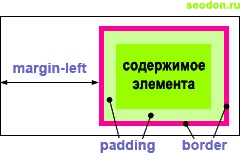
CSS margine stânga proprietate este folosită pentru a indica dimensiunea elementului stâng câmp exterior, care se află în spatele malul stâng al cadrului său (border-stânga). În contrast, padding stânga (-padding stânga), culoarea câmp este întotdeauna transparent, astfel încât prin el radiat de fundal din jurul contextului.
Localizarea câmpul din stânga - margin-left

Dacă doriți să specificați dimensiunea câmpurilor dintr-o dată din toate părțile elementului, puteți utiliza proprietatea marja. De asemenea, în descrierea acestei proprietăți, vă recomandăm să citiți despre conceptul de fuziune a elementelor de câmpuri.
tipul de proprietate
Valoarea de proprietate a marjei-stânga este de a indica dimensiunea elementului câmpul din stânga în următoarele moduri:
- Dimensiune - distanța în unități relative sau absolute primite în CSS, de exemplu, pixeli (px), puncte (pt), centimetri (cm), etc. Valorile negative sunt permise.
- Procent - distanța în procente (%), în cazul în care 100% este luat lățime element de strămoș prin următorul algoritm:
- Pentru nepozitsioniruemyh și elemente relativ poziționate (poziția. Statică sau relativă) Calculul câmpului este cel mai apropiat în raport cu lățimea blocului (bloc) -ancestor bloc încorporat elementul (inline-block) sau celula de masă, iar dacă nu există nici una, atunci lățimea corpului documentului ( ).
- Procent dimensiunea domeniile corpului documentului este considerat a fi în raport cu lățimea elementului rădăcină ( ).
- Pentru elementele cu o poziție. câmp considerat fix în raport cu lățimea ferestrei browser-ului.
- Pentru elementele cu o poziție. câmpurile absolute sunt lățimea relativă a elementului, care este poziționat, și având în vedere indentare sale interne (padding), și dacă un astfel de element nu este prezent, lățimea relativă a ferestrei browser-ului.
- auto - dimensiunea câmpului este calculată automat de către browser-ul bazat pe spațiul disponibil de pe partea stângă a elementului.
- moștenesc - valoarea moștenește stânga marjă de elementul părinte.
Rezultatele Interes: se referă la lățimea elementului părinte sau fereastra de browser.
Valoarea implicită specificată în specificația (0), dar, de fapt, unele elemente ale HTML-browserelor sunt setate inițial câmpuri de dimensiuni specifice de zero. De exemplu,
există non-zero, câmpul din stânga și din dreapta.margin-left: dimensiunea | interes | auto | moșteni
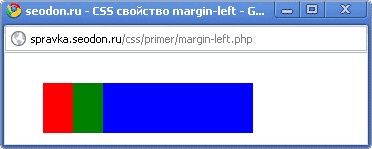
Exemplu CSS: utilizarea marjă stânga
Rezultat. Folosind proprietățile CSS margin-left.
Rețineți că, în acest exemplu, blocul câmpului superior fuzionat cadru, deoarece acestea nu au stabilit (de frontieră) și padding (padding).
versiune CSS
Internet Explorer 6.0 și 7.0 nu înțeleg valoarea moștenească și, în unele cazuri ia în considerare în mod greșit marginea din stânga a elementelor absolut poziționate în cazul în care-marginea din stânga: Auto.
În plus, IE 6.0 calculează incorect procentele marjei-stânga. și dublează întotdeauna valoarea ei pentru un element flotant stânga. Această eroare poate fi corectată prin aplicarea afișajului elementului flotant: inline.
- Cum sa faci un site web
Însuși liber- Tutorial HTML
pentru începători- CSS Tutorial
pentru începători- Referințe
HTML si CSS- exemple
HTML si CSS- referințe
site-uri utile pentru webmasteri- unelte
Software pentru crearea de site-uri webCSS în ordine alfabetică
CSS Destinația
articole similare