spatiu web este construit pe conținut, iar conținutul este format din cuvinte, și, probabil, din cauza foarte mult timp. Toți „participanți“ de pe internet, au mai devreme sau mai târziu să se ocupe de cuvinte lungi:

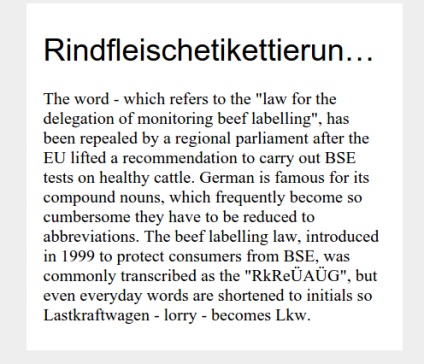
În fiecare zi, rețeaua mă întâlnesc aproape toate tipurile de defecte de afișare asociate cu cuvinte lungi - aspect de „rupt“, cuvinte de tăiere și situația în care este prezentată în imaginea de mai sus.
Prima soluție cuvinte lungi - este utilizarea de cratime.

Browser Suport: CSS -perenosy acceptate în toate browserele majore, cu excepția browser-ul implementat pe baza Blink motorului (Chrome, Opera, Android). Aici sunt descrise toate erorile comune în Chrome. Am testat, de asemenea, Safari 5.1 pentru Windows. în care transferurile sunt susținute, dar pentru cuvintele mele de testare acestea sunt adăugate în locuri greșite, dacă este necesar.
În plus, transferurile depind în mare măsură de regulile limbii. Trebuie să definiți atributul lang în elementul părinte. De asemenea, trebuie să ne amintim că alte limbi decât engleza. browserele acceptate la un nivel foarte scăzut.
cuvânt-break
Deoarece nu toate browserele acceptă pe deplin cuvânt folie, să încercăm această proprietate CSS. care indică dacă să se rupă linii în termen de cuvinte:

suport Browser: Proprietate CSS cuvânt-break este acceptată în toate browserele. cu excepția Opera Mini și Opera browsere vechi pe baza Presto.
Overflow-wrap
O altă posibilă soluție la această problemă - utilizarea cuvântului-wrap (overflow-folie). O altă proprietate care indică dacă browser-ul poate rupe liniile în termen de cuvinte:

suport Browser: Proprietate CSS cuvânt-wrap este acceptată în toate browserele. În unele dintre ele pentru funcționarea normală este necesară pentru a specifica numele unui cuvânt înveliș moștenit (nu se reverse-folie).
O altă opțiune pentru a rezolva problema de cuvinte lungi - o trunchiere:

Browser Suport: Text-overflow este suportat în toate browserele majore.
La prima vedere se pare că această metodă se descurcă bine cu problema noastră, dar are mai multe dezavantaje. În primul rând, el va tăia orice text care ocupă mai mult de o linie, chiar dacă folosiți cuvinte scurte, iar acestea sunt bine ar fi plasat în câteva rânduri. În plus, cuvintele pot fi tăiate, astfel încât cuvântul original va dobândi un sens diferit.
Vă rugăm să nu utilizați text-overflow. elipsă. deoarece acestea reduc cuvântul - nu este opera CSS. Doar dacă într-adevăr nevoie pentru a face acest lucru pe partea de server, și numai după reducerea completă a cuvintelor.
concluzie
Am verificat toate exemplele de mai sus și combinațiile dintre următoarele browsere: IE7. IE8. IE9. IE10. IE11. Edge. 39 Firefox (Windows, Linux, Mac), Chrome 44 (Windows, Linux, Mac), Opera 30 (Windows, Mac). Safari 8 (Mac), Safari 5.1 (Windows), Android-5 (Nexus 6), Android 4.4 (Nexus 5), Android 2.3 (Galaxy S2), IOS 8.3 (iPhone 6), IOS 7 (iPhone 5S), iOS 6 (iPhone5), Opera Mini (Android 5), Opera clasică (Android 5), Opera Mobile (Android 5) și Windows Phone 8.1 (Lumia 930), folosind dispozitive reale și BrowserStack. La acest link veți găsi o listă de 26 de browsere, urmați acest link - rezultatele testelor lor.
Pe Internet puteți găsi o astfel de soluție:
Cu toate că acest lucru funcționează bine în cele mai multe cazuri, am constatat că transferul în Firefox nu va funcționa (chiar dacă este acceptată) coroborat cu cuvântul-pauză. Ca cuvânt-break. această proprietate nu este acceptat, și nu va funcționa în Opera Mini.
În același timp, overflow-wrap browsere bine acceptate. Am testat următoarea soluție folosind preaplin-wrap și transfer.
decizia finală
Traducerea articolului «Confruntarea cu cuvinte lungi în CSS» a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.