
Majoritatea dispozitivelor moderne vă permit să vă stabiliți locația prin GPS, WiFi sau geo-locație prin IP. Dezvoltatorii pot folosi aceste informații pentru a furniza rezultate de căutare, pentru a afișa cele mai apropiate magazine și alte facilități asociate cu cardurile.
Surse de localizare
- GPS - pentru dispozitive mobile, metoda cea mai exactă (eroare în limita a 10 metri).
- WiFi - disponibil pentru toate dispozitivele conectate. Destul de precis.
- Geolocația prin IP - este legată de regiune. Adesea dă o eroare mare, în funcție de locația furnizorului de echipamente.
Atunci când solicită date, browserul va încerca să extragă informațiile în toate cele trei moduri. Poziția pe WiFi este determinată mai repede decât GPS și este cea mai exactă în comparație cu geolocația IP.
Lucrul cu API-ul Geolocation
Geolocation API este destul de bine susținută de browsere. dar ar fi bine să verificați disponibilitatea obiectului Window.navigator.
Următoarele metode sunt disponibile în obiectul navigator.geolocation:
- Geolocation.getCurrentPosition () - Stabilește poziția curentă a dispozitivului.
- Geolocation.watchPosition () - Urmărirea modificării poziției dispozitivului și a apela funcția de apel invers.
- Geolocation.clearWatch () - Înlăturarea modulului watchPosition.
Metodele getCurrentPosition () și watchPosition () sunt utilizate în scopuri similare. Ambele metode funcționează asincron, încercând să extragă poziția dispozitivului.
Cerere pentru accesarea elementului
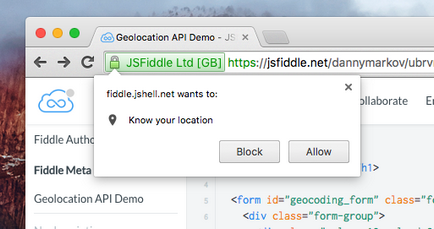
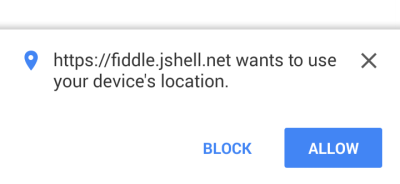
Deoarece API-ul Geolocation utilizează informații personale, trebuie să solicitați permisiunea utilizatorului înainte de a utiliza acest instrument.


Browserul va avea grijă să afișeze fereastra de confirmare, dar există și o altă modalitate. O metodă alternativă poate fi utilă în caz de eșec al unui utilizator care nu va fi oferit să ofere acces în viitor.
Gazdă securizată
Un alt obstacol în calea utilizării acestui API este suportul obligatoriu pentru HTTPS. Conform noilor reguli de securitate, Google Chrome nu va permite gazdelor nesigure să ruleze API-ul Geolocation. Deci, va trebui să instalați un certificat SSL pentru domeniul dvs.
Un exemplu mic. extrage și afișează locația dispozitivului utilizatorului pe hartă.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!