Una dintre caracteristicile cele mai promițătoare de Windows Runtime a fost de a consolida intrarea de ecran tactil, mouse-ul și stiloul. Acum, dezvoltatorul nu are nevoie pentru a adăuga suport pentru intrare atingere a unei aplicații existente, orientate pentru a lucra cu mouse-ul, sau pentru a adăuga suport mouse-ul pentru aplicația cu intrare atingere. De la bun început, programatorul utilizează aceste forme de intrare ca, în general, interschimbabile. În conformitate cu terminologia de Windows Runtime interfață de programare, voi folosi cuvântul „Index» (pointer) pentru a indica intrarea de pe ecranul tactil, mouse-ul și pen-ul (de asemenea, numit un stylus), în cazurile în care distinge dispozitivul real de intrare nu este necesară.
utilizați Windows Runtime existente controale pentru a procesa intrare de la indicatorul este cel mai bine. După cum ați văzut, toate comenzile standard - buton, Slider, ScrollViewer, și degetul mare - răspuns la intrare din index și să-l utilizați pentru a transfera datele de intrare aplicare un nivel mai ridicat. Cu toate acestea, în unele cazuri, programator este de a obtine de intrare direct de la indicatorul. În acest scop UIElement definește trei evenimente de familie:
Opt evenimente de nivel scăzut, cu nume care încep cu indicatorul de prefix.
Opt evenimente la nivel înalt, ale căror nume începe cu manipularea prefix.
Evenimente tasat, RightTapped, DoubleTapped și menținerea apăsată.
Clasa de control completează aceste evenimente protejate metode virtuale ale căror nume încep cu prefixul On, urmat de numele evenimentului.
Pentru a obține de intrare de la indicatorul într-o clasă care derivă din FrameworkElement, proprietatea IsHitTestVisible trebuie să fie setată la true, iar vizibilitatea proprietății trebuie să fie egală cu Vizibil. Într-o clasă care derivă din control, IsEnabled de proprietate trebuie să fie setat la true. Elementul trebuie să aibă o reprezentare grafică pe un ecran; Clasa de fond derivată din Panoul Plesk, pot fi transparente, dar nu este egal cu zero.
Toate aceste evenimente sunt asociate cu componentele sub degetul, stilou sau mouse-ul la momentul apariției unui eveniment. Singura excepție - „capturarea“ intrarea din index.
Într-un sens, puteți face doar evenimente Pointer. De exemplu, pentru a realiza funcția de „stretching“ fotografii cu două degete, puteți monitoriza două evenimente Pointer pentru aceste degete și să estimeze valoarea diferențelor lor. Cu toate acestea, calculele de acest tip au fost deja puse în aplicare în evenimentele de manipulare. Aceste evenimente combină acțiunile de câteva degete într-o singură operațiune, ideale pentru a muta, întinde, la scară, și roti obiecte vizuale.
În unele aplicații alegerea între evenimentele și Pointer manipularea nu cred că este atât de evidentă. Probabil, primul candidat ar trebui să fie în continuare evenimentul Manipulare - mai ales dacă sunteți de gândire „Sper că utilizatorii nu trebuie să utilizeze un al doilea deget la cap, pentru că eu încă ignora-l.“ În cazul în care un utilizator folosește două degete în cazul în care numai unul, intrare de la mai multe degete vor fi îmbinate.
Cu toate acestea, evenimentele de manipulare sunt asociate cu întârziere inevitabilă. Degetul atinge ecranul ar trebui să se deplaseze ușor la acțiunea sa a fost interpretată ca o parte a operațiunii. evenimente de manipulare nu funcționează când atingeți sau pur și simplu apăsând. Uneori, această întârziere este suficient pentru a merge la evenimentele Pointer. Un exemplu este utilizatorul XYSlider de control pe care le creați mai târziu. În versiunile de mai sus sunt folosite evenimente de manipulare, deoarece acțiunile de câteva degetele de la picioare, în acest context, nu sunt necesare. Dar timpul de întârziere este o problemă de necontestat, astfel încât mai târziu va fi afișată o altă versiune folosind evenimente Pointer.
evenimente Pointer sunt generate la nivelul CoreWindow ferestrei obiect. și puteți defini propriile evenimente folosind manipularea GestureRecognizer. dar voi limita de evenimente definite UIElement și metode virtuale definite de control. De asemenea, nu vom discuta în detaliu informațiile despre dispozitivele, care pot fi obținute din numele clasei spațiu Windows.Devices.Input.
