Cum să utilizați în mod corespunzător titlurile H1-H3 din punct de vedere SEO pagină? Există o serie de reguli privind ierarhia și conținutul antete H1-H6, respectarea care au un efect pozitiv asupra promovării site-ului.
Pentru a prezice modul în care motoarele de căutare va evalua utilizarea antetului de pe pagină, trebuie să înțeleagă în mod clar ceea ce sunt. Utilizatorii mai convenabil și mai ușor să ia un conținut bine structurat. Textul ar trebui să fie împărțite în blocuri logice și echipate cu imagini în cazul în care aveți nevoie pentru a - liste și tabele.
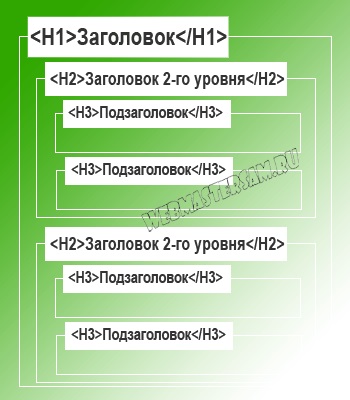
Antetele sunt utilizate pentru astfel de blocuri care, la rândul său, conține paragrafe. Este necesar să se încerce să se asigure că fiecare paragraf a fost în mod logic, gândirea completă. Referindu-se la schema, care este cel mai bun mod arată ierarhia corectă antetele H1-H3 pe pagina:

tag-ul H1 dintr-o dată ar trebui să fie utilizat aici. Antetele rămase trebuie să afișeze o ierarhie logică a paginii. antete H2 vor H1 pozițiile, în antetele rândul său, H3 - subtitrari H2.
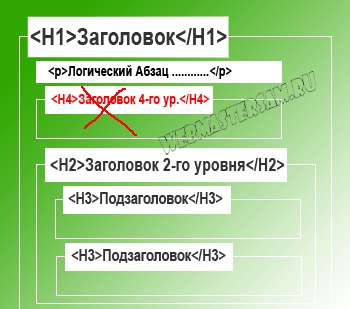
Următoarea diagramă arată o încălcare a antetele de cuibarit ierarhice:

În general, document HTML ar trebui să fie nu numai structura logic construit, dar, de asemenea, au un marcaj semantic. Acest lucru înseamnă - utilizarea etichetelor conform destinației lor. Nu ar trebui să le folosească pentru a decora pagina. Structura logică și aspectul permite motoarelor de căutare pentru a determina sensul paginii cu ușurință, și este mai bine cotat.
T EGI H1-H6 din punct de vedere SEO
În cazul în care standardele HTML permit unele libertăți cu privire la utilizarea etichetelor, din punct de vedere SEO acest lucru este inacceptabil. Tag-uri H1-H6 nu trebuie să conțină alte tag-uri, cum ar fi B, puternic și altele. Cu ceva timp în urmă, pe site-ul meu a fost aplicat filtru Panda. principalul motiv pentru care, în opinia mea, nu a pune în aplicare această regulă.
În ceea ce privește SEO, tag-uri H1-H6 nu ar trebui să aibă clase CSS. Motoarele de căutare percep clasă în tag-uri H1-H6, ca o încercare de manipulare. Implicația este că reduce dimensiunea fontului în antet și să le folosească în alte scopuri, precum și pentru a îmbunătăți relevanța paginii. Ieșirea este după cum urmează: utilizați CSS, dar fără clase.
În ceea ce privește ID-ul de atribut universal, apoi, în HTML5, este folosit ca o ancoră. Dacă ID-ul nu este unic doar pe pagina, ci pe tot site-ul, probabil legat de acesta va fi mai loiali.
Link-uri în antetul nu este prea acceptabil. caietul de sarcini HTML5 permite situația opusă: tag-ul poate fi plasat în întregul bloc A alcătuit din toate elementele cu excepția tagul A: titluri, paragrafe, imagini, elemente inline Span. Poate că, în acest caz, este de asemenea permisă.
Cuvinte cheie în tag-uri H1-H6
Acum, prezența cuvintelor cheie în tag-uri H1-H6. Desigur, acestea trebuie să fie prezente în titlurile. Vă rugăm să respectați regula generală pentru toate cheile de pe o pagină. Decât acestea sunt mai aproape de partea superioară a acesteia, iar partea de sus, care conține elementul, cu atât mai mare este greutatea lor.
Notă ilustrațiile gradient de fundal pentru acest articol - afișează importanța cheie a paginii. În cazul în care culoarea este mai inchisa, greutatea cheie va fi mai mare.
Referindu-ne din nou la ierarhia documentului. Mai importante fraze de cuvinte cheie ar trebui să fie în H1, dar la fel de important - descendent situat: în H2, H3. Dar ce putem spune despre tag-ul titlu. Este mai bine să nu facă titlul și H1 tag-uri identice, dar este de dorit ca fraza cheie principală conținută în ambele.
Dintre cuvintele din titlu, care nu au fost incluse în H1, poate fi „răspândit“ în alte titluri. Ele pot repeta, de asemenea, unele dintre cuvintele din fraza cheie principală. Primiți un chei „udate în jos“, care va duce la trafic pe interogări de joasă frecvență. Dar nu abuzează de astfel de repetiții, nu mai mult de 2-3 pe pagină, și apoi jumulire la sancțiuni pentru reoptimizarea.
Acum, despