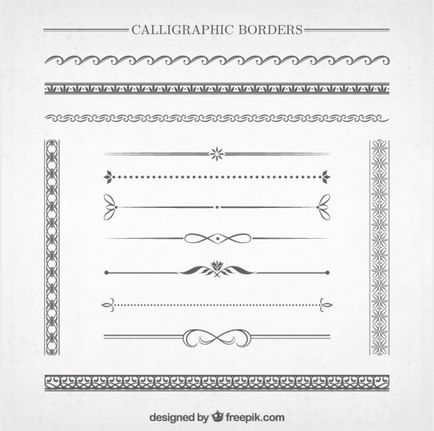
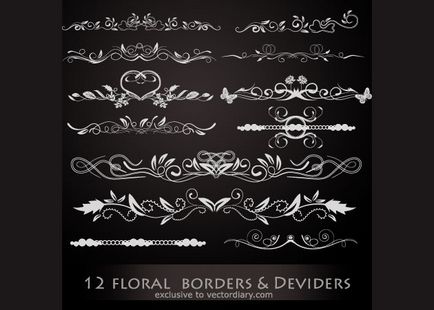
3. 12 linii de separare de epocă pe amplasament


5. 12 linii de divizare a florilor pentru site-ul dvs.

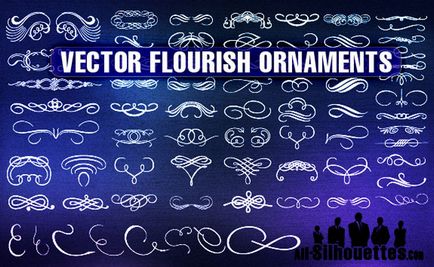
6. Liniile de separare de pe site în stilul unui ornament de floare


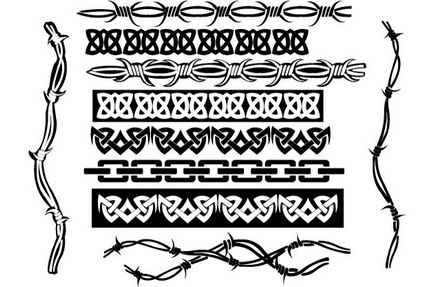
8. Linii clasice de divizare pe un sit sub formă de ornamente și o sârmă ghimpată

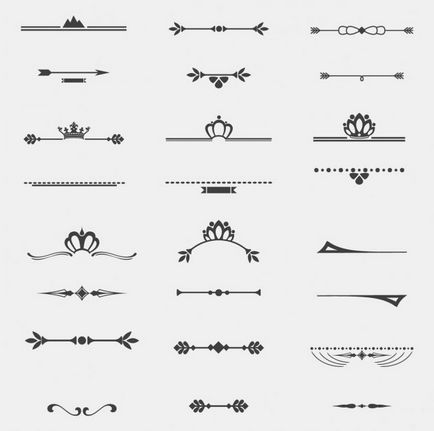
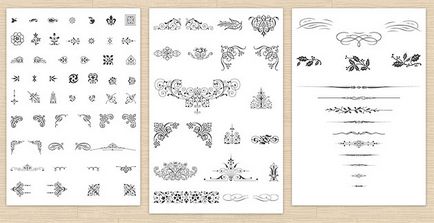
9. Linii decorative decorative pe site, trase manual

10. Linii decorative decorative pe șantier, desenate manual








Câteva cuvinte despre cum să aplici aceste imagini ca o linie de divizare. Există cel puțin două opțiuni:
1. Utilizați aceeași etichetă hr. Pur și simplu se înregistrează în stilurile css urmând setul de reguli:
oră de fundal: url (line.gif) repeat-x sus la stânga;
frontieră: 0;
înălțime: 10px; / * înălțimea liniei foto-imagine * /
>
Dacă nu doriți ca imaginea să fie repetată, dar a fost într-o singură copie și centrată, atunci vom aplica o altă regulă:
fundal: url (line.gif) no-repeat top center;
2. Utilizați imaginea ca fundal pentru blocul în care va reprezenta linia de divizare. Este chiar mai simplu. Adăugați această imagine ca fundal pentru un anumit bloc, astfel:
fundal: url (line.gif) centru de bază fără repetare;
În acest caz, imaginea liniei va fi plasată în partea de jos a blocului din centru, care va arăta ca o linie frumoasă de separare între blocuri.
Separarea liniilor de site-ul folosind CSS
Fotografiile ca linie de divizare sunt, desigur, frumoase. Dar este mult mai răcoros pentru a le face pe CSS pură. Se încarcă mai repede și nu depind de afișarea imaginilor în browser-ul utilizatorului sau nu.
O descriere detaliată a exemplelor nu dă, acolo și așa totul este clar intuitiv. Luați codul și adăugați-l pe site-ul dvs.

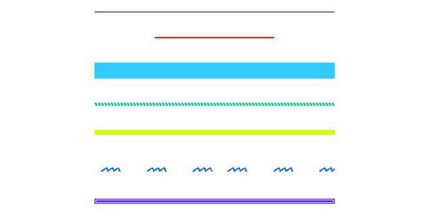
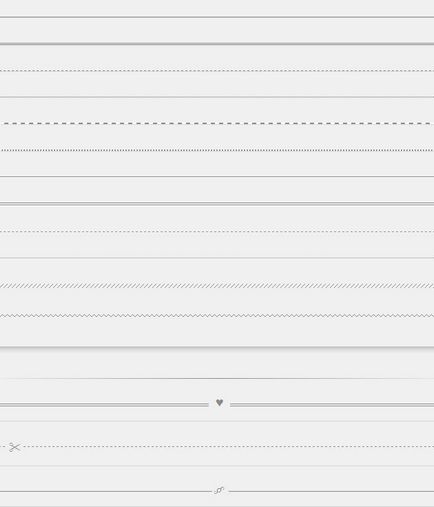
20. Stiluri CSS simple pentru divizarea liniilor pe site


22. Creați linii punctate prin CSS
23. 13 linii de separare libere pentru eticheta hr

24. 18 Stiluri simple pentru liniile de separare pe un site web în CSS

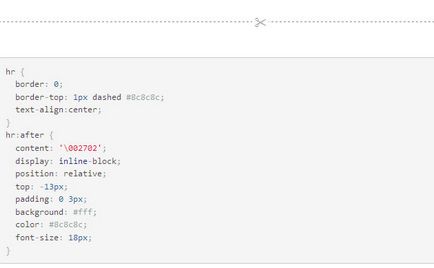
25. Styling tag-ul hr cu CSS

26. Ca și în stiluri, setați culoarea liniei hr