Etapa 2: Codul din meniul drop-down
„Classic“ meniul vertical conține o listă de atașați în mod obișnuit la elementul de bază, și este după cum urmează:
structura generală
Pentru listele noastre de meniu Mega în loc de lemn folosim elemente div standard. care va funcționa ca liste imbricate:
Aceasta este structura de bază a meniului vertical. Ideea este de a include orice tip de conținut, cum ar fi paragrafe, imagini, liste sau formulare de contact. În același timp, pentru a organiza totul în coloana.
Containerele care se încadrează afară din
Containerele de dimensiuni diferite vor cuprinde întreaga parte konetnt de precipitare. Numele de containere corespunde numărului de coloane pe care le conțin.
Pentru a ascunde secțiunea drop-down, vom folosi de poziționare absolută cu marginea din stânga negativă:
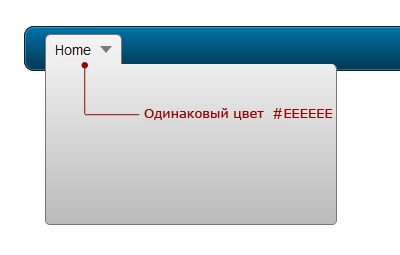
Culoarea de fond este aceeași cu cea a elementelor de meniu. Noile browsere vor afișa un gradient de culori #EEEEEE de sus în jos de culoare #BBBBBB:
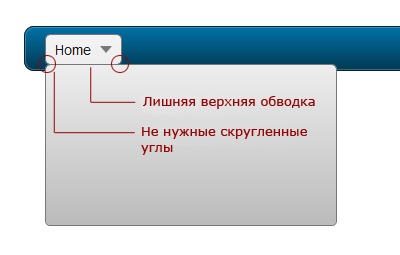
Noi folosim din nou colțurile rotunjite, cu excepția colțul din stânga sus:
O parte din codul CSS pentru containerul arată astfel:
Asta mogby uite container drop-down, în cazul în care nu acorde atenție la detalii:

Aici este un exemplu de ceea ce am făcut:

Acum, drop-down containere se potrivesc perfect cu elementul de meniu.
Pentru afișarea corectă a containerelor trebuie să le cerem să lățime:
O reacție la trecerea cursorului mouse-ului peste elementul de meniu este foarte simplu:
Utilizarea containerelor care se încadrează
Clasele noastre sunt gata pentru utilizare în meniu. Vom folosi fiecare dintre ele, începând cu 5-și coloană și se termină cu o singură coloană:
Și va arăta astfel:
Pasul 3: Crearea containerul coloanei pentru dropdown
Acum, când containerele sunt gata, aveți nevoie pentru a crea coloane de dimensiuni extinse.
Utilizarea coloanelor
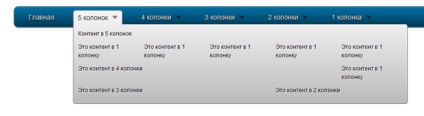
Aici este un exemplu al unui recipient vertical cu mai multe coloane. În acest exemplu, vom folosi diverse combinații de toate tipurile de coloane:
Și acest lucru este modul în care va arăta:

Pasul 4: Aliniere la dreapta
Acum, să ne uităm la modul în care ne alinia elementele de meniu și containere scăzând la limita din dreapta a barei de navigare. Schimbarea este necesară, iar elementele de meniu și containerele verticale corespunzătoare.
Pentru a realiza acest lucru, vom folosi o nouă clasă de .menu_right pentru elementele de meniu. Astfel, am stabilit marginea din dreapta și trecerea dreapta:
Acum, uita-te la container drop-down. În codul precedent, CSS, am stabilit o rotunjire pentru toate unghiurile, cu excepția stanga sus pentru a cartografia elementul de meniu părinte. Acum vom face același lucru pentru partea dreaptă. Astfel, vom crea o nouă clasă de .align_right. în care Rotunjirea la colțul din dreapta sus este setat la 0.
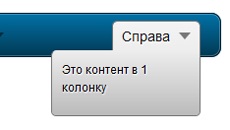
Acum, să ne facă apariția drop-down a elementului pe dreapta:
Acum puteți utiliza pentru instalarea meniul nostru:
Iată cum va arăta micul nostru exemplu:

Pasul 5: Adăugați conținutul și setați stilul pentru el
Am pregătit structura meniului, puteți adăuga acum conținut: text, liste, imagini și așa mai departe.
Stilul general
Să începem cu stilurile de bază pentru punctele și rubricile:
Vom folosi culoarea albastru fermecător pentru link-uri din partea drop-down:
Stil pentru liste
Ia baza listelor creat deja un stil și atingeți-l: utilizat în bara de navigare.
imagine Stil
Și de a crea un stil pentru paragraf cu imaginea din stânga:
Dreptunghiuri pentru a evidenția textul
Vom folosi un dreptunghi de culoare închisă, cu colțuri rotunjite și o umbră moale pentru a evidenția conținut:
Listele derulante din cele
De asemenea, vom schimba stilurile de liste, care vor fi plasate în conținutul drop-down:
Pasul 6: Manipularea Compatibilitate browser și IE6
Toate browserele mâner eveniment plasați cursorul deasupra pentru alte etichete, cu excepția link-uri. altele decât Internet Explorer. Acesta este meniul nostru Mega nu va funcționa în browser-ul vechi. Putem rezolva această problemă prin utilizarea unui fișier special, adăugați funcționalitatea dorită în browser.
Pentru a specifica IE6 va folosi următorul cod:
Această lecție folosește mai multe fișiere PNG și IE6 nu acceptă transparența. diverse soluții pot fi folosite pentru a rezolva această problemă:
- Conversia imagini în format GIF sau PNG-8
- link-uri de utilizare
- Setați o culoare de fundal, altele decât gri
Veți alege opțiunea corespunzătoare din soluțiile în funcție de tipul privind condițiile de proiect.
Aspectul final al proiectului finit
Bună seara tuturor. Am încercat să atașați meniul site-ul dvs., și există 2 probleme: - dropping blocuri transparente și fuzionează în mod natural de text, care este sub meniu, cu textul din blocurile drop-down; - atunci când se deplasează în jos, de îndată ce cursorul peste meniul drop-down merge dincolo de linia principală la elementul de meniu, un meniu drop-down dispare. Eu nu fac bine?
Am înțeles. totul este foarte simplu. z-index. mâine este o altă zi.
Pentru cei care nu lucrează în meniul IE. verifica „DOCTYPE“, pentru a coincide cu codul sursă.
După fiecare titlu, sub linie. Cum pot să le elimin?
Frumos! Te rog spune-mi - și acest meniu pentru Joomla 1.5 poate fi înșurubată? Și dacă da - în cazul în care să sape pentru a afla cum. artistere Template făcut. După cum am înțeles, nu poți pur și simplu să copiați codul sursă. Multumesc anticipat.
Cât timp a durat pentru punerea în aplicare a meniului?
Prompt, AMP-TA: Am făcut un meniu separat (adică în afara site-ului, doar pentru a vedea). Poate este acum fixat pe un site pe Joomla?
Te rog spune-mi care linia este responsabil pentru lățimea meniul drop-down, și apoi am scris fiecare element în două sau trei rânduri, și vreau să fi fost în același mulțumesc.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!