Sunt un puternic susținător al ideii diviziunii muncii. Eu cred că cea mai eficientă este lucrarea nu a echipei, folosind așa-numitele „ofițerii universal“ și că, în cazul în care rolurile împărțite clar și fiecare în locul său. Dar când vine vorba de web designer, apoi, în opinia mea, chiar întrebarea nu este dacă acest angajat să fie în același timp typesetter. Cu cât lucrez în domeniul de web design, cu atât mai puternică convingerea mea - un web designer de real, trebuie să fie în măsură să impună modelele lor. Aceasta nu este o recomandare. Aceasta nu este o necesitate ipotetică. Este poziție dură și dură.
Și acum vă spun de ce!
compoziţia adaptivă
Una dintre principalele caracteristici distinctive ale web design este ceea ce eu numesc compoziția de adaptare.
Esența termenului este foarte simplu. În general, formularea - acest aranjament specific al obiectelor din munca ta, în conformitate cu planurile și proporțiile, și cu un anumit element, care este centrul compoziției. Fiecare artist și fiecare designer este conștientă de faptul că este pur și simplu trebuie să poată, în lucrarea sa piesa cel mai notoriu frumos și competent pentru a construi.
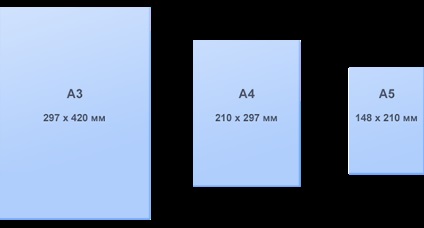
Artiști și designeri construi compoziția în conformitate cu formatul cu care munca. De exemplu, dacă lucrați la o compoziție se raspandeste revista, va trebui să plasați un conținut bine definit în cadrul aceleiași inversare. Dacă lucrați la o anumită imagine în albumul obișnuit A4 - un cadru pentru construirea compoziției va fi format A4. În general, indiferent de materialul ce lucrați, ai întotdeauna de-a face cu limite clar definite. Este foarte convenabil. Și din fericire, sau din păcate, în web design care nu funcționează.

Site-uri web vizualizate pe diferite monitoare, browsere diferite pe diferite dispozitive. Site-ul dvs. intotdeauna arata un pic diferit. Pe iPad arată într-un fel pe laptop - alte acasă PC - al treilea, și pe dispozitivul mobil - a patra. Datorită faptului că un anumit site spațiu de lucru pe diferite dispozitive sunt diferite, avem de-a face cu un tip special de compoziție, care ar trebui să se adapteze la diferite condiții de lucru, să-și păstreze eleganța și centrul compoziției. O astfel de compoziție este ceea ce eu numesc compoziție de adaptare.



Care este aspectul
Poziționarea în context, web design - o traducere descrisă în format grafic, site-ul web sub formă de HTML-pagini cu CSS conexiune. DistanÍŸ poate fi comparat cu applique. Document din, de obicei, format PSD este descompus în părțile sale componente și apoi reasamblate împreună deja folosind HTML limbă și Cascading Style Sheets.
Mulți dintre cei care au studiat HTML limbă și sunt familiarizați cu CSS, va confirma că aceste limbi sunt ușor de învățat în teorie.
În teorie, este destul de simplu. aspect Cut, aspect lipici. În practică - sunt sute de nuanțe!
În primul rând, un pic browsere diferite pe pagina de afișare diferite.
În al doilea rând, oamenii vin la site-ul sub diverse dispozitive, iar aceste dispozitive are, de asemenea, propriile sale specificul.
În al treilea rând, proiectantul aspect este obligat să aibă grijă ca dimensiunea fișierelor sunt stabilite ca urmare nu a fost prea mare. Rigueur în vorstke considerată a aduce pagina la cea mai mică dimensiune posibilă.
Și, desigur, este necesar coder pentru a se asigura că activitatea sa este rezultatul cât mai aproape posibil de acel designer de descris. În caz contrar, voința care a lansat site-ul nu este în conformitate cu proiectul aprobat, iar echipa de dezvoltare va trebui să explice clientului.
În teorie, impunerea poate și ar trebui să fie angajate în angajat individual. -Regiune specifică, care necesită cunoștințe de specialitate și capacitatea de a face cu HTML si CSS. În principiu, în cazul în care aspectul este pregătit în mod corespunzător, aceasta este nici o problemă să treacă typesetter de muncă aspect, și nu ar trebui să fie. pregătire Reglementări Aspect pentru simplu vorstke și clare. Dar, de fapt, așa cum se întâmplă adesea, lucrurile nu sunt atât de simple.
Designeri, imprimante în web design
Am surprinzător de multe ori de a face cu oameni care au ceva cu ciocanul în cap că web design - este simplu, ușor de înțeles și. Că site-ul Draw poate orice designer. Și dacă orice bun la Maxim N executa frumos tartinabile revista, cu siguranță, el nu poate face față cu design banal un site?
Mulți clienți place foarte mult aspectele trimise de designeri. La etapa de omologare - nici o problema. Dar când vine vorba de aspectul - umbrele incep sa se ingroase.
Orice întrebare cu privire la ceea ce se întâmplă la proiectarea dacă este diferită de imaginea originală, rezultând într-o stupoare de designeri!

