

Undeva în anul 99, mi-am dat seama că sunt un designer și, probabil, de ceva timp, aș desena ceva. Apoi tocmai a mers la cea de-a cincea versiune a Photoshop-ului, unde au fost uimitoare caracteristici imaginative puternice pentru web-design:
- straturi de text. Doar gândiți - text sub formă de text, și nu raster!
- Renunțați la mai multe niveluri! Anterior, ați putut anula ultima acțiune.
Apoi a ieșit chiar mai puternic Photoshop versiunea 5.5, în cazul în care a apărut Salvare pentru Web - un lucru foarte important pentru web design ...

Anii au trecut, versiunile Photoshop s-au schimbat reciproc. Dar am desenat site-uri și interfețe în Photoshop. Da, au existat unele utilizabilități, chiar și obiecte vectoriale. Dar baza era în raster, iar instrumentul principal sunt straturile.

Dar, cu aproximativ un an în urmă, sa întâmplat ca toată echipa noastră de designeri implicați în interfețe să treacă la Adobe Illustrator. Fiind o persoană conservatoare, la început am suferit foarte mult. Totul era foarte neplăcut și neobișnuit. Dar apoi, treptat, mi-a început să-mi dau seama că există unele avantaje.

De fapt, sunt puțin răsplătit. De ceva timp acum, am folosit Illustrator pentru a desena icoane. Prin urmare, cea mai mare parte a stresului am deja experimentat atunci când am recalificat pentru a desena icoane în vector.

Aproximativ doi ani în urmă, în piața de masă au apărut ecrane de densitate crescută, așa-numitul Retina Display. Linia de jos este că rezoluția lor, dacă este numărată în puncte per inch, se apropie de calitatea imprimării - aproximativ 300 de puncte per inch.
Cu această rezoluție, pixelii devin ceva nu foarte important pentru grafica pe ecran, pur și simplu nu pot fi văzuți.

În viitorul apropiat ar trebui să apară computere desktop sau monitoare cu rezoluție ridicată. Designul dvs. va trebui să fie cumva optimizat pentru a fi afișat pe astfel de ecrane. La urma urmei, dacă luați, de exemplu, iMac 27 și creșteți rezoluția la jumătate, va fi de aproape 15 megapixeli. Mi-e chiar teamă să-mi imaginez cât de mult va ocupa dosarul grafic, care umple complet ecranul.
Există o singură cale de ieșire - în interfețe trebuie să mergeți la vector și să lăsați pixelii numai pentru fotografie.

Să începem cu ...
- În primul rând, veți suferi. Multe vor fi neobișnuite și, în general, trebuie să gândească diferit.
- Nu vei deveni un designer mai bun. Calitatea muncii tale nu va crește. Veți face același lucru, dar puțin diferit. Prima dată.
- Veți pierde foarte mult câteva caracteristici raster. Va trebui să mă gândesc să fac niște lucruri de bază pentru Photoshop.

Dar există o veste bună:
- În primul rând, principala și cea mai valoroasă resursă pentru orice designer (și într-adevăr orice persoană) este timpul. De ce face ceva pentru două zile, dacă se poate face în 4 ore. De regulă, un gând merge, de obicei, mai repede decât să tragă o mână. Illustratorul ajută foarte mult la economisirea timpului.
- În al doilea rând, fișierele vectoriale sunt mult mai ușor de rezolvat. Ceva de mutat, redimensionat și așa mai departe. Ideologia "Obiect, nu strat" dă o creștere semnificativă a productivității.
- Cel mai important punct. Pentru a începe să veniți Înțelegeți cu o majusculă ce anume faceți. Ei bine, asta înseamnă că faci ceva zi de zi. Și apoi vine la tine! Cu o scrisoare de capital vine. Ce este important și ce nu este.
De exemplu, mi sa părut personal că interfețele moderne nu se trag. Ele sunt tipărite. Ideologia "panoului de control" se îndepărtează. Interfața devine mai mult ca un aspect al revistei. O mare importanță este dobândită prin lucruri precum tipografia și interactivitatea. Și niște piese perfect pixelice nu înseamnă prea mult.

