
Set Super Max plugin Mega Meniu, puteți direct de la panoul de administrare WordPress. Du-te la pagina: Plug-in-uri - Adăugați nou. introduceți numele plugin-ului în caseta de căutare, apăsați Enter, instalați și activați plugin-ul.

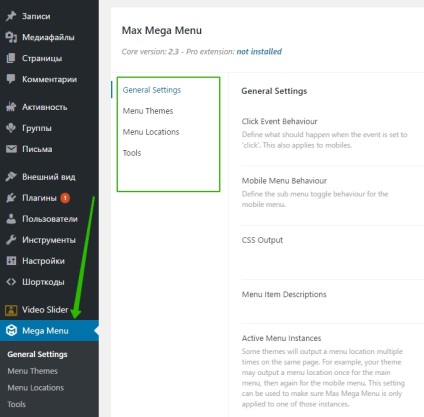
Apoi, după ce instalați și activați plugin-ul, du-te la: Meniu Mega. Aici puteți ajusta setările de bază ale plugin-ului.

- Faceți clic pe Eveniment Comportament, comportament atunci cand este apasat. Aici aveți două opțiuni:
- Primul clic se va deschide un submeniu, al doilea clic va închide submeniul. primul clic se deschide un submeniu, a doua apăsare închide submeniul;
- Primul clic se va deschide un submeniu, al doilea clic pe link-ul va urma. primul clic se deschide un submeniu, al doilea clic pe link-ul.
- Acceptați implicit, nu se schimbă nimic.
- Comportament Meniu Mobile, comportamentul pe meniul mobil
- Standard - Deschideți Submeniuri va rămâne deschisă până la închiderea de către utilizator. Standard - deschide submeniul va rămâne deschisă până când utilizatorul se închide.
- Acordeon - Deschideți Submeniuri se va închide automat atunci când un altul este deschis. Acordeon - deschide submeniul se va închide automat atunci când celălalt este deschis.
- CSS Ieșire, lăsați implicit, nu este necesar să se schimbe nimic aici.
- Descrieri Meniu Element, activați sau dezactivați descrierea pentru elementele de meniu.
- Instanțe activă din meniu, unele subiecte vor afișa locația de meniu de mai multe ori pe o pagină. De exemplu, tema poate afișa locația de meniu după meniul principal, și apoi din nou pentru meniul mobil. Această opțiune poate fi utilizată pentru a vă asigura că Max Mega Meniu de meniu se aplică numai la unul dintre aceste cazuri.
- Salvați modificările efectuate.
- Selectați tema pentru a edita, aici având în vedere un meniu pe care doriți să o modificați. Puteți crea și selecta un alt meniu.
- Tema titlu, titlul temei de meniu, lăsați implicit.
- Arrow, puteți alege o săgeată care apare în meniul drop-down.
- Înălțimea liniei, înălțimea liniei.
- Z Index, indicele Z index, puteți lăsa implicit.
- Shadow, puteți ajusta umbra meniului.
- Hover Tranziții, inclusiv tranziția atunci când treceți peste elementele de meniu.
- Reset Widget styling, dezactivați widgeturi stiluri Mega Meniu.
- Meniu Inaltime, înălțimea meniului.
- Meniu de fundal, culoarea meniului de fundal.
- Meniu padding, meniu padding.
- Meniu Border Radius, raza frontierei de meniu.
- elementele de meniu Align, amplasarea elementelor de meniu.
- Element de meniu de fundal, culoarea de fundal a elementelor de meniu.
- Element de meniu de fundal (Hover), culoarea de fundal a elementului de meniu atunci când treceți.
- Element de meniu spațierea, spațiere element de meniu.
- Font, font setările, culoare, dimensiune, locație, familie, etc.
- Font (Hover), parametrii de fonturi la inducție.
- Element de meniu Căptușeală, elementele de meniu tapițerie.
- Element de meniu de frontieră, meniul de opțiuni de frontieră.
- Element de meniu Border (Hover), meniul de opțiuni de frontieră atunci când treceți.
- Element de meniu Border Radius, meniul de setări border-radius.
- Element de meniu Divider, meniul separator.
- Highlight Articol curent, evidențiați elementul de meniu curent.
- Panou de fundal, culoarea de fundal a meniul drop-down.
- Lățime panou, lățimea casetei de meniu drop-down.
- Panou padding, tapițerie.
- Border Panel, culoare și dimensiune de frontieră.
- Panou Border Radius, raza frontierei.
- Articol Umplere. element de meniu tapițerie din meniul drop-down.
- rubrica Font, setările de fonturi din titlu widget din meniul drop-down.
- Poziția izolarii antet padding.
- Rubrica Marja, padding la granițele titlu widget.
- Header Border, parametrii de frontieră ale frontierei.
- Conținut Font, fontul în conținutul widget-ului.
În al doilea rând Elemente nivel al meniului.
- Font, fontul al doilea nivel elementele de meniu.
- Font (Hover), hover font.
- Context (Hover), culoarea de fundal atunci când treci.
- de frontieră, de frontieră, de frontieră.
Al treilea nivel de meniu Elemente. Aceleași setări, numai pentru elementele din meniul de al treilea nivel.
- Meniu de fundal, culoarea de fundal a meniului vertical al doilea sau al treilea nivel.
- Meniu lățime, lățimea meniului.
- Meniu padding, tapițerie.
- Meniu de frontieră, de frontieră.
- Meniu Border Radius, raza frontierei.
- Articol de fond, culoarea de fundal a elementului de meniu.
- Context Articol (Hover), culoarea de fundal a elementului atunci când treceți.
- Articol Înălțimea, înălțimea elementului de meniu.
- Articol padding, element tapițerie.
- Articol Font, fontul textului din meniu.
- Articol Font (Hover), font Hover.
- Articol Divider, elementul delimitator.
- Toggle Bar Designer, prezentat aici arata ca meniul de pe dispozitive mobile.
- Breakpoint receptivă, lățime pentru a intra în meniul mobil.
- Comutare Bar de fundal, culoarea de fundal a deschiderii butonul de meniu mobil.
- Dezactivați Mobile Comutare, puteți dezactiva selectorul de meniu.
- Toggle Bar Inaltime, înălțimea meniului comutatorului mobil.
- Coloane Mega meniu, cât de multe coloane din meniul drop-down de pe site-ul mobil.
- Meniu de fundal, culoarea de fundal meniu mobil.
- Element de meniu Înălțimea, înălțimea elementului de meniu.
Personalizat Styling. Aici puteți adăuga propriile stiluri CSS pentru meniul.
- Salvați modificările efectuate.
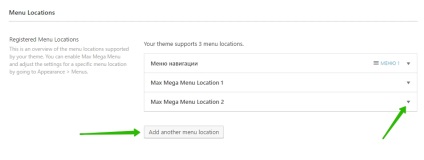
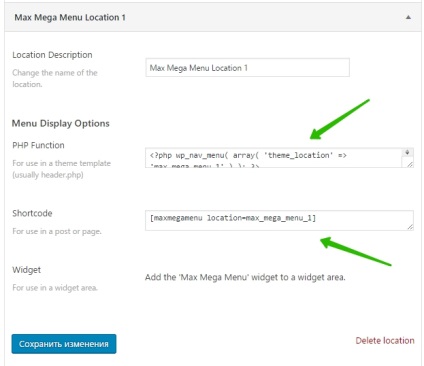
- înregistrați Locatii Meniu, aici puteți crea zona de meniu, care sunt apoi posibilitatea de a adăuga meniul. Pentru a crea o zonă pentru meniu, apăsați butonul - Adăugați o altă locație de meniu.

zona de meniu, puteți adăuga la site-ul, folosind SHORTCODE sau php cod.

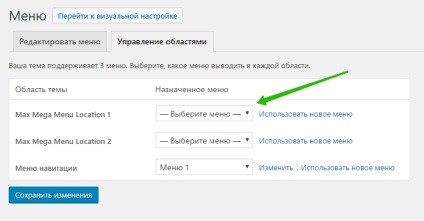
Pe pagina: Aspect - Meniuri - zone de management. puteți adăuga un meniu la zona.

- Cache, puteți șterge CSS cache-ul, nu în mod necesar, cache-ul este șters automat de fiecare dată când salvați meniul.
- Plugin de date, șterge toate fișa de date, stocate în baza de date WordPress. Numai în cazul îndepărtării unui dop!
- Export Tema, puteți exporta mega meniul tema în format PHP JSON sau.
- Import Tema, puteți importa mega meniul temă.
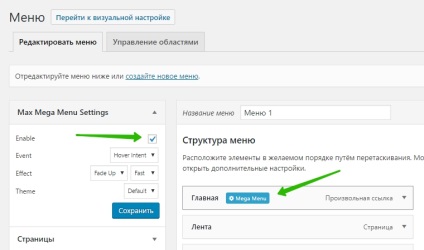
Apoi, pentru a crea un meniu drop-down pe orizontală, du-te la: Aspect - Meniuri. Widget «Max Setări Mega meniu» de pe partea stângă, veți.
- Activați, setați această casetă pentru a activa Mega meniu.
- Eveniment, puteți alege modul în care se va deschide un meniu drop-down.
- Efect, puteți selecta efectul la meniul drop-down.
- Tema, meniul de temă, în mod implicit.
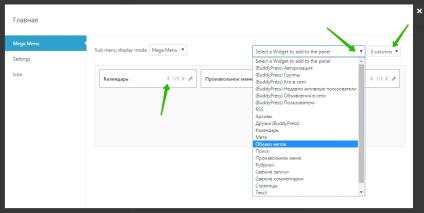
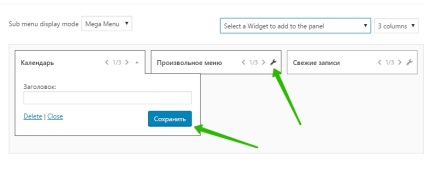
Mega Menu - După pornirea mega meniul în fiecare widget pagină apare butonul Hover. Apăsați acest buton pentru a seta meniul drop-down pentru acest element de meniu.

În plus, fereastra pe care se deschide. În partea din dreapta sus, faceți clic pe un câmp larg, pentru a selecta widget-ul și adăugați-l la meniu. În partea din dreapta sus puteți alege cât de multe coloane vor fi în meniul drop-down. Widget-urile pot fi distribuite pe iconița derulantă, puteți specifica ce parte din widget-ul va avea un exemplu de 1/2 sau 1/3. Dați clic pe săgețile la dreapta și la stânga pentru a specifica ce parte va organiza widget-ul.


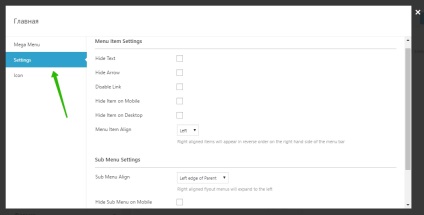
Apoi, faceți clic stânga pe fila - Setări. Aici puteți seta parametrii suplimentari:
- Ascundeți text, ascunde textul unui element de meniu.
- Ascunde Arrow, ascunde săgeata.
- Dezactivați Link, dezactivați link-ul.
- Ascundeți articol de pe mobil, ascunde meniul de pe dispozitive mobile.
- Ascundeți articol de pe desktop, meniul de pe computerele ascunde.
- Element de meniu Aliniere, locația elementului de meniu.
- Sub meniu Aliniere, locația celui de al doilea nivel al meniului.
- Ascundeți Sub meniul de pe mobil, ascunde al doilea meniu de nivel pe dispozitive mobile.
- Salvați modificările.

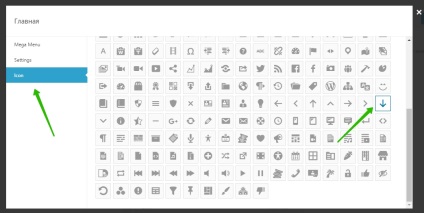
Apoi, faceți clic pe stânga tab-ul - Icon. Aici puteți selecta pictograma care va apărea lângă elementul de meniu.

Totul este gata! Salvați meniul, du-te la site-ul și să se bucure de rezultatele!
Atenție! După includerea stilului de meniu mega la meniul standard va fi complet schimbat. Veți avea nevoie pentru a personaliza meniul în stil «Teme Meniu» fila Setări.
Vezi mai multe!
Sberbank online
Cel mai bun!
Internet pentru avansate
iPhone 7 Plus RED Special Edition
Creați un site gratuit!
progresie naturală
optimizare site
accelerare site-
site securizat
Promovarea în rețele sociale
Super Wordpress Plugin-uri
WooCommerce de la A la Z!
Intrările pentru Windows 10
Calculatoare pentru asistență tehnică