
Text Foc în Photoshop
Traducere exclusivă a unui articol din PSDTuts.com special pentru Vremenno.net.
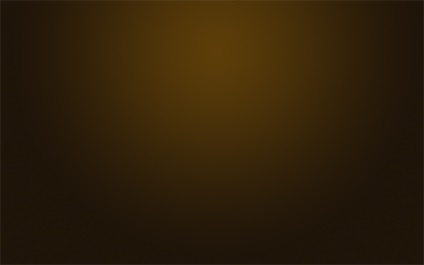
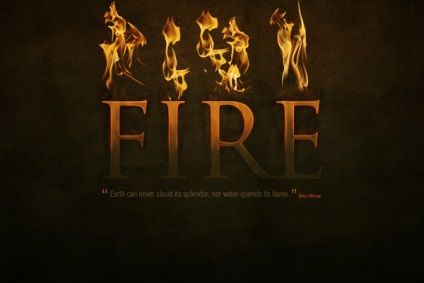
rezultat final
De obicei începe cu rezultatul final pe care ați înțeles în cazul în care vom merge.

Partea 1 - Context
Crearea unui nou document în Photoshop 1920 Dimensiune 1200 de pixeli și utilizând instrumentul de gradient (Gradient Tool - G) face gradient de culoare maro (de la # 5c3d09 la # 1f1409), ar trebui să aveți ceva similar cu ceea ce vedeți în imagine.
Rețineți că, este un loc luminos, este în partea superioară a imaginii, la fel ca în acest tutorial, dorim să facem în partea de sus a textului a fost pe foc, și astfel partea superioară a imaginii ar trebui să fie acoperite de un pic mai mult.

Ca și în lecția „text pe bază de plante în Photoshop», vom folosi din nou un fundal texturat. Prin urmare, pentru a nu porni de la zero, am copiat fundalul tutorialul de mai sus, au fuzionat toate straturile pentru a obține ceea ce vezi mai jos.
Dacă nu ați făcut lecția anterioară, trebuie mai întâi să vizitați bittbox.com. Pentru a descărca texturilor de hârtie originale și apoi urmați instrucțiunile din lecția „text pe bază de plante în Photoshop».

Ei bine, acum putem schimba modul de amestecare la „suprapunere» (suprapunere) și texturi de amestecare și de fundal nostru va da un astfel de rezultat.

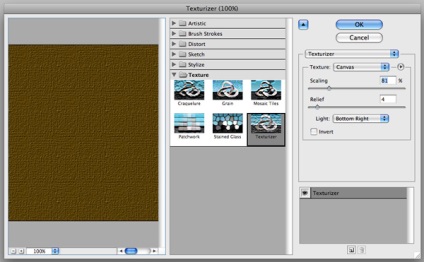
Pentru a adăuga o mai mică structură imaginii noastre, vom folosi filtrul textură (filtru Texturizer). Pentru a face acest lucru, a crea un nou layer si umple-l cu culoarea # 66500f. Apoi, du-te la „Filter» → «textura» → «texturare» (Filter → Texture → Texturizer) și efectuați setările ca în imagine, setarea fila «textura, prelata» valoare de 80% și 4 de relief scalare.

Când ai stratul de textura, schimba modul de amestecare la overlay (Suprapunere). Acest lucru se va adăuga unele detalii suplimentare fin pentru texturi care sa dovedit destul de bine.

Apoi face stratul rezultat a fost mai puțin intensă în partea de jos a imaginii. Acest lucru este necesar pentru a crea impresia de căldură în jumătatea superioară, t. Pentru a. Nu va fi un foc, în timp ce jumătatea de jos ar arata mai rece.
Pentru a face acest lucru, a crea un nou layer si umple-l cu # 4b4f3b. După adăugarea măștii strat cu un gradient, pentru a obține efectul dorit noi.
Acum, schimba tipul de amestecare la culoare și opacitatea la 45%.

