Adăugarea de metaetichete pe site-urile de pe motoare
Fiecare motor (sistemul de management al amplasamentului) are propriile sale caracteristici. Nu vom lua în considerare toate sistemele, dar vom vorbi doar despre unul dintre cele mai populare - WordPress. De fapt, meta-etichetele implicite în acest CMS nu pot fi scrise în modul vizual. Mai degrabă, există un astfel de lucru ca câmpurile arbitrare, dar nu fiecare utilizator știe despre el. Pentru a face acest lucru, trebuie să instalați un plug-in special pentru optimizarea seo.
Aici vă sugerez să alegeți între cele două cele mai populare: toate într-o SEO Pack sau Yoast SEO. Fiecare dintre ele are avantajele sale. În general, eu nu văd nici un motiv să spunem că orice unul este mai bun, simplu, și, de fapt, și în altul, există un cadru util pentru o optimizare semnificativă a resurselor dvs. de web în conformitate cu regulile de motoarele de căutare.
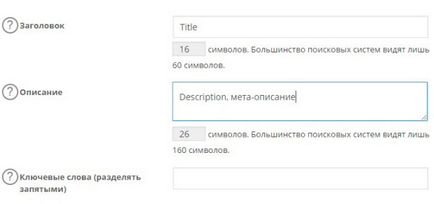
După instalarea și activarea pluginului, când adăugați o înregistrare, veți vedea mai jos câmpurile pentru completarea titlului, a descrierii și a cuvintelor cheie (în SEO, nu există acest câmp implicit).


Practicați HTML5 și CSS3 de la zero la rezultatul!
Fig. 1. Câmpuri pentru completarea plugin-ului Toate într-un pachet SEO
Cum se completează meta tagurile corect?
Ei bine, câmpurile de intrare au apărut, acum rămâne doar să ne dăm seama cum să le umplem corect.
Titlul (titlul paginii) este titlul care va fi vizibil atât în motorul de căutare, cât și în fila browser, în partea de sus. Aceasta este cea mai importantă etichetă și de la umplerea corectă depinde aproape jumătate din succes.
Pentru un titlu există o regulă care să nu depășească 60 de caractere, dar în același timp nu mai puțin de 30 de caractere. În acest titlu, trebuie să reflectați principala întrebare, pentru care publicația dumneavoastră este responsabilă. Când o compuneți, încercați să vă simțiți în locul cititorului. Trebuie să creați un titlu astfel încât o persoană să dorească să citească și să citească articolul dvs.!
Dacă scrieți pentru interogări cheie, dar în Titlu trebuie să aveți cheia cea mai importantă în intrarea directă, deși este posibilă indirectă și cu diluare cu alte cuvinte.
Deci, recomandarea principală este următoarea: lungimea antetului ar trebui să aibă 40-60 de caractere și ar trebui să conțină cheia master. Încercați să o scrieți astfel încât oamenii să aibă interesul să meargă la pagină. În documentul html, este specificat în containerul capului folosind eticheta titlului de pereche.
Descriere - descrierea paginii. Elementul suficient de important, umplerea corectă va îmbunătăți considerabil șansele de a obține poziții bune în cadrul SERP. Cum să completez o etichetă de meta descriptivă pentru a profita la maximum de ea? Durata descrierii optime este de 130-160 de caractere. Nu mai este necesar, pentru că nu se potrivește cu problema.
De asemenea, din când în când, verificați publicațiile și verificați dacă descrierea este prezentă peste tot și dacă este corect compusă. Descrierea este după cum urmează:
Cuvinte cheie
Acestea sunt cuvinte cheie. Anterior, i sa acordat o mare atenție și a introdus acolo o grămadă de cuvinte cheie și interogări pe care pagina ar trebui să se miște. Este sigur să spun că epoca spam-urilor a trecut, acum nu poți căuta motoare, dimpotrivă, te pot pedepsi.
De exemplu, conectați Yoast SEO, am menționat mai devreme, nu vă oferă posibilitatea de a înscrie cuvinte cheie, dar dacă doriți ca setările pe care le puteți activa această casetă de selectare. Cred că nu puteți scrie, nu este necesar.
În pachetul All-In-One SEO există un câmp corespunzător pentru introducerea acestora. Vă recomandăm să enumerați 2-3 expresii cheie sau să lăsați necompletate. Codul html este scris astfel:
Fig. 2. Precizarea titlului, a descrierii și a expresiilor cheie din codul HTML.
Apropo, umplerea corectă a meta tag-uri pentru a optimiza site-ul pentru motoarele de căutare, dar nu este tot ceea ce sunt capabili de a face pentru a îmbunătăți viața în ochii motoarelor de căutare. Pe wordpress există multe plug-in-uri cool pentru optimizare, puteți afla despre ele din această serie de lecții. și voi termina acest articol astăzi.

Practicați HTML5 și CSS3 de la zero la rezultatul!
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame