Uitați-vă la următoarele două selectorul CSS. Vei fi capabil să determine diferențele lor funcționale:
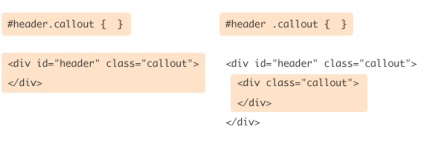
# header.callout <>
#header .callout <>
La prima vedere par a fi complet identice, dar dacă o privire mai atentă, selectorul de sus scrisă împreună, și are un spațiu gol mai mic între #header și .callout. Această diferență vizuală aparent insesizabile definește o complet diferite selectori de date funcționalitate. Prima are un aspect neobișnuit, și atât de multe lua pentru greseala, dar, de fapt, este foarte util în unele cazuri. Să aruncăm o privire mai atentă la numirea celor doi selectorii.
Upper Selector # header.callout are următoarea adnotare:
Selectează un element, antetul de identificare și înștiințărilor de clasă CSS.
#header inferior selector .callout corespunde o altă definiție:
Selectează toate elementele cu clasa CSS înștiințărilor. că ei sunt copii ai elementului cu antetul de identificare

Sper că această ilustrație va risipi toate îndoielile.
Combinațiile posibile de nume de clase și identificatori în selectoare CSS.
Deosebit de util din punct de vedere practic este posibilitatea unui selector de nume de clasă și identificatori fără goluri între ele.
Combinația dintre ID-ul și numele clasei.
Acest tip de selector CSS discutat mai sus. Aici este doar un alt exemplu viu:
Textul titlului ar trebui să fie de culoare roșie.
și care corespund acestui element al codului CSS:
Opțiunea de mai multe nume de clasă.
În acest caz, selectorul este aplicat pe elementul care conține câteva clase CSS. Exemplul de mai jos folosește un element care are doar două clase, dar nu-l limita:
Noi folosim mai multe nume de clasă
pentru a selecta acest element folosind un selector:
combinație complexă.
Restricții privind lungimea lanțului este ID-uri și clasele de la crearea unui selector CSS nu este prezent, și, prin urmare, puteți utiliza cantitatea și combinația necesară. Iată un exemplu:
Exemplu de utilizare.
Ce fel de beneficii pot fi derivate din aceste combinații? Posibilitatea de a folosi selectoare complexe pentru elementele cu ID-urile pare foarte discutabilă, deoarece identificatorii sunt ele însele un instrument unic de elemente de alegere ale documentului. , Cu toate acestea sunt utilizate mai rar, dar încă, uneori, nu se poate face fără ele. Aici este un exemplu de un astfel de selector, care prevalează stilul pentru elementul cu ID-ul:
Un al doilea exemplu de realizare a selectorului selectează același element, dar suprascrie culoarea fontului setat în rândul anterior. Acesta poate fi folosit în loc de următoarele reguli:
Mai mult decât atât, selectorul în acest caz, ar putea fi chiar mai precis, prin selectarea unui element adecvat în condițiile specifice.
Căutători constau din mai multe nume de clasă sunt mai populare și utile. Aș dori să acorde o atenție specială la aplicarea acestora în așa-numitele documente CSS styling orientate pe obiecte, care face obiectul diferitelor dispute. De exemplu, aveți un anumit număr de blocuri
Toată lumea blocuri caseta de clasă utilizată. care poate conține proprietăți care definesc dimensiunea elementului sau a texturii sale de fond, comun pentru toate blocurile. În plus, unele dintre ele contin clase cu nume de culori care sunt necesare pentru a defini paleta de culori folosite pentru decorarea elementelor bloc (text, fundal). De exemplu, verde poate stabili clasa element de fundal verde și un font de text verde deschis în acesta. De asemenea, în exemplul, există blocuri care conțin numele frontierei de clasă. care se pare că este responsabil pentru afișarea limitelor elementului. Cei care nu au frontieră de clasă. Frontierele nu contează.
Acum să definească aceste în elementele de limbaj HTML, clase CSS:
Ei bine, ca rezultat, avem instrumentele necesare sub formă de clase care vă permit să creați elemente noi blocuri, le execută în mod corespunzător - pentru a selecta culoarea de fundal, font și necesitatea de a stabili frontiera, folosind mod corect semantic. Mai mult decât atât, putem modifica clase existente și a crea o combinație de a face un set de mai flexibil și convenabil. De exemplu, dacă doriți să definiți o limite unice de culoare numai blocuri de culoare roșie, aceasta se realizează prin utilizarea următoarea rafinamentul selectorului:
Aplicând această regulă, blocurile roșii vor avea o culoare diferită a frontierelor, deoarece acestea conțin ambele clase definite în selectorul - roșu și de frontieră. Pe aceasta pagina demo puteți vedea mai multe exemple.
Specificitatea selectoare luate în considerare.
Un aspect foarte important în această privință este faptul că specificitatea CSS dat în exemplul nostru va selectoare au aceleași semnificații ca și în complex selector, cu mai multe nume de clasă, iar în cazul în care ambele clase sunt utilizate separat. Este această caracteristică și oferă selectorii considerat capacitatea de a trece peste stilul stabilit anterior, după cum se poate observa din exemplul anterior.