Partea a 2 - Lucrul cu text
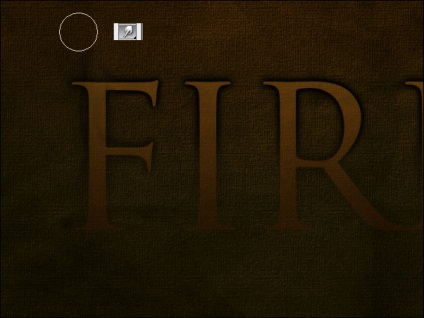
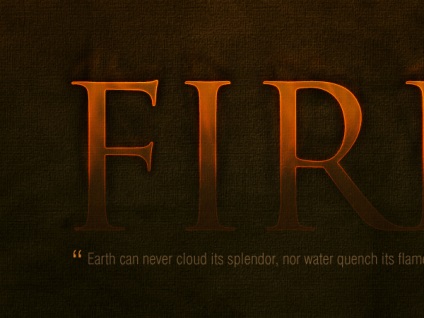
Așa că am avut un fundal bun! Acum trebuie să adăugați un text. Am folosit fontul Traian. deoarece este - într-adevăr font dramatic aspect. Am vopsit în culoarea # cb9328, apoi setați Dodge Linear (Add), cu o valoare de 8% opacitate.
Ne dorim ca pentru a realiza acest efect, partea superioară a textului, astfel cum reiese din fundalul de lumini frumoase și flăcări. Acest lucru înseamnă că vom face o mulțime de efecte și se aplică masca pentru straturile astfel încât numai jumătatea superioară a textului este vizibil, în timp ce partea de jos dispare treptat și are forma a ceea ce avem acum.

Deci, în primul rând, de a crea un nou grup de straturi pentru a pune la straturile de text, pentru că vor fi mulți.
După duplicarea unui strat de text existent și atribuiți-l culoarea # 5e3f1c.

Acum, pentru ultimul strat de text schimba stilul de amestecare pe Overlay și setați valoarea opacitatea la 70%. Ar trebui să arate un fel de roșiatică (așa cum se arată mai jos).

Din nou, duplicat stratul și setați culoarea textului de galben - # cb9328. Apoi se adaugă la aceasta Linear Dodge (Add) și 30% opacitate.
Apoi, adăugați o mască pentru stratul și de a folosi gradientul astfel încât cele mai recente estompează stratul de text, așa cum se arată mai jos, și puteți vedea combinația de culori roșiatică a celor două straturi de text.

Apoi, duplica stratul de text din nou, dar a pus-o în partea de jos a stivei. Atribuirea de culoare neagră # 000000. Apoi, du-te la Filter → fereastra Blur → Gaussian Blur va pop-up întreba dacă pentru a converti într-un format raster text, faceți clic pe „Da“ și setați raza estompare de 4 pixeli.
După ce face CTRL plus clic pe oricare dintre celelalte straturi de text și du-te înapoi la stratul negru, l-ai lăsat cu un fel de umbră, dar este prea plictisitor, asa ca duplicat stratul negru și îmbinarea cu primul strat, care este mai mare în stivă, umbra a devenit mai clară, Repetați această procedură până când veți obține un rezultat similar cu ceea ce vedeți în imagine.

Adăugați o mască la grup și textul cu un gradient de încercare pentru a obține un rezultat, la fel ca în imagine. După cum putem vedea, umbra dispare treptat, se creează impresia că textul așa cum iese din pagina.

Acum, duplica layer-ul negru din nou și de a folosi Smudge Tool (R) și în mărime medie și duritatea plimbare pensula pe stratul - se va crea efectul de urme de arsură, ca în imagine.

Iată cum arată textul nostru de astăzi. Am creat de fapt, două seturi de piese „foc“, fiecare estomparea este puțin mai mare decât ultimul și fiecare pas în spate.

Ei bine, e timpul pentru a face cea mai mare parte a strălucire noastre de text. În primul rând, duplica stratul de text din nou și a pus acest strat la partea de sus a stivei și vopsea-l într-o # dc9a08.
Apoi se aplică Filter → Blur → Gaussian Blur c 8px raza neclaritate. Apoi, să ia o gumă de ștergere mare și partea de jos a patului.

Aplicati un prim strat luminos Soft Light. Puteți repeta procesul, ștergerea chiar și mai mult în partea de sus a patului.

