Ca GG (abreviat ca Main Geroi) îmi voi folosi caracterul. Platformă, am desenat acest lucru:
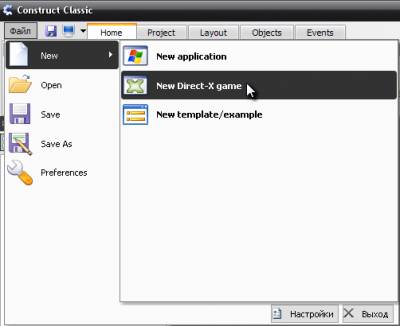
Open Construct, creați un nou proiect: faceți clic pe File -> New -> New Direct-X:

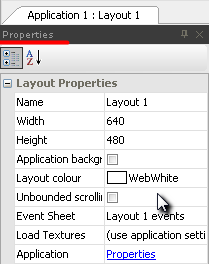
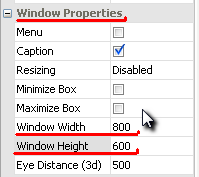
Acum trebuie să ajustăm mărimea nivelului. În partea stângă este fila Proprietăți:


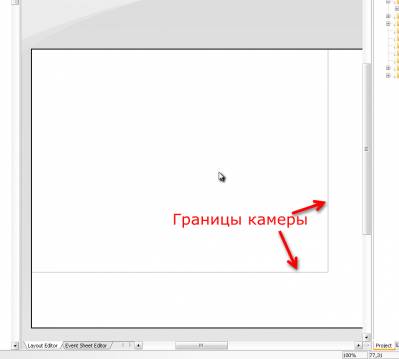
De asemenea, trebuie să configurați dimensiunile camerei, pentru aceasta, în fila Proprietăți aspect în stânga, la sfârșitul listei, vizavi de aplicație, faceți clic pe Proprietăți:

După aceasta vom vedea acest lucru:
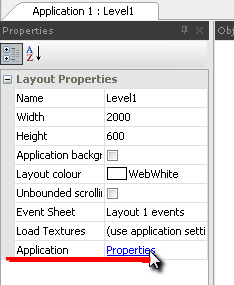
Acolo, în fereastra Proprietăți fereastră, în fereastra Lățime fereastră, introduceți lățimea dorită, am scris 800. Și în caseta de înălțime fereastră, vom introduce înălțimea 600:

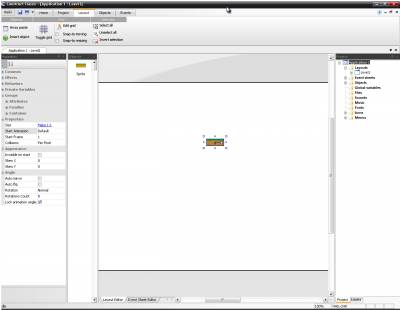
Acum vom adăuga obiecte la joc. Pentru a face acest lucru, faceți dublu clic pe câmpul liber, va apărea următoarea fereastră:

Aceasta este o listă de obiecte. În fila Comună, există obiectele pe care le folosesc cel mai adesea, astfel încât să puteți avea diferite obiecte. În această fereastră, selectați Sprite (sprite):




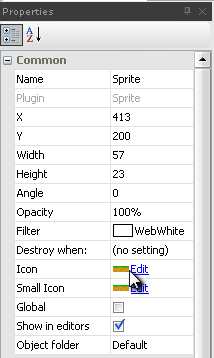
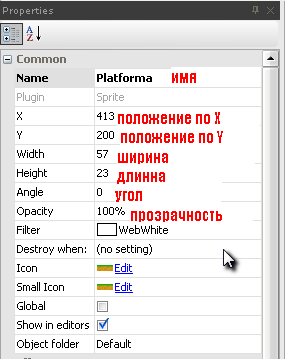
Faceți clic pe platformă, iar în partea stângă a filei Properties faceți clic pe semnul plus de lângă Common, vor apărea proprietățile generale ale sprite:

În coloana Nume, scrieți numele sprite, de exemplu Platforma.