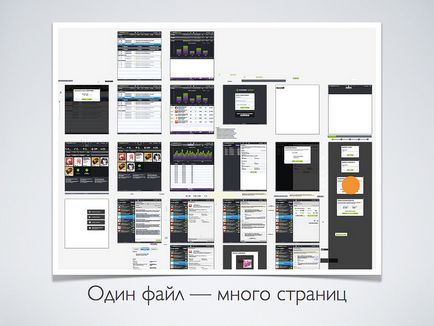
Unul dintre cele mai importante și plăcute lucruri care au apărut odată cu trecerea la Illustrator este, desigur, tablourile de artă. Lucru foarte confortabil.

Anterior, în Photoshop a fost ideologia: "un fișier - o pagină". Dar interfețele și site-urile moderne constau foarte rar dintr-un singur ecran.

Illustratorul vă permite să aveți mai multe ecrane într-un singur fișier. Este foarte convenabil. Există mai puține fișiere în dosarul proiectului. Toate fișierele sunt întotdeauna la îndemână. Ei bine, trebuie să deschideți fișiere noi. În plus, memoria este salvată, ceea ce este important.

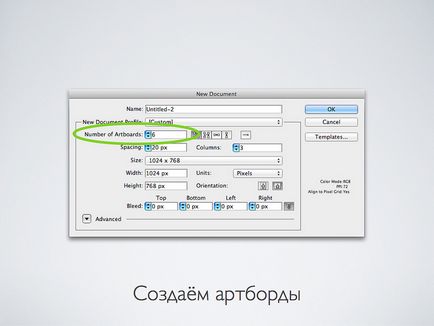
Noile tablouri de artă pot fi create în timpul lucrului sau puteți crea mai multe zone simultan când creați un document. După cum puteți vedea, ilustratorul a devenit orientat nu numai la imprimare, ci conține și presetări pentru grafica de pe ecran.

Iată cum arată. Apropo, există o caracteristică destul de convenabilă: dacă același element este pe toate ecranele, atunci poate fi desenat doar într-un singur loc, apoi copiați și utilizați funcția "pastă în toate tablourile de bord"

Iată un exemplu al uneia dintre interfețele pe care le dezvoltăm. Toate ecranele interfeței web sunt în același fișier. În plus, acest fișier nu necesită mult spațiu - este mai convenabil să îl transferați mai târziu dezvoltatorilor.

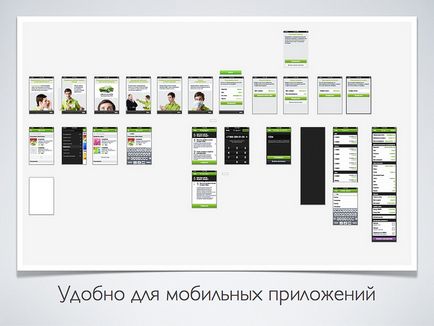
Cerere pentru iPhone. Particularitatea este că ecranele sunt mici, dar există o mulțime de ele. Și acum imaginați-vă că acesta ar fi un fișier PSD și va trebui să reparați un buton care se găsește pe mai multe ecrane. Va trebui să deschid multe fișiere și să urmăresc versiunile.