Pointer Evenimente
Pointer dintre cele opt cinci evenimente au loc foarte des. Dacă atingeți cu degetul la accesibilitatea și vizibilitatea instanta a unei clase care derivă din UIElement, pentru a muta și pentru a ridica un deget, acestea vor fi generate cinci evenimente Pointer în următoarea secvență:
Evenimente amprente Pointer sunt generate numai atunci când ecranul este atins sau eliberat. În intrare tactil este un lucru cum ar fi o „orientare» (Hover). Cu mouse-ul nu este cazul. Mouse-ul generează evenimente PointerHoved chiar și fără a apăsa butonul. Să presupunem că ați adus cursorul mouse-ului la un element specific, apăsat butonul, muta butonul mouse-ului este eliberat, iar apoi sa mutat mouse-ul peste graniță elementului. Elementul generează următoarea serie de evenimente:
evenimente multiple PointerPressed PointerReleased și, de asemenea, pot fi generate prin apăsarea și eliberarea butoanele mouse-ului diferite.
Acum vine stiloul. Elementul începe să reacționeze la pen-ul înainte ca utilizatorul atinge ecranul, astfel încât primul eveniment are loc PointerEntered, și este urmat eveniment PointerMoved. Când atingeți ecranul este generat evenimentul PointerPressed. Mișcați pen-ul și ridica-l. Element continuă să emită evenimente PointerMoved după PointerReleased, dar deplasarea în continuare a evenimentului seria stilou terminat PointerExited. Ca urmare, aceasta generează aceeași secvență de evenimente ca un mouse.
Atunci când utilizatorul rotește evenimentul roata mouse-ului este generat PointerWheelChanged.
Cele două evenimente rămase sunt chiar mai rare: PointerCaptureLost și PointerCanceled. Captură indicatorul se va vedea mai târziu, atunci când importanța evenimentului PointerCaptureLost devin mai evidente.
Am văzut niciodată evenimente PointerCanceled - chiar și în cazul în care mouse-ul este deconectat de la calculator, dar evenimentul este pentru transmiterea unor astfel de informații de eroare.
Clasa de PointerRoutedEventArgs definește două proprietăți comune la evenimentele transmise:
OriginalSource proprietate reprezintă elementul care a declanșat evenimentul.
proprietate Handled vă permite să oprească evenimentelor ulterioare de redirecționare, dar arborele vizual.
PointerRoutedEventArgs obiect conține o mulțime de informații utile; de mai jos alocat doar punct important. Clasa definește, de asemenea, următorii termeni:
Pointer Pointer tip de proprietate.
KeyModifiers de proprietate. care indică starea Shift, control, Meniu (de asemenea, cunoscut sub numele de Alt) și Windows.
GetCurrentPoint () metoda. returnează un obiect PointerPoint.
Fii atent: suntem deja început să lucreze cu clasele Pointer (definite în Windows.UI.Xaml.Input spațiu de nume) și PointerPoint (definite în numele spațiu Windows.UI.Input).
Clasa Pointer conține doar patru proprietăți:
Acesta conține un identificator întreg care specifică un șoarece, un stilou sau un singur deget.
Atingeți ia valori, mouse-ul sau un stilou.
IsInRange proprietate boolean
Stabilește dacă un dispozitiv în intervalul ecranului.
IsInContact proprietate boolean
Acesta determină dacă un deget sau stylus atinge ecranul, sau dacă este apăsat butonul mouse-ului.
proprietate PointerId joacă un rol crucial - este utilizat pentru a urmări mișcările degetelor individuale. Programul se ocupă de eveniment Pointer, definește aproape întotdeauna vocabularul în care PointerId proprietatea este cheia.
Judecând după numele, GetCurrentPoint () returneaza PointerRoutedEventArgs indicatorul poziției curente - și într-adevăr este, dar altele decât că, metoda se întoarce, de asemenea, o mulțime de alte informații utile. Deoarece poziția este convenabil pentru a conta pe un element specific, GetCurrentPoint (), metoda primește un argument de tip UIElement. Object PointerPoint, returnat prin această metodă pentru duplicarea informațiilor din pointer (proprietăți PointerId și IsInContact), și oferă, de asemenea, alte informații utile:
tip Point, returnează coordonatele (x, y) la momentul evenimentelor indicatorului.
tip ulong, marcaj de timp.
Tipul de PointerPointProperties definit în Windows.UI.Input - informații suplimentare.
Poziția proprietate este întotdeauna dat în raport cu colțul din stânga sus al elementului care urmează să fie transferat metoda GetCurrentPoint ().
Clasa de PointerRoutedEventArgs definește, de asemenea, o metodă denumită GetIntermediatePoints (). care este similar cu GetCurrentPoint (), dar returnează o colecție de obiecte PointerPoint. Foarte adesea, această colecție conține doar un singur obiect (același obiect PointerPoint, care returnează GetCurrentPoint), dar pentru un eveniment PointerMoved astfel de obiecte pot fi mai multe, mai ales în cazul în care de tratare a evenimentelor nu funcționează prea repede. În special, am observat că GetIntermediatePoints returnează mai multe obiecte PointerPoint pe tableta Microsoft Surface.
Clasa PointerPointProperties identifică 22 de caracteristici care oferă informații detaliate despre evenimentul: semne de clicuri de mouse, semn de apăsarea unui buton de pe corpul stilou, panta pen-ul, PIN-ul cu degetul dreptunghi pe ecran (dacă informațiile sunt disponibile), forța de presare degetul sau pen-ul (dacă informațiile sunt disponibile) și MouseWheelDelta . Puteți folosi toate aceste informații la discreția sa. Desigur, unele caracteristici nu vor fi disponibile pe anumite dispozitive și, în consecință, să păstreze setarea implicită.
Aplicația simplă atingere
Probabil clasic aplicarea multi-touch este un program care vă permite să atragă cu degetele pe ecran. Pentru a scrie un astfel de program, este suficient să se ocupe de toate cele trei evenimente cursor și să verifice două proprietăți ale argumentelor eveniment, dar rezultatul este un defect grav, care nu este compensată prin simplitatea sa.
MainPage.xaml fișier de proiect FingerPaint1 atribuie pur și simplu un nume pentru panoul implicit Grid:
Mai întâi de toate fișier de cod-spatele definește un obiect dicționar cu o cheie de tip uint. Anterior, am menționat că practic fiecare program care se ocupă de evenimente Pointer, conține un fel de dicționar. Tipul de date stocate în dicționar depinde de aplicare; uneori aplicația definește o clasă sau structură special în acest scop. Într-un program de desen simplu, fiecare deget atinge ecranul, va trage obiectul său poliliniei, astfel încât să poată fi stocate în dicționarul acest caz Polyline:
Prioritari OnPointerPressed creează obiect Polilinia și atribuie o culoare aleatorii. Primul punct este determinat de locația cursorului. obiect Polilinie se adaugă la panoul de grilă, și dicționarul.
La apelurile ulterioare OnPointerMoved PointerId proprietate identifică degetul, astfel încât programul se poate aplica obiectului Polilinie asociat cu acest deget, și se introduce un nou punct la obiect Polilinie. Deoarece este aceeași instanță ca și în Polyline Grid, obiectul de afișare a crește lungimea ca mișcarea degetelor.
handler OnPointerReleased îndepărtează pur și simplu obiect Polyline din dicționar, în afară de finalizarea acestuia.
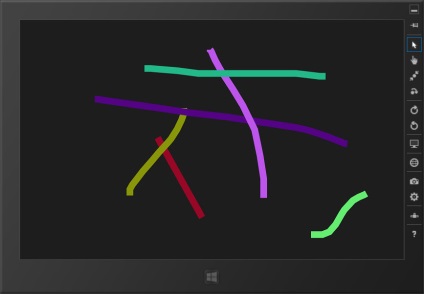
Rulați programul și petrece mai multe degete pe ecran:

Fiecare deget trage propria linie ca o serie de puncte legate de o anumită culoare. Pentru a picta, puteți utiliza mouse-ul și stiloul.
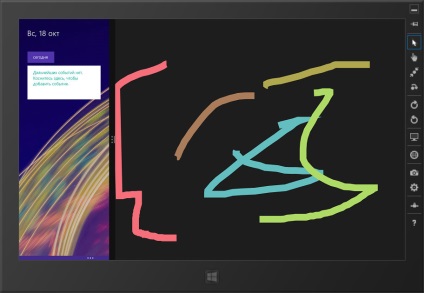
Anterior, am menționat faptul că acest cod are un dezavantaj. Înlocuiri OnPointerMoved OnPointerReleased și verificați dacă există un identificator ca o cheie într-un dicționar înainte de a putea utiliza pentru a accesa dicționarul. Este foarte important să se ocupe de operațiunile cu un mouse și un stilou, deoarece aceste dispozitive generează evenimente PointerMoved la evenimente OnPointerPressed. Dar, încercați acest lucru: porniți programul în modul Snap View, trage o linie cu degetul de pe pagină, și apoi înapoi din nou.

Notă linia dreaptă pe partea stângă. Ea este desenată atunci când degetul este din nou vine la pagina, și subliniază faptul că programul nu primește evenimente PointerMoved într-un moment în care degetul merge dincolo de ea. Se repetă experimentul cu un mouse - același lucru.
Acum, încercați să faceți următoarele: glisează degetul pe linia de pagini în interiorul, la punctul exterior și ridicați degetul. Apoi, glisați paginile din nou în interiorul. Pare să fie bine.
Acum, încercați să facă același lucru cu mouse-ul. Faceți clic pe mouse-ul peste pagina FingerPaint1, mutați mouse-ul de pe pagina și eliberați butonul. Acum, din nou, mutați mouse-ul peste pagina FingerPaint1. Programul continuă să atragă linie, în ciuda faptului că butonul mouse-ului este eliberat! Acest lucru este cu siguranță greșit (deși este posibil să fi întâlnit programe care se comportă într-un mod similar). Acum, când apăsați butonul mouse-ului este o excepție, deoarece metoda OnPointerPressed încearcă să adauge la obiectul dicționar cu cheia există deja în dicționar. Spre deosebire de un creion sau atingere a unui deget, toate evenimentele mouse-ului au aceiași identificatori. Trebuie să reparăm aceste neajunsuri în următorul articol.