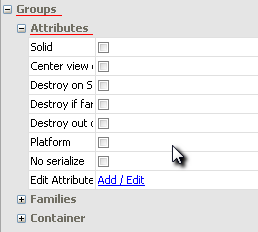
Acum mergeți mai jos, găsiți fila Grupuri și faceți clic pe semnul plus de lângă Atributuri:

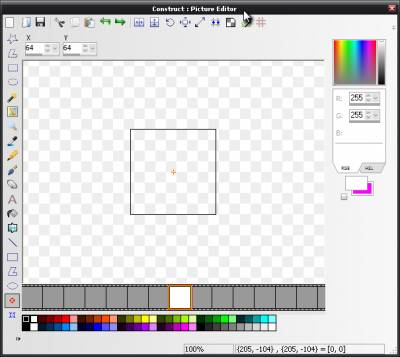
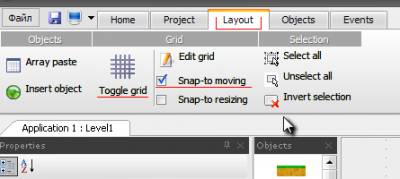
Și am bifat platforma, aceasta este necesară pentru ca GG-ul nostru să stea pe această platformă și să nu reușească prin aceasta. Să aranjăm platforma. Pentru a seta spritele exact, trebuie să activați grila. În partea de sus, în fila Layout faceți clic pe Toggle grid, puneți o bifă înainte de Snap-to move:

apoi faceți clic pe Editare grilă, va apărea o mică fereastră, în lățime vom scrie 57 și în înălțime 10:
Acum am răspândit platformele, pentru a copia sprite-ul pe care-l ținem pe Ctrl și mutăm platforma, facem din platforme un fel de sol:

Dezactivați grila după plasarea platformelor (scoateți marcajul de selectare înainte de a trece în mișcare).

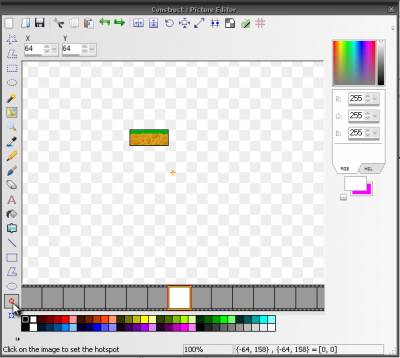
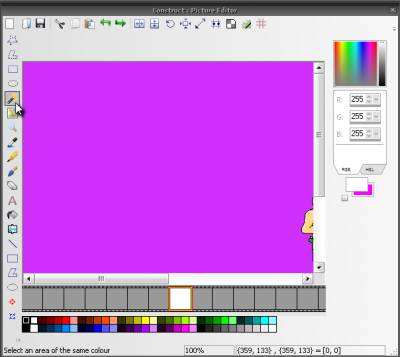
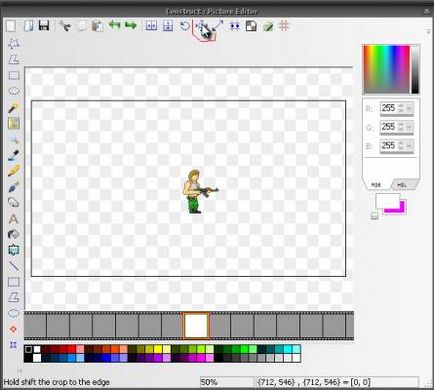
Și faceți clic pe fundal, întreaga culoare roz va fi evidențiată, apăsați tasta Ștergere, fundalul este șters. Acum, în partea de sus, faceți clic pe Crop:

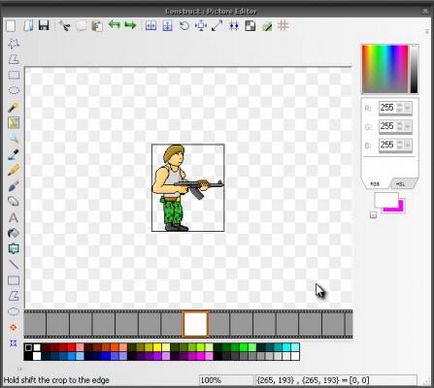
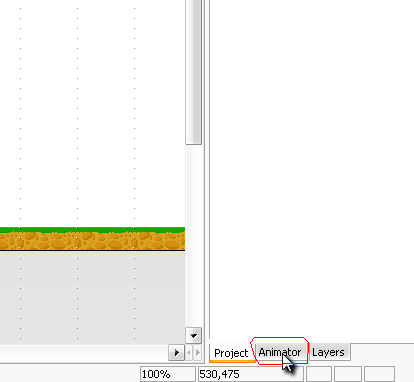
Rezultatul ar trebui să fie:


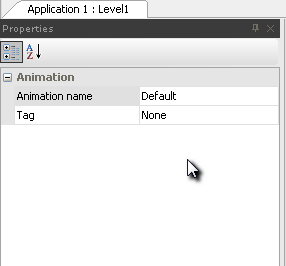
Acum vedem asta pe dreapta:
Implicit este numele implicit de animație, faceți clic pe Implicit, iar în partea stângă vedem proprietățile de animație:

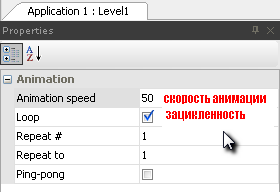
Numele de animație este numele animației. Din moment ce această animație va fi animația rack-ului, vom introduce numele Stop (puteți scrie orice, de exemplu Stoika). Faceți clic pe partea dreaptă a unghiului: 0 (dreapta). Alte proprietăți apar în stânga:

În coloana "viteza de animație" în timp ce scrieți 20, apoi ajustați. Buclă - Aceasta înseamnă că animația va fi bucle în cicluri, adică animația a ajuns la final și a început din nou, a ajuns la final și a început din nou, etc. Rack-ul de animație ar trebui să fie jucat în buclă, așa că puneți o bifă după Bucle. În dreapta ar fi trebuit să observi cadrul YY-ului nostru:
Ar trebui să existe toate cadrele rack-ului de animație. În câmpul în care este amplasat acest cadru, faceți clic pe butonul din dreapta al mouse-ului și selectați Importați cadre:

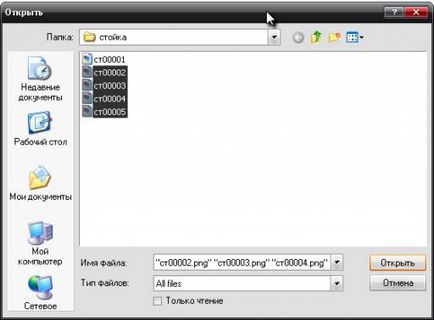
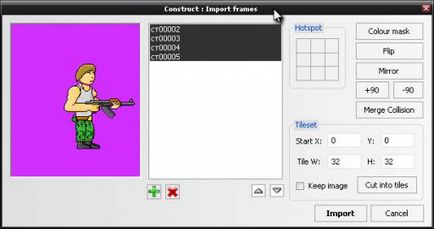
Se deschide o fereastră de selecție, selectăm toate cadrele rackului, cu excepția primei, deoarece deja l-am adăugat:

Faceți clic pe Deschidere, va apărea următoarea fereastră:

Faceți clic pe Import, se adaugă cadre!

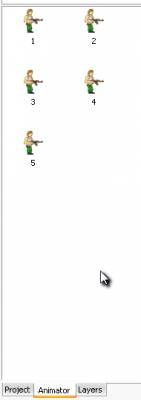
Acum, toate aceste cadre trebuie editate în același mod ca primul cadru. Facem clic de două ori pe cel de-al doilea cadru și facem totul la fel ca la primul. În final, ar trebui să arate astfel:

Pentru a vedea ce avem, faceți clic pe pictograma monitorului mic din partea de sus:

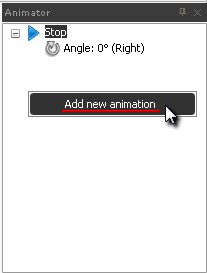
În animația mea, rack-ul este jucat prea repede, așa că o voi schimba de la 20 la 8. Acum vom adăuga restul animațiilor, cum ar fi mersul pe jos, săriturile, căderea. Mai întâi vom adăuga mersul pe jos. Pentru a face acest lucru, faceți clic pe YY și pe dreapta, în fila Animator, sub animația Stop, faceți clic dreapta și selectați Adăugați o animație nouă:

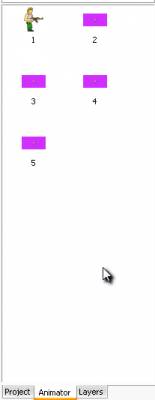
Va exista o animație nouă numită Animație 1, schimbând numele în mișcare (în mișcare). Aici, de asemenea, importăm toate cadrele pentru imagini din dosarul Walking. DAR! Veți vedea aici după ce am importat cadrele, există un cadru gol:

Trebuie să fie șters! În caz contrar, animația nu va fi redată corect. Selectați-l și faceți clic pe Ștergere. Editați toate cadrele. Ar trebui să arate astfel:
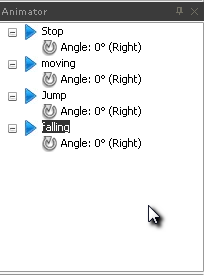
În același mod, adăugați o animație de salt (apel Jump) și cădea (apel care se încadrează). Ar trebui să arate astfel:


Acum vom "reînvia" GG, astfel încât să poată merge. Click pe baza stânga și în proprietățile cuvântului găsi Comportamente (comportament), faceți clic pe semnul plus de lângă acesta și apoi adăugați (add):

