Privire de ansamblu asupra CSS-proprietăți ale alb-spațiu
Puțini codoare CSS-novice familiarizați cu astfel de caracteristică utilă ca alb-spațiu. Este perfect posibil să se facă fără această proprietate pentru o lungă perioadă de timp, dar odată ce invata despre ea, veți găsi că este foarte convenabil, și va reveni la ea și articolul snova.V de astăzi, ne vom uita la posibila valoarea proprietății alb-spațiu. precum și metode de utilizare a acestora.
Mici HTML-introducere
Când introduceți textul în (X) HTML, indiferent de cât de multe locuri de pui între cuvinte, în timp ce afișează pagina într-o fereastră de browser, toate aceste lacune, în mod implicit, va fi redus la unul. Acest lucru este destul de convenabil, deoarece putem formata cu ușurință textul din cod, în scopul de a îmbunătăți lizibilitatea, fără să creeze lacune suplimentare și pauze inutile.
Cu toate acestea, dacă doriți să afișați toate spațiile și pauze de linie - vă va ajuta tag-ul
. Toate textul din interiorul tag-ul(În cazul în care nu este inclus în tag-uri suplimentare) va fi afișat exact așa cum este formatat în codul. În acest caz, chiar dacă marcajele nu sunt pauze de linie, tag-uladaugă încă o singură linie pentru a crea o indentare suplimentară. Prin urmare, puteți utiliza tag-ul de mai sus pentru a suprascrie HTML implicit licitație.În plus, (X) HTML este posibilă utilizarea unui spațiu non-rupere ( ), Care este utilizat pentru a crea mai multe spații. utilizate anterior pentru aceste scopuri, din data de astăzi, tag-ul
. Proprietatea white-space - acest CSS-analog al tuturor metodelor de control de mai sus (X) HTML-spațiu.
Descriere și valori posibile
Folosind un set de valori posibile, proprietatea alb-spațiu, ne permite să gestioneze comportamentul browser-ului la procesarea mai multe spații.
Următoarea este o listă a diferitelor valori de proprietate alb-spațiu, împreună cu o demonstrație vizuală a acțiunii lor.
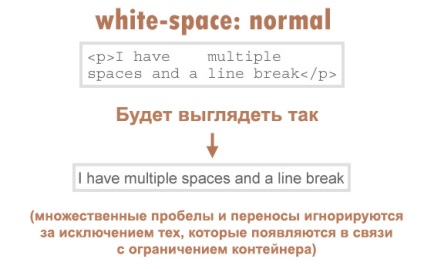
Valoare: normală
Aceasta este valoarea implicită, în care este afișat textul în mod obișnuit. Valoarea normală ar trebui să fie utilizat numai într-un singur caz - dacă ați alocat deja un alt mod de manipulare a textului, iar acum doresc să-l redefinească la unele fragmente.
Aceasta este cea mai comună valoarea alb-spațiu. deoarece este complet identică cu valoarea normală. cu excepția unei caracteristici. Înțeles nowrap ignoră sfârșiturile de linie, indiferent dacă acestea au fost puse în procesarea de cod sau text au fost din cauza containerului limitate.
Element, care este atribuit proprietatea white-space: nowrap, în loc de a transporta text sau alte elemente inline pe noua linie va extinde limitele unității de bază, atâta timp cât conținutul nu se potrivește pe o singură linie. În plus, mai multe spații libere vor fi reduse la unul, la fel ca atunci când valoarea normală.
Valoare: pre
Înțeles pre. satisface pe deplin așteptările dumneavoastră - veți obține exact formatarea pe care o puteți vedea în codul. Luând în considerare toate spațiile și sfârșiturile de linie, ca și în cazul în care textul au fost închise în tag-uri
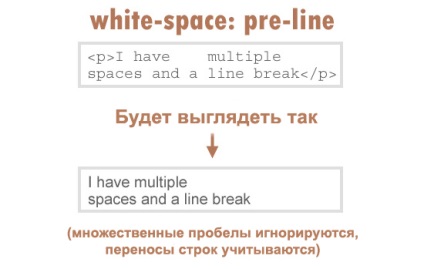
. În plus, în cazul în care codul pe care îl plasați text fără liniuțe, limitele containerului părinte va fi extins pentru a se potrivi cu textul într-o singură linie.Valoare: pre-line
Această valoare funcționează la fel de bine ca și valoarea implicită normală. cu excepția unui detaliu: procesarea pauze de linie vor fi luate în considerare. Deci, mai multe spații sunt în mod normal ignorate, dar dacă markup este, sfârșiturile de linie, toate acestea apar în producția în browser.
Suport pentru aceste browsere de proprietate, lasă mult de dorit, și anume:
- Internet Explorer - de la versiunea 7
- Firefox - începând cu versiunea 3.0
- Opera - de la versiunea 9.2

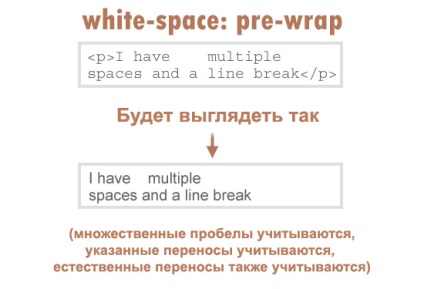
Valoare: pre-wrap
Această valoare este aproape la fel ca înainte. cu excepția faptului că textul este afișat în limitele elementului mamă. Prin urmare, textul nu va fi tras într-un singur șir de caractere pentru a simula formatarea în codul, dar mai multe spații și pauze de linie vor fi luate în considerare.
- Internet Explorer - de la versiunea 7
- Firefox - începând cu versiunea 3.0

exemple de utilizare
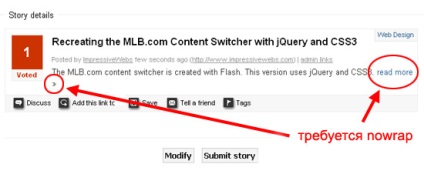
Cel mai adesea, proprietatea alb-spațiu. utilizate pentru a elimina pauze de linie nedorite. Aruncati o privire la imagine:

concluzie
Pentru a exclude posibilitatea de probleme atunci când se utilizează proprietățile alb-spațiu. ar trebui să ne amintim lucrul cel mai important: domeniul său de aplicare se extinde numai la carcasa inferioară a elementelor de containere pe care proprietatea.
După cum sa menționat mai sus, cele mai utile toate valorile posibile ale proprietăților alb-spațiu - este valoarea lui nowrap. În absența Internet Explorer în susținerea deplină a valorilor pre-line și pre-wrap. ele nu sunt folosite la fel de des, dar poate aduce, de asemenea, o mulțime de beneficii în cazul în care primesc mai mult sprijin.