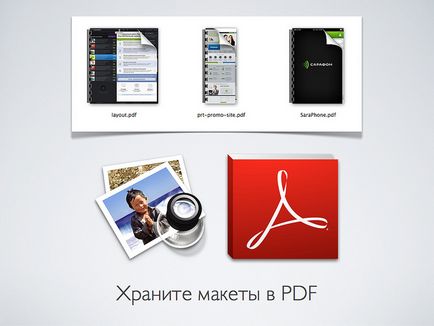
Inițial, formatul de fișier nativ al ilustratorului este AI. Însă stocăm toate layout-urile în format PDF.
- Toate datele sunt salvate. Nimic nu se pierde și este afișat în mod normal, dacă nu uitați să faceți clic pe caseta de validare când salvați - "salvați capacitatea de editare în Illustrator"
- Principalul avantaj este că PDF-ul poate fi deschis pe orice platformă cu ajutorul aplicațiilor gratuite. În Mac OS X, există o aplicație standard de previzualizare sau puteți utiliza Acrobat Reader. Da, poate nu toate efectele vor fi afișate corect, dar în general imaginea este clară.
Un alt moment în care Finder de pe afișează mac face fișierul pictogramă sub forma unei astfel de broșuri. Și din cauza foii îndoite, puteți vedea a doua tablă de artă. Când am văzut-o mi-mi-mi, aproape că am aruncat o lacrimă din emoție.

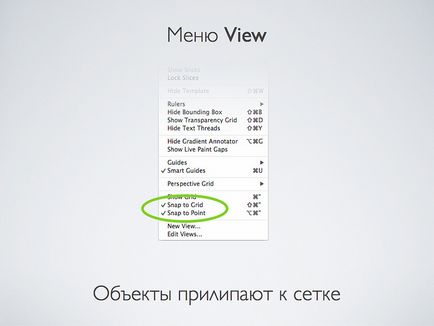
Grila este importantă pentru orice aspect. Illustratorul are propriile caracteristici.

Nu folosim ghiduri care sunt ghiduri, ci tragem direct pe grila, care este Grid. Practic, folosim o rețea cu o dimensiune de pas de 10 pixeli. Pentru aplicațiile mobile, luăm o grilă mai mică - 8x8. Am plasat obiectele astfel încât toți să stea pe grila.

În setări, trebuie doar să selectați dimensiunea blocului de 100 de pixeli și să includeți 10 bare. Ca rezultat, obținem pătrate de 10x10. Pentru grila 8x8, folosim parametrii de 64 și 8 diviziuni bloc.

Pentru a vă bucura pe deplin de avantajele illustratorului, trebuie să activați modul "stick to the grid". În acest caz, când creați sau mutați un obiect, acesta va avea tendința de a "sta pe grila". Aceasta este garanția unui aspect elegant.

Un alt instrument puternic al Illustratorului este Aspectul. În Photoshop există un lucru similar - efecte de strat. Dar școala absolventă este mult mai puternică. Efectele Vector și raster pot fi aplicate fiecărui obiect vector în orice secvență, care sunt recalculate în timp real dacă schimbați obiectul.

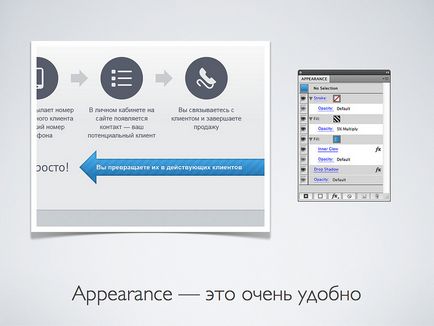
Să ne uităm la această minunată săgeată albastră. Acesta este un obiect vectorial, cu excepția textului. În dreapta este un semn al experienței pentru acest obiect. De fapt, este foarte asemănător cu Photoshop, deoarece obiectul are straturi.
Cel mai mic strat este o umbră, care nu este o umbră, ci o strălucire. Deasupra se află un umplut cu un gradient albastru. La care se aplică efectul Inner Shadow, astfel încât este clar că obiectul este ca și cum ar fi presat. Următorul este umplerea sub forma unui model dungat negru cu o transparență de 5 procente.