Pur și simplu pune, situația este de așa natură încât imaginea statică arată, în general, bine. Dar, în timp, pur și simplu nu funcționează. Design se destramă ca o casa de carduri. Asta deoarece imprimantele designeri de multe ori pur și simplu nu știu cum să gândească în mod dinamic. Ele sunt bune pentru a reprezenta o imagine statică. Dar nu se poate imagina că cu confortabil dimensiunea lor imagine 1280x1024 pot fi unele modificări. Ei nu deranjează că dimensiunea de capace pe site-ul lor poate ajunge la 400-500 pixeli în înălțime. Pe o statică machetă acest lucru nu este o problemă, deoarece în conformitate cu conținutul de titlu poate fi văzut imediat. Iar faptul că browser-ul au foarte mulți utilizatori, în plus față de capace nu vor vedea nimic, și trebuie să defilați în jos - aceasta nu-i întristeze. Principalul lucru este că în portofoliul arată frumos.
Și mai trist lucru pe care l-am întâlnit în mod repetat, o situație în care astfel de designeri ca puncte la unele neajunsuri, cu o ridicare din umeri, spune ceva în spiritul „în opinia mea, aceste întrebări trebuie să decidă codor.“
Asta este, se dovedește că acestea creează o decizie controversată, clientul a creanțelor lor, ci direct pe site-ul, fie nu funcționează, sau va fi, dar este rău. Ei ușor figachat aspectul caracteristici atât aspecte lichide și aspect cu lățime fixă, și apoi a trecut pe la coder toate grijile cu privire la modul de a layout uitat frumos.
Și în cazul în care programatorul nu se poate obține un rezultat bun în mod incorect inițial pregătit aspectul nu arată modul în care elementele de a restabili schimbat (deoarece proiectantul pur și simplu nu apare pe site), puteți schimba oricând responsabilitatea. În designer de ceva pentru a bate joc totul static este bine! Aceste probleme browser. Designeri pe machete și fonturi out frumos netede, non-standard. Un browser au câștigat unele stîngace, și nu la fel de frumos ca designer ales, precum și orice altă distanță similară, sau chiar obișnuită Arial sau Times New Roman.
Și de ce sa întâmplat asta? Da, deoarece pentru coder preparat inițial „neveridice“ aspect. Pentru că, în practică, se dovedește că în web design cu toate acestea, au un anumit număr de diferite nuanțe, reguli, restricții, care sunt conectate în multe privințe cu aspecte de impunere. Un designer de ei pur și simplu nu știu. Pentru că niciodată în viața mea întâlnit și nici nu le-au în mod corespunzător idee despre ceea ce designul de cauciuc, și este fixat. El nu înțelege că zona vizibilă a browser-ului atunci când vizitați site-ul mulți oameni sunt un pic mai mult de 500 de pixeli în înălțime. El nu știe că netezirea fontului în cele mai multe browsere nu va funcționa. Și el nu are nici o idee cum să se conecteze un fonturi non-standard. El descrie un model eterogen, cu o lățime de până la 1280 de pixeli, care este frumos și natural arată la aspectul său, dar el pune o întrebare: când derulați suluri de fundal? Sau va fi fixat? Și un designer de la tine la întâmplare uit în gol și apoi să răspundă, fără a înțelege subiectul.
În plus, există un banal și reguli simple pentru utilizarea anumitor caractere în web design. De exemplu, de multe ori am venit peste desene, în care subliniere intermitentă utilizate în estetică, ca să spunem așa, să. În timp ce, de fapt, utilizarea de subliniere punctată înseamnă a efectua o acțiune sau se mută în altă pagină fără a reîncărca pagina. subliniere continuă - este trecerea la o altă pagină cu o repornire. Și astfel de nuanțe mici sunt destul de puține.

Dar constrângerile impuse de caracteristicile specifice ale web design designerului - aceasta este doar o parte a monedei.
Cealaltă parte a monedei - acestea sunt caracteristicile pe care ni le dă dinamica in web design. Aceasta este o oportunitate de a extinde designul cu ajutorul unor elemente de pop, tranziții, animații. Aceasta este o oportunitate de unele elemente de bine fixate, iar unele nu modifică în mod dinamic, în anumite condiții (de exemplu, puteți face un element semi-transparent, atunci când pagina este defilat, sau, dimpotrivă, există un anumit tip de panou suplimentar, în care nu era nevoie anterior ). Pentru ca aceste lucruri la site-ul pentru a pune în aplicare, aveți nevoie de un singur lucru - sa stie ca ele exista. Și pentru asta - trebuie să fie interesați, să fie în subiect.
Îndemânare în designer de aspect permite, pe de o parte, pentru a evita decizii stupide, care sunt contrare logicii de web design și care nu pot fi puse în aplicare, iar pe de altă parte - să utilizeze la maxim posibilitățile de aspectul tehnologiei moderne, face site-ul mai elegant, interesant, dinamic.
Dar, totuși, abilități de aspect dezvolta o gândire dinamic, fără de care este în web design pentru a face absolut nimic.