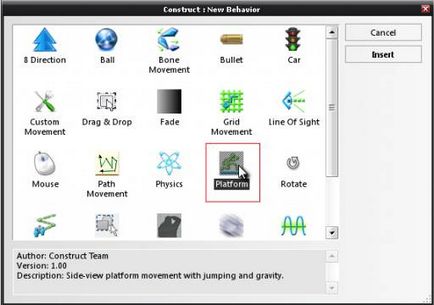
Va apărea o fereastră cu comportamente, selectați comportamentul platformei:



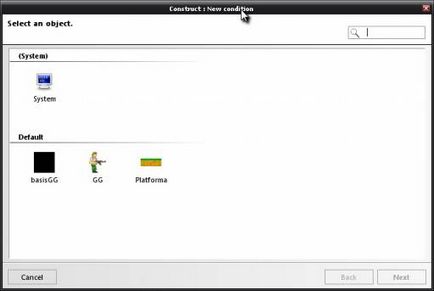
Avem nevoie ca GG să fie întotdeauna legată de bază. În această fereastră, faceți dublu clic pe Sistem. Iată ce vedem mai departe:

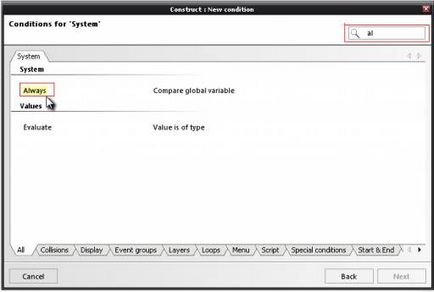
Aici selectăm condiția Always (dublu clic). Puteți introduce primele două litere în căutarea (în colțul din dreapta sus al ferestrei), astfel încât să fie mai rapid să găsiți această condiție:

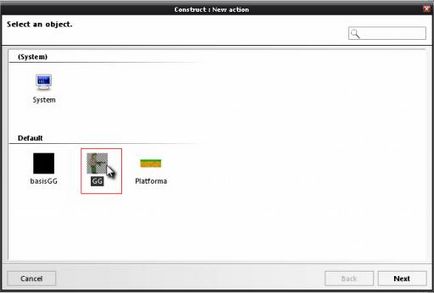
Acum creați o acțiune. În dreptul evenimentului, faceți clic pe Acțiune nouă. Va apărea o nouă fereastră, selectați YY:

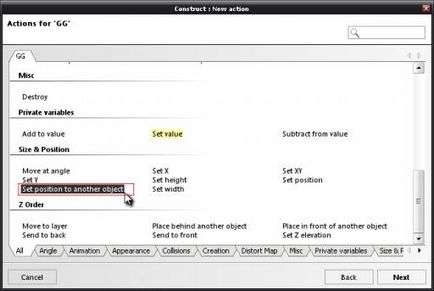
În fereastra următoare, selectați Setare poziție la un alt obiect:

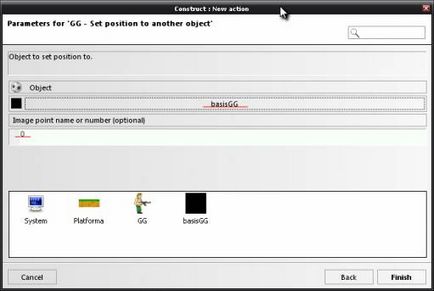
În fereastra următoare, în coloana Object selectați obiectul baseGG, iar în coloana Point Image păstrați zero:

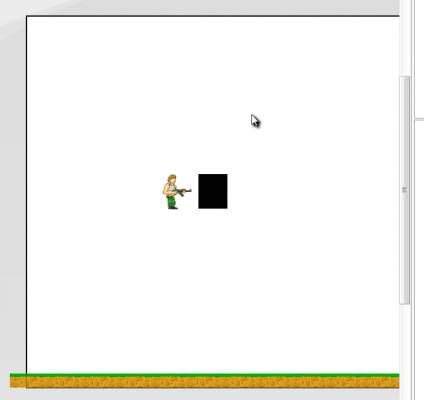
Faceți clic pe Finalizare. Iată ce ar trebui să obținem:
Dacă conducem jocul, vom vedea că GG este legat de bază. Dar baza obstrucționează GG, trebuie să facem baza invizibilă. Facem clic pe baza și în proprietățile pe care le dăm jos în partea de jos și în fila Aspect, puneți o bifă înainte de Invisible at start (invizibil la start):