Acum, duplica strat de text din nou și puneți-l în poziția superioară în stivă. Ar trebui să fie din nou aceeași culoare galbenă (# dc9a08).
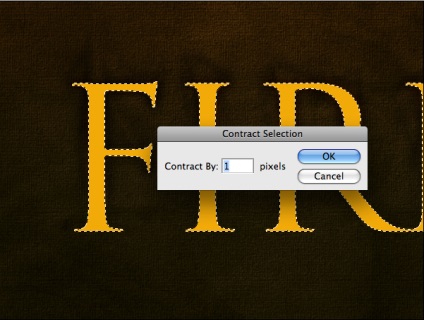
Acum du-te la Layer → Rasteriza → Tip - convertește textul într-un grafic plat. Apoi apăsați CTRL plus clic pe layer și dute la Select → Modificare → contract și a pus valoarea 1px. Apoi, faceți clic pe Delete - Aceasta va șterge tot, cu excepția circuitului în 1 pixel.

Acum, acest tip de strat, atribuie amestecare suprapunere. ca urmare ar trebui să obțineți ceva similar cu acest lucru.

Acum, strălucire la acest strat, aplica masca cu un gradient pentru a face strat transparent la partea de jos, așa cum am făcut-o înainte.
Apoi duplicat strat și atribuiți filtru → Blur → Gaussian Blur cu 1px valoare. multiplice, acest strat și de a face Blur la 2 pixeli.
Apoi faceți clic pe CNTRL-clic pe oricare dintre straturile de text, faceți clic pe CNTRL- SHIFT-I. Inverted la selecție și du-te peste toate straturile strălucire pentru a elimina orice pata care a trecut dincolo de limitele textului.

În continuare vom duplica toate cele patru straturi de strălucire și le unește împreună. Acest lucru ar trebui să conducă la stratul superior, care este galben strălucitor originală.
Selectați instrumentul Smudge și du-te peste textul, acesta va trebui să fie la fel ca valurile de căldură care ies de pe textul așa cum se arată în imagine.

Acum alege ultimul strat realizat și de a schimba tipul de amestecare la Overlay. ca rezultat avem nevoie pentru a obține ceva de genul asta.

Ei bine, acum suntem destul de mult terminat textul nostru. Am duplicat unele dintre straturile strălucitoare pentru a face imaginea sa arate mai mult de foc. Simțiți-vă liber pentru a experimenta pentru a obține un rezultat mai realist.

Am adaugat citat noastre imaginea de mai jos textul principal al lecției. Acest lucru oferă compoziție înfrumusețarea bună. Încercați să folosiți culori care converg cu stratul de text de fundal, astfel încât să nu iasă în evidență prea mult, pentru că ne dorim această inscripție a fost un element secundar în lucrare.

Partea 3 - Flacăra
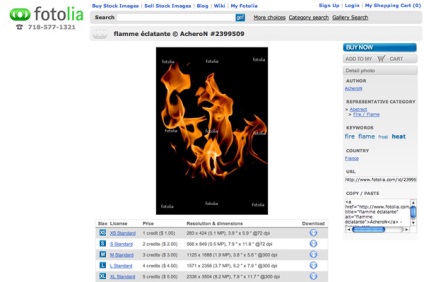
Ei bine, aici e punctul culminant al lecției cu tot preparatul făcut. Este timpul pentru a adăuga flăcările reale! Pentru aceasta avem nevoie de niște imagini de foc în fața unui fundal negru. Frumoasă fotografie foarte greu de găsit, oricum, am fost foarte dificil să se găsească o fotografie liber cu o rezoluție mai mare. Ca urmare, am decis să folosesc această imagine din Fotolia, puteți cumpăra folosind link-ul de mai jos. A fost doar fotografie OK de la Flickr, pe care am lucrat de asemenea, și pe care am folosi mai târziu a absolvit la „E“. Deci, ai putea folosi, de asemenea, le.
Acum să vorbim despre metoda de a copia limba, de fapt, este foarte ușor. Am învățat doar această tehnică prin citirea unul dintre programele de formare pentru revista Nick Eylena DigitalArts. numit „Crearea unui fotomontaj uimitoare“, în cazul în care el a folosit aceasta tehnica cu apa.
Ceea ce trebuie să facem:
- Deschide imaginea în Photoshop flacără;
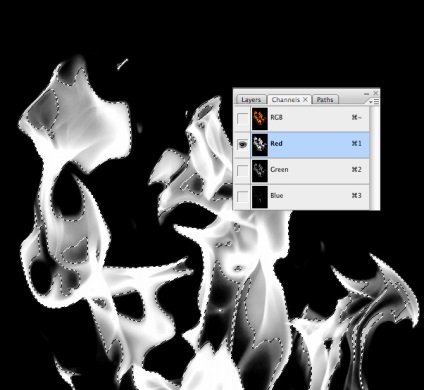
- Du-te la lista de canale și de a găsi un canal cu un contrast ridicat, care este la foc, de obicei canalul roșu, faceți clic pe ea;
- Acest lucru va face imaginea dvs. arate alb-negru, și pentru că suntem la cel mai înalt nivel de contrast, va părea într-adevăr alb strălucitor. Acum, faceți clic pe CTRL-clic pe acel canal este de a aloca toate pixelii de pe acest canal;
- Ne click înapoi la RGB canal și copiați pixeli selectate;
- Puteți lipi flăcările în imaginea principală!
Este urgent și foarte, foarte usor de utilizat tehnica pentru copierea ceva transparent, cum ar fi foc pe un fundal plat. Și putem vedea aceasta tehnica de a vizita lecții Nick, este perfect pentru apă de copiere.


Așa că ne-am blocat la focul imaginii noastre principale (din motive de claritate, de asemenea, am oprit temporar în straturile de text). După cum vedeți, avem un foc, fără fundal negru, și parțial transparent, ceea ce înseamnă că ar fi cool să se uite la partea de sus a textului nostru.

Acum Urmatorul lucru pentru a face dintr-o singură bucată de foc mai multe părți. Inițial duplicat și a opri un strat, ca o copie de rezervă. Apoi, folosind instrumentul pen tool pentru a tăia foc în așa fel încât să lucrăm cu conturul flăcării, apoi arata natural. Acum puteți vedea că am făcut patru din flacăra de la o imagine.
Acum, schimba tipul de amestecare a ecranului. la orice piese negre rămase sunt complet dispărut, ceea ce face mai transparent flacăra să atingă.

Acum, pentru că textul meu este format din patru litere, am nevoie de patru piese separate de foc. Pentru a patra (pe partea de sus a literei „E“), am folosit o fotografie de la flickr și a repetat același proces ca și mai înainte, pentru a crea o altă flacără. Doar foc peste litera «I» un pic stoarse la foc se uite mai casual.

Mutați focul în jos așa cum se arată în figură. Vrem să încercăm să atașeze un foc pentru a forma literelor, asa ca va arata ca danseaza pe litere.

Aici am pus toate piesele flăcării. Nu sa dovedit rău, dar dacă o privire mai atentă, se poate observa că literele «I» și «R» sunt piese identice, în special flăcările nu sunt suficient de ridicate.

Deci, aici am mers prin fiecare flacără și folosind o bucată de instrument de transformare le-a întins vertical. Am folosit, de asemenea, un pic radieră pentru a face flacara peste «I» mai unic.

Acum, pentru a face flăcările mai iluminat, am duplicat stratul de flăcări și de a folosi un filtru Filtre → Blur → Gaussian Blur pentru a estompa raza 3px si schimba opacitatea la 15% a dat o culoare flacără strălucitoare în jurul marginilor, dând o senzație de căldură la frontieră.

Ei bine, se pare ca suntem foarte aproape de final! Acesta este modul în care arată compoziția noastră.

Ei bine, aspectul final.
Creați un nou strat și puneți-l deasupra restul în stivă și folosind instrumentul gradient de a face o imagine alb-negru, la fel ca în imagine. Modificarea tipului de amestecare opacitate suprapunere și modificați valoarea la 40%.

Concluzie!
Aici am ajuns la concluzia lecției. Am primit un text de la flăcări în curs de dezvoltare pe ea.

Cariera a început la Facultatea de Matematică Aplicată și de control St. Petersburg State University, cu o introducere la Pavel și Eugene Markovninym Belodedov. În acest moment implicat în 3D-modelare, apoi am lucrat într-o serie de programe afiliate Runet.
În prezent, angajate în promovarea site-ul si dezvoltarea unui nou proiect de Internet.