
Intr-un articol anterior, am înțeles modul în care API-ul Yandex hărți prin crearea unei componente pentru NetKeta, dar totul a aparținut vechi API versiunea 1.0. În acest articol, vom face același lucru pentru Yandex Maps API 2.0. și anume, adăugați etichete pentru a face pictogramele lor în loc de tag-uri standard complet schimba stilul vsplyvalok (balun) și așa mai departe.
Ia codul și de a crea un card
În versiunea API 2.X nu au nevoie pentru a obține indicii doar pentru a lipi codul și se leagă cartela la dreapta și toate diva.
Adăugarea și Styling etichete
Apoi, creați o etichetă cu coordonatele corecte, și tot felul de setări.
În cazul creării unor componente sau module trebuie să bucla această parte.
Fiecare este responsabil pentru o bucată de o etichetă personalizată, astfel încât pentru a adăuga mai multe etichete - repetă această bucată de cât de mult timp ai nevoie, desigur, schimbarea numelui variabilei myPlacemark0 pe altceva.

notițe
- Aici există o mulțime de exemple de rece pentru a lucra cu Yandex și unul dintre ei a fost folosit în acest articol.
- Aici, de asemenea, o grămadă de exemple bune merită văzut.
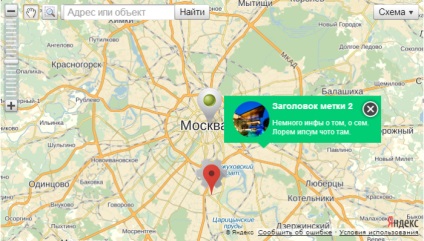
Asta e tot ce am făcut hărți Yandex cu mai multe etichete unice cu dumneavoastră balun propriul conținut, stil și chiar butonul său apropiat, folosind API-ul 2.0
UPD: Există o problemă cu calcularea incorectă a poziției unui balun personalizat, și anume, în unele părți ale cardului balun se deschide în afara hărții, care nu este frumos și nu OK. Această problemă, am decis să centrarea forțată pe coordonatele de pe hartă, balun deschis folosind Panto:
1) În primul rând, stabilirea balun pentru a marca cardului trebuie să adauge balloonAutoPan: false - pentru a opri alinierea automată curbat.
2) Acum, când evenimentul va avea coordonatele balloonopen tag-ul și de apel Panto:
Cum funcționează puteți vedea în exemplul de mai sus.
Mulțumesc, uite! Ceva clar.
Totuși este încă neclar modul în care obiectele sunt structurate în cadrul balun. Aici, de exemplu, aveți o imagine pe stânga în cerc cu partea inscripția. Toate cu atenție! Când încerc să schimbe imaginile și textul dvs. pe cont propriu, am toate astea este lovit sau dor! În codul, nu am schimba, cu excepția conținutului și a sursei. Se pune întrebarea ce este responsabil pentru aspectul textului în raport cu imagini!
Toate elementele din balun sunt poziționate și sunt decorate cu ajutorul CSS, înfășurați în mod specific imagini realizate cu ajutorul flotorului de proprietate. Priviți cu atenție la codul de exemplu, toate stilurile de acolo.
Și să învețe materiale.