Flexbox promite să ne salveze de răul CSS simplu (cum ar fi alinierea verticală).
Flexbox atinge cu adevărat acest obiectiv. Dar stăpânirea acestui nou model mental nu poate fi o sarcină ușoară.
Deci, să folosim animația pentru a vedea cum funcționează Flexbox, astfel încât să putem folosi pentru a dezvolta cele mai bune planuri.
Principiul de bază al Flexbox este de a face planșele flexibile și intuitive.
Pentru a atinge acest obiectiv, permite containerului însuși să decidă cum să distribuie în mod egal elementele copilului, inclusiv dimensiunea și distanța dintre ele.
În principiu, toate astea sună bine. Dar să vedem cum arată în practică.
În acest articol, vom explora cele 5 cele mai comune proprietăți Flexbox. Vom studia ceea ce fac, cum le putem folosi și cum vor arăta ca rezultat.
Proprietatea nr. 1: afișare: flex
Iată exemplul paginii noastre web:
Aveți patru blocuri colorate de diferite dimensiuni într-un recipient gri. În prezent, fiecare bloc are o proprietate de afișare implicită. bloc. Astfel, fiecare dreptunghi ocupă întreaga lățime a liniei pe care se află.
Pentru a începe să lucrați cu Flexbox, trebuie să transformați recipientul într-un container flexibil. Este la fel de ușor ca:
Nu s-au schimbat multe - acum blocurile dvs. sunt afișate într-o singură linie, asta-i tot. Dar în spatele scenei, ați făcut ceva puternic. V-ați dat dreptunghiurile ceea ce se numește contextul flexibil.
Acum puteți începe să le poziționați în acest context, cu mult mai puține dificultăți decât în CSS tradiționale.
Proprietate # 2: Flex Direction
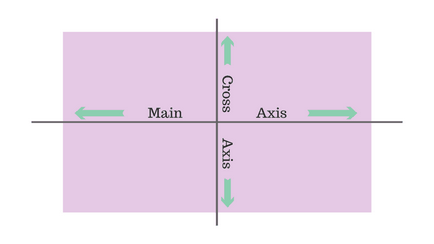
Containerul Flexbox are două axe: axa principală și axa de intersecție. care implicit arata astfel:

În mod prestabilit, elementele sunt situate de-a lungul axei principale, de la stânga la dreapta. Din acest motiv, dreptunghiurile dvs. sunt aliniate în mod prestabilit pe linia orizontală după ce ați aplicat proprietatea afișajului. flex.
Cu toate acestea, flex-direction. vă permite să rotiți axa principală.
La dispoziția dumneavoastră există cinci echipe pentru a le folosi în justify-content:
Spațiul în jur și cel spațial sunt cel mai puțin intuitiv. Între spațiu se face o distanță egală între dreptunghiuri, dar nu între dreptunghiuri și container.
Spațiu în jurul valorii de a face aceeași distanță pe fiecare parte a dreptunghiului - care, de fapt, înseamnă că spațiul dintre recipientul exterior și dreptunghiuri jumătate că între cele două dreptunghiuri (fiecare dintre dreptunghiurile este egală aduce nu intersectează indentare care dublează distanța corespunzătoare).
Concluzie finală: rețineți faptul că conținutul de justificări funcționează de-a lungul axei principale, iar direcția flexibilă comută axa principală. Acest lucru este foarte important pentru mutarea în ...
Proprietatea # 4: Alinierea elementelor
Dacă ați reușit să justificați conținutul. apoi aliniere-elemente va părea pentru tine o briza ușoară.
Deoarece conținutul de justificări funcționează de-a lungul axei principale, elementele de aliniere sunt aplicate pe axa intersectată.

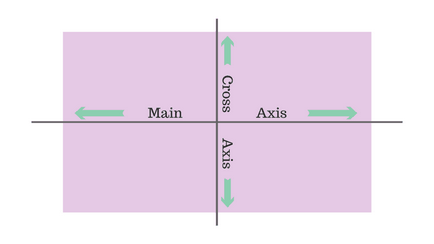
Să ne reinițializăm direcția flexibilă la rând. astfel încât axele noastre să arate ca imaginea de mai sus.
Și acum, vom intra în echipa de aliniere.
Primele trei funcționează la fel ca în justificarea conținutului. așa că nu este nimic special.
Cu toate acestea, următoarele două sunt ușor diferite.
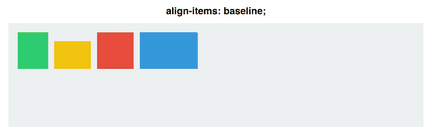
Există o întindere. în care elementele ocupă plinătatea axei intersectate și a liniei de bază. în care sunt aliniate în partea de jos a etichetelor paragrafului.
(Rețineți că pentru elementele de aliniere: stretch, am trebuit să setați valoarea înălțime a dreptunghiurilor la auto, altfel proprietatea înălțimii ar suprascrie întinderea.)
Pentru linia de bază, rețineți că dacă eliminați etichetele paragrafului, aceasta va alinia partea de jos a dreptunghiurilor, de exemplu:

Pentru a demonstra mai bine axele de bază și de traversare, să combinăm proprietățile justify-content și align-items. și să vedem cum funcționează diferite centrale pentru cele două comenzi flex-direction:
Cu un rând, dreptunghiurile se aliniază de-a lungul axei principale orizontale. Cu coloana se aruncă de-a lungul axei principale verticale.
Chiar dacă dreptunghiurile sunt centrate în ambele cazuri (atât pe verticală, cât și pe orizontală), acestea nu sunt interschimbabile!
Proprietatea # 5: Aliniați-vă sinele
Align-self vă permite să controlați manual alinierea unui anumit element.
Practic, aceasta suprascrie proprietatea de aliniere pentru un singur dreptunghi. Toate valorile posibile sunt exact aceleași ca elementele de aliniere. deși implicit este auto. care este moștenit de la proprietatea de aliniere a obiectelor containerului.
Să ne uităm la cum arată. Aplicăm algoritmul de auto-aliniere la două dreptunghiuri, iar restul le punem elemente de aliniere. centru și flex-direcție. rând.
concluzie
În ciuda faptului că am zgâriat numai suprafața Flexbox, aceste comenzi ar trebui să fie suficiente pentru a face față majorității alinierilor de bază și aranjamentului vertical al elementelor în inima conținutului dvs.
Mulțumesc că ați citit!
Mulțumesc. Excelent totul este reprezentat!
Mulțumesc, grozav! Clar și ușor de înțeles))
De mult timp am vrut să mă ocup de flexbox. Mulțumesc!
Foarte accesibil, aș dori mai multe articole animate despre flexbox, pentru mai multe cunoștințe aprofundate.
Vă mulțumim pentru claritate și exemple
Deși deja și nu pentru prima dată a lucrat cu flex'ami, tocmai a aflat despre axele principale și intersectate
Lucruri utile într-un format plăcut