In zilele noastre, mulți utilizatori trebuie să dezvolte pentru dvs. site-urile. Și, deși se încadrează construi portaluri de informații, și drugim- mici cărți de vizită de moda, toate dintre ele chiar de la începutul acestui proces este necesar pentru a asigura un design uniform al tuturor paginilor site-ului. Prin urmare, este recomandabil să se facă un proiect bazat pe șabloane predefinite.
Trimite o cerere pentru un material
Dar, uneori, vine un moment în care chiar și o mică pagină personală de web ar trebui să fie unic, iar întrebarea cum să traducă design-ul la un nivel superior. În acest caz, proprietarul site-ului se poate încerca pe cont propriu pentru a învăța elementele de bază ale web design și dezvoltare
Noi am devenit obișnuiți cu faptul că lumea este în creștere rapidă. Nișa ocupată de acesta și mijloace pentru crearea de proiecte web, iar spectrul acestor instrumente este atât de largă încât să reflecte orice dezvoltator în devenire. De exemplu, mulți dintre noi sunt familiarizați cu, în special, produse cum ar fi Adobe Photoshop CS4 sau Adobe Fireworks CS4 pentru a crea un design și Adobe Dreamweaver CS4 pentru dezvoltare web.

Dacă vom evalua software-ul pentru ușurința de utilizare, ușurința de dezvoltare și accesibilitate, pachetul Microsoft Expression Web 3, de asemenea, va fi printre liderii. În plus, elevii, studenții și studenții absolvenți pot obține gratuit sau versiunea completă de licență a programului www.dreamspark.ru DreamSpark.
Pachetul de instrumente profesionale pentru dezvoltare web - Expression Web 3 - include produse interdependente Expression design, Expression Web, și traductorul Expression. Pentru a face față provocărilor la proiectarea și dezvoltarea unui site mic, ne concentrăm pe două produse.
Prima dintre acestea, Expression Design - un sistem complet, profesional și, în același timp, ușor de învățat instrument de design grafic, care ajută la crearea unor ilustrații, grafică și o varietate de resurse pentru interfața cu utilizatorul de aplicații web și desktop. În al doilea rând, Expression Web, este o aplicație de dezvoltare web care vă permite să utilizați HTML, DHTML, CSS și alte tehnologii web standard pentru a construi aplicatii bazate pe web.
Selectați dreptunghiul din bara de instrumente și glisați mouse-ul din stânga sus la dreapta jos, zona de imagine de aceeași dimensiune ca documentul. În panoul Proprietăți, selectați pentru a umple, de exemplu, de culoare gri închis, și de fundal pentru site-ul dvs. este gata.

Alegeți din elementul lista drop-down Iluminarii. Apoi, situat sub fila Effects (efecte), faceți clic pe butonul fx (Adauga efect), găsiți și se adaugă, de exemplu, două efecte cu următoarele proprietăți: Patchwork (dimensiune pătrat = 1, Relief = 0) și Glowing Edges (lățimea muchiei = 1 , luminozitate Edge = 7, Smoothness = 2). Aceste trei modificări și furnizează rezultatul cerut.
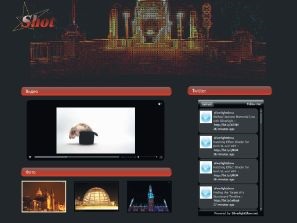
Având în vedere că imaginea de ansamblu în întregime pentru un colaj, nu este necesar să se selecteze un fragment adecvat al acestuia. În acest scop, a crea un dreptunghi fără umplere, de exemplu, dimensiunile 790 × 270 pixeli (suma poate fi setat pe Bara panoul de acțiune), folosind familiare pe care instrumentul Dreptunghi, și rotunji marginile (panoul de proprietăți • Fila Editare dreptunghi • proprietate Rază de rotire) 10 pixeli raza . Se pune în panoul Straturi, forma rezultată a imaginii selectate și selectați ambele obiecte ținând apăsat și rândul său, făcând clic pe fiecare dintre ele. Object • Meniul traseu de tăiere (calea clip), faceți clic pe Efectuați cu calea Top. După aplicarea imaginii de funcționare „tăiat“ de forma dreptunghi rotunjit. Colajul rezultat, trece la partea de sus a documentului.
Și acum ar trebui să facă logo-ul. Utilizați instrumentul Text scrie numele site-ului dvs., de exemplu Shot (Frame). Apoi selectați panoul de font fila Text Properties, în special, să ia NewtonXC dimensiune 36 pt. Pune un gradient umple inscripțiilor sale de sus în jos, de la un întuneric la o culoare de lumină, de exemplu, de la ciocolată # 340900 Terracotta la # D24413. Apoi, textul Dă un efect decorativ mic la partea de sus. Prin copierea semnul său (+ C) și puneți-l în fața duplicatului (+ F). Pentru ultimul obiect face din nou un gradient umple de sus în jos de la alb, cu o transparență de 90% și alb la 0% transparență. Conversia ultima etichetă în curbe (meniul Object • Conversia Object Path), și apoi într-un traseu compus (meniul Object • Compusul Path • Asigurați).
Prin selectarea unei elipse din bara de instrumente (această opțiune poate fi ascuns în spatele dreptunghiului pentru a afișa restul formelor de bază, faceți clic pe săgeata mică), desena obiectul corespunzător, astfel încât să acopere doar jumătatea de jos a textului. Evidențierea cele două obiecte (ultima și un text semi-transparent) de pe panoul de bara de acțiune pentru a efectua operațiuni pe contururi Path • Back Minus Front. Pentru rezultate forme noi pot schimba cu ușurință direcția gradientului, dacă selectați instrumentul Gradient Transform panou (gradient Transformarea) și ținând apăsat butonul stâng al mouse-ului, țineți peste un obiect cu un gradient de umplere. Rezultatul este o inscripție stilizat.
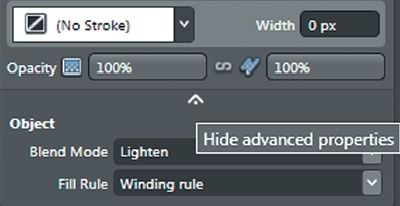
Pentru logo-ul nu va fi de prisos, și un simbol mic. Cu bara de instrumente selectată pe Pen (Pen) a crea cu ușurință un contur arbitrar, cum ar fi un asterisc. Scoateți umplere și conturare a pus un punct-bord. Apoi, deschideți fila Aspect de proprietăți suplimentare. proprietate accident vascular cerebral pentru a seta parametrii comune • Runda Alăturați-vă, șepci • Cap rotund, caseta Dash tick (Hatch) și setați-l la 2. Acum logo-ul este gata. Puteți înclina în continuare ușor prin transformarea etichetă text și efect decorativ asociate. Pentru a face acest lucru, trebuie să ceară un panou de unghi de acțiune Bar oblicitate Unghi.
Cap pentru blocuri

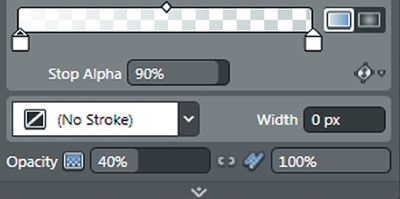
Mai întâi face un dreptunghi cu dimensiunile de 285 x 30 pixeli cu raza colțului 10 pixeli Se toarnă apoi gradient până jos de la ciocolata la teracotă. Acum, creați un dreptunghi cu dimensiunile 279 x 22 pixeli colțuri rotunjite, cu o rază de 8 pixeli și umple-l cu un gradient de sus în jos cu 90% Alpha alb până la alb 0% Alpha generală umplere transparență de 40%.

În cele din urmă, selectați ambele dreptunghiuri, aliniați centrele de comandă Alinierea • Centrele pentru panoul de acțiune Bar și, de asemenea, a muta cea mai mică dintre cifrele de 2 pixeli în sus. Deci, a fost creat titlul, și este ușor de a face orice lungime. Pentru a face mai clar, puteți scrie un text pe partea de sus a fundalului.
Dacă aveți de gând să utilizeze elementele de design care rezultă în viitor, atunci când crearea de pagini web pe care doriți să le exportați imagini în formate GIF, JPEG sau PNG. Acest lucru se poate face în două moduri. Prima dată trebuie să selectați elementul dorit sau grup de elemente (de exemplu, un logo), faceți clic dreapta și deschideți meniul contextual. Apoi trebuie să selectați Creare felie din selecția (Creați o felie pe baza selecției), apoi pe partea de sus a obiectului va apărea dreptunghi albastru translucid, care reprezintă zona selectată.
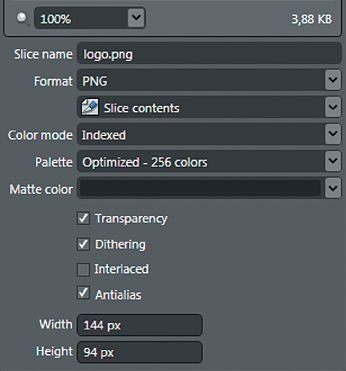
În panoul Proprietăți este activat fila Editare felie (tăiate de editare). Trebuie să specificați numele feliei și selectați dimensiunea imaginii pentru export, respectând echilibrul între calitatea necesară și dimensiunea permisă, în kilobytes. Puteți schimba, de asemenea, dimensiunea, nota de transparență, pentru a alege o culoare de mascare și chiar să includă sau să excludă din elementele individuale ale tăieturii.
Editarea parametrilor feliei

Acum vom discuta despre procesul de creare a elementelor de design ale site-ului în Microsoft Expression Design. În următorul articol veți afla despre un alt produs, Microsoft Expression Web, și să învețe cum să-l folosească pentru a face aspectul site-ului cu ajutorul imaginii, care a fost descris la export. Dacă doriți să aflați mai multe despre produsele Microsoft Expression și caracteristici, vă rugăm să vizitați www.microsoft.com/rus/expression/ de resurse vorbitoare de limbă rusă.

Consiliul. Dacă utilizați frecvent aceleași culori și degradeuri, are sens să le aducă în biblioteca de probă Swatch Biblioteca din fila Aspect, apoi încă o dată pentru a umple nevoia de a lua pur și simplu din lista de elemente necesare.