Un viitor luminos, în care toate browserele vor înțelege vorstku aceeași - visul oricărui coder. Când nu aveți nevoie pentru a testa site-ul în mai multe browsere în desktop publishing. Și, din moment ce acesta este un viitor luminos atât de departe (și nu se cunoaște dacă va veni), testarea site-uri în ambele browsere noi si mai vechi este o parte integrantă a oricărui proiect.
Cum se poate verifica site-ul pentru compatibilitate cross-browser. fără a recurge la vechile moduri, atunci când aveți nevoie pentru a deschide o mulțime de browsere diferite, versiuni diferite, și, eventual, chiar și instalate pe sisteme de operare diferite și pe diferite computere? O soluție modernă, care necesită mai puțin efort și timp, există - servicii de testare cross-browser. Despre ei azi și vom vorbi.
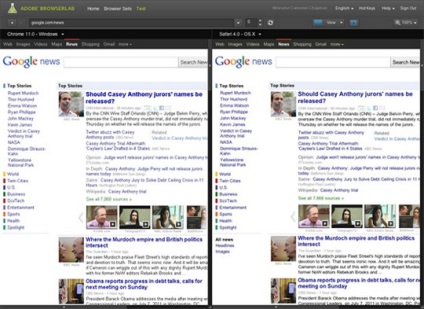
Adobe BrowserLab
Adobe BrowserLab - un instrument gratuit pentru verificarea cross-browser. care vă permite să testați o serie de browsere moderne și mai vechi, inclusiv diferite versiuni ale Chrome, Safari, IE și Firefox. Există, de asemenea, un mod de side-by-side, care vă permite să compare aspectul site-ului în diferite browsere.

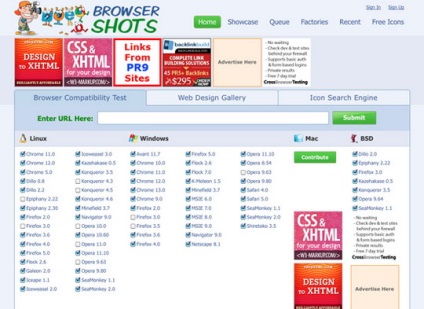
BrowserShots
BrowserShots. probabil instrumentul cel mai funcțional pentru testarea cross-browser. Acesta include browsere pentru Linux, Windows și BSD. De asemenea, există mai multe browsere, care probabil nu au auzit niciodată (Galeon, iceape, Kazehakase și Boboteaza). Cu toate acestea, BrowserShots care suporta o mare varietate de browsere, aceasta se pregătește rezultatele pentru un timp, așa că va trebui să aștepte și în cele din urmă el vă va da aspectul de capturi de ecran din site-ul dvs. în browser-ul ales.

TE NetRenderer
TE NetRenderer vă permite să verificați compatibilitatea cu versiunile de Internet Explorer 5.5 la 9.