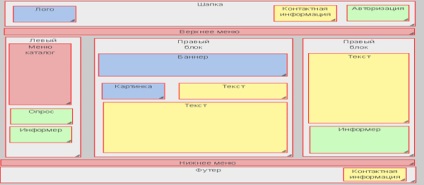
Schema clasică de construcție a cadrului site-ului.
La elaborarea unui cadru site-ului. merita sa ne amintim, în construirea site-ului de astăzi, există cadru construcția clasică a circuitului, de la care se îndepărteze numai designeri care au o experiență vastă a dezvoltării sale. Prin urmare, în cazul în care creați prima sau una dintre primele proiecte de a utiliza site-ul clădire clasică, astfel încât să nu perturbe compoziția de proiectare.
Schema clasică a părții vizuale a site-ului - un circuit format din trei unități principale dispuse una deasupra celeilalte, în care proiectantul are module principale, și că:
- 1. Partea de sus a paginii site-ului (antet, cap, etc.);
- 2. Cea mai mare parte a conținutului site-ului;
- 3. Partea de jos (subsol, o pivniță, etc.).

Construcția părții superioare a cadrului site-ului.
Adesea, elementele părții superioare sunt butoanele pentru a naviga la alte site-uri legate de tema sau proprietarul resursei. Pentru înregistrarea părții de sus a site-ului este folosit foarte des fotografii mari sau special create colaje, subliniind vizual tema.
Construcția părții principale a cadrului site-ului.
Module, care includ principalii dezvoltatori ale cadrului sunt:
Din lista de mai sus arată, fiecare pagină este un proiect bun poate transporta destul de o mulțime de informații, precum și căile și metodele de implementare a acesteia abundă. De aceea, vă sfătuiesc, înainte de a merge pentru a crea un aspect, trebuie doar să se dezvolte și să creeze un cadru de site-ul. Principiul de la simplu la complex, regula principală a oricărui proiectant.
Construcția părții inferioare a cadrului site-ului.
Alegerea funcționalității, conținutul de unitate inferioară este întotdeauna la client și dezvoltatorul site-ului. Eu, de exemplu, mai mult și mai înclinați să creadă că unitatea inferioară nu trebuie să fie o pivniță, așa cum este adesea numit un web master și unitatea care transportă sensul său propriu. Este demn de remarcat, subsol, în cele mai multe cazuri, o unitate permanentă, care este afișat pe toate paginile cu același design și configurație. Acesta este motivul pentru care mulți dezvoltatori încearcă să echipeze partea de jos a site-ului cu informații care nu va distrage atenția vizitatorului, dar că, pe măsură ce timpul îl va ajuta să aibă o idee despre statisticile site-ului, despre participarea lui despre dezvoltatorii acestei resurse, etc.
Așa cum am menționat mai sus, partea de jos a cadrului este completat module cu material suplimentar. Aceste module includ:
Bazându-se pe un set complet de subsol, dezvoltatorul de design setează dimensiunea unității cadru. În prezența blocului inferior informațiilor variabile, respectiv, dimensiunea verticală a amplasamentului blocului inferior trebuie să se adapteze automat la dimensiunile de umplere module unitare. Efectuarea unitatea cadru inferior trebuie să respecte decizia globală de proiectare, dar în același timp, să pună în aplicare de reținere, astfel încât să nu distragă atenția de la informațiile principale vizitatorilor.
Următorul pas - divizarea porțiunii principale a carcasei în zonele respective. Acest lucru poate fi o schemă clasică, cu două sau trei coloane schema ierarhică arbitrară. Nu vă fie teamă să experimentați, care ar obține rezultate plăcut. Cu toate acestea, este demn de amintit, pentru a crea un aspect site-ul este baza pentru aspectul site-ului. Ai aptitudinile, abilitățile de a impune un aspect complex, mai ales în cazul în care structura se face prima dată. Prin urmare, crearea unui cadru complex. uita-te un pic, va evalua capacitățile lor.
În această etapă, precum și un dreptunghiuri schematice sau pătrate fac carcasă în schema din lista de module, componente ale viitorului site. Toate modulele au contribuit în valoare de semnarea pentru a obține un cadru complet de imagine. Deci, nu fi de prisos, în cazul în care culoarea schema de culori a dezvoltat o ai, Otten făcut module. Imaginea va aproxima la site-ul viitor.
Apoi, puteți rafina în continuare detalii deja făcute module. Acesta va continua să creeze aspectul site-ului. Finalizarea lucrărilor referitoare la site-ul cadru de dezvoltare, este adoptarea dimensiunilor de bază ale diagramelor bloc cadru și a modulelor. unități de dimensiune și module este recomandat pentru a înregistra pixel.
În cazul în care activitatea de a crea cadrul impas cadru descărca site-ul poate fi pe Internet. Multe resurse oferă probe în diferite formate, ceea ce simplifică foarte mult procesul de pregătire pentru aspectul general al dezvoltării. Descărcați cadrul necesar, a examinat cu atenție regulile de construcție sale la cele mai mici detalii. Ignorarea recomandarea ar putea afecta în mod negativ progresul lucrărilor în timpul structura layout.
Pe aceasta, probabil, totul. Subiect cadru de dezvoltare site-ului considerat, următorul pas este dezvoltarea de web design este trecut.