Un număr mare de persoane au probleme în găsirea de elemente în stilul pe care trebuie să le editeze pentru a-și rezolva problema. Am văzut un milion de întrebări legate de mici, cum să mărească indentarea sau de unde să schimb acest lucru sau altceva. Deși acest lucru este tot, chiar fără să știe stilul poate fi găsit rapid. Vă voi arăta o modalitate ușoară de a găsi locul potrivit în Vbulletin 4. pentru ao rezolva.
De ce avem nevoie de asta?
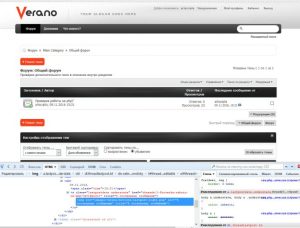
Acum puteți deschide orice pagină a forumului dvs. și faceți clic pe butonul din partea de jos a browserului. sau butonul din dreapta al mouse-ului și selectați elementul "Inspect Element with Firebug", se va deschide, ceva de genul:

Dacă sunteți pe elementul pe care doriți să îl modificați, faceți clic pe butonul din dreapta al mouse-ului și selectați elementul de inspectare. apoi arătați imediat fișierele css care sunt responsabile pentru acest lucru.
În captura de ecran puteți observa clasele subliniate care sunt utilizate în exemplul nostru. Aici, în special, vedem clasa ".navtabs li a.navtab: hover" care ne dă cheia pentru găsirea acestei clase în șabloane. Desigur, este mai corect să continuați să treceți la gestionarea variabilelor de stil și să căutați clase acolo, dar adesea există mai multe clase similare care vor complica căutarea noastră.
Dacă pentru dvs. acest lucru este complicat, atunci puteți să copiați pur și simplu clasa. care ne-a arătat Firebug și mergeți la panoul de administrare - căutați în șabloane și intrați în clasa noastră acolo. Acest lucru ne va arăta atunci când căutăm toate modelele care au indicatori de date. În cazul nostru, în vbulletin 4, acest șablon css este numit vbulletin-chrome.css. Faceți clic pe editarea șabloanelor, apoi apăsați ctr + f și inserați clasa noastră în căutarea în șablon și se va trece imediat la ea.
Un alt exemplu, presupunem că vrem să schimbăm fundalul unui anumit domeniu:
Firebug este compatibil cu F12
Puteți schimba toate valorile css și html în zborul în el, astfel încât să nu vedeți lenea în șabloane pentru a vedea rezultatul.
Puteți găsi Firebug compatibil pentru IE dacă sunteți un fan.