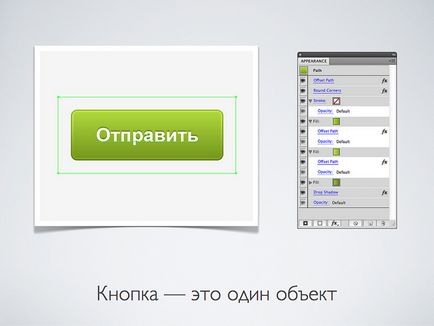
Dar butonul, care se face deosebit de inteligent pentru a-l alinia pe grila. Partea de jos este efectul de umbră care face evidențiarea. Următoarele rânduri sunt trei umpluturi gradient consecutive, cărora li se aplică efectele Path Offset, care fac obiectul mai mic cu un număr predeterminat de pixeli. Pentru toate acestea, efectul "Round Corners" este aplicat în jurul marginilor. Și chiar în partea de sus este un efect care reduce butonul, astfel încât să devină pe grila.
Pentru a face un buton dintr-un alt obiect, trebuie doar să îl deplasați sau să-l împingeți cu ajutorul instrumentului Eyedropper.

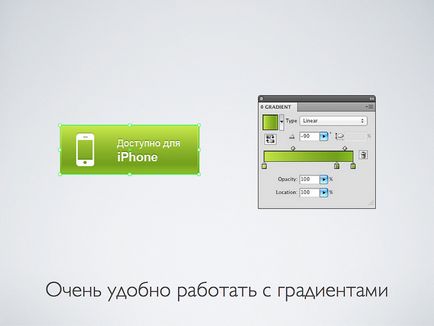
După cum ați observat, tipul principal de umplere a elementelor de interfață sunt gradienții. Câteva variante înapoi în ilustrator remodelează mecanismul de lucru cu gradiente și au făcut-o foarte convenabilă. Acum, în sfârșit, există posibilitatea de a lucra cu transparență. Și acestea sunt barele rapide care apar pe obiect.

Dar să nu uităm că pixelii nu se pierd nicăieri. Și, mai devreme sau mai târziu, aspectul va fi rasterizat și afișat pe ecran.

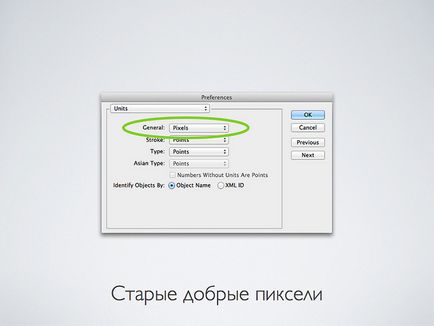
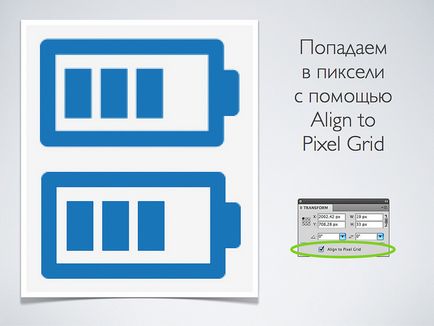
Illustratorul nu cunoaște numai contoarele fizice, centimetri și inci, dar și pixeli. Înainte de a lucra cu grafica ecranului, specificați în setările pe care doriți să lucrați cu pixeli.

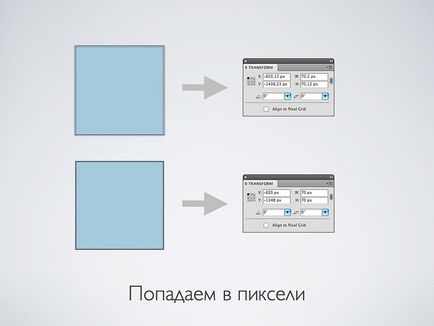
Prima dată când veți avea o problemă cu faptul că limitele obiectelor sunt neclare, deoarece este activată funcția anti-aliasing. Pentru a evita acest lucru, este necesar ca liniile verticale și orizontale să cadă în pixeli. Trebuie să vă asigurați că coordonatele și dimensiunile obiectelor sunt valori întregi.

În ilustrator există un alt lucru foarte convenabil pentru alinierea automată. Nu aveți nevoie să monitorizați singuri coordonatele. Mai ales este convenabil pentru obiectele complexe pe care doriți să le arătați clar. Caracteristica este rece, dar nu o folosim. Din moment ce este buggy! Atunci când există un obiect cu grila "aliniere la pixeli" activată în grup, acest grup începe să rămână incorect în rețea și coordonatele plutesc.

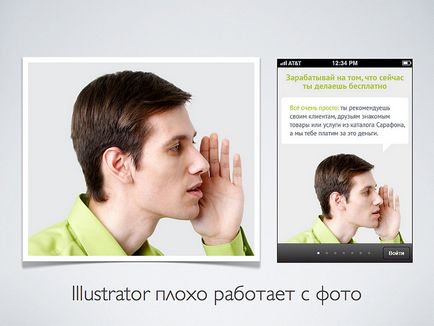
De exemplu, nu puteți face fără ca Photoshop să lucreze cu fotografia (Surprise-surprise)! Dacă există fotografii în layout-uri, este de dorit să nu le redimensionați în ilustrator, ci să inserați imediat "dimensiune în dimensiune".

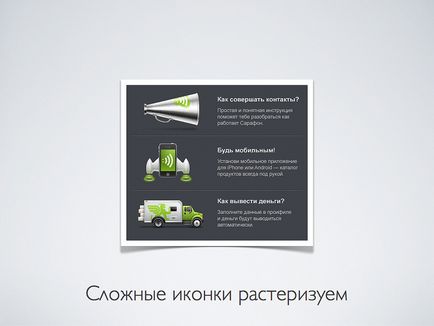
Iată o întoarcere neașteptată. Dar inițial, icoanele vectori sunt de dorit mai întâi să rasterizeze și apoi să fie deja inserate în această formă în Photoshop.

Câteva cuvinte despre punctele forte ale ilustratorului, pe care nu le folosesc, dar probabil voi începe.

După trasarea layout-ului, trebuie să faceți cumva în HTML sau să inserați grafică în aplicația mobilă. Oferim dezvoltatorilor fișierele vectoriale PDF, care deja au tăiat și ele imaginile în ilustrator.
Să presupunem că aveți același element în layout-uri. De exemplu, butonul. Puteți face un simbol din ea și să-l utilizați. De ce face asta? Pentru că dacă remediați acest buton, acesta se va rezolva în alte locuri.
Convenabil. Dar în timp ce-l folosesc nu atât de des. Deoarece elementele absolut identice nu sunt atât de comune. Probabil că în curând va veni ceva pentru asta.

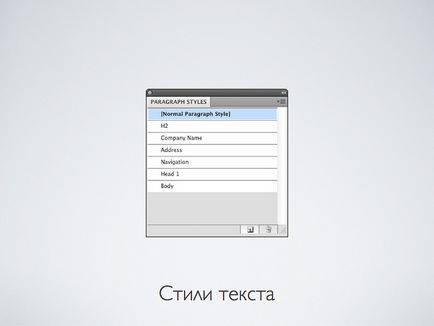
Încă un lucru pe care îl folosim până acum, dar care continuă să popularizăm ideologia aspectului revistei, este sigur că va fi util. Acestea sunt aceleași stiluri de text ca și în Cuvânt. În aspect, marcati textul nu cu parametrii, ci cu logica folosirii acestuia. Apoi, de exemplu, veți dori să schimbați toate stilurile de titluri. Va fi necesar să se schimbe doar într-un singur loc.

Vă recomand, de asemenea, să vedeți
- Kituri gratuite pentru prototipuri de dispozitive mobile

- Interfața utilizatorului pentru iOS 7 iPhone (beta1)

- Icoane gratuite pentru vectori pentru aplicații mobile