Pentru a urmări mișcările în mouse optic folosește un senzor mic aparat de fotografiat. În acest articol vă voi arăta cum puteți afișa o imagine din această cameră în browser.
Pentru experiment, am folosit un braț vechi Logitech RX 250 cu un cip ADNS-5020. Acest senzor poate înregistra imaginea gri, cu o rezoluție de 15 x 15 pixeli, și pentru a calcula deplasarea pe axele X-Y.

necesare pentru experiment:
- Arduino microcontroler
- Ethernet Shield
- senzor mouse optic ADNS-5020
- 10K ohm
punerea schema
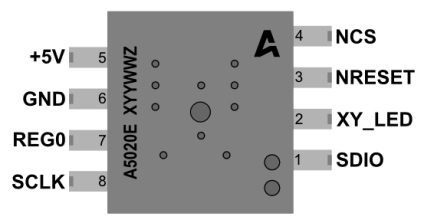
Deconectați de la șoareci PCB următoarele concluzii ADNS-5020: NRESET (3), NCS (4), SDIO (1), SCLK (8), prin intermediul lipire sau clești convenționale.

Solder 10K ohmi între bornele NRESET și + 5V. Derivarea NCS, DSIO, SCLK, + 5V, GND lipi firele la lungime (20 cm).
Ca rezultat, vom obține următoarea diagramă de conectare:

Conectați Ethernet Shield pentru controlerul Arduino și conectați-l la rețea.
Apoi conectați cu Senor Arduino după cum se indică mai jos:
+5V - Arduino + 5V
GND - Arduino GND
NCS - Arduino PIN-ul digital de 7
SDIO - Arduino pin 6 digital
SCLK - Arduino pini digitale 5
Schița pentru Arduino
Deschiderea ferestrei de interfață serială puteți vedea datele care provin de la mouse-ul:

Instalați biblioteca Node.js și Socket.IO
Pentru a afișa datele din browser, trebuie să instalați pe computer și socket.io node.js bibliotecă. Instalați node.js aici: nodejs.org și tastați următoarea comandă:
NPM instalați socket.io
Codul pentru site-ul Node.js
În următorul program, primim date de la Arduino și le UDP trimite-l la browser-ul folosind un server web simplu.
Doar salva programul într-un fișier: code.js
Acum, creați o pagină web convertește datele de la socket.io imagine în 15 × 15:
Salvați-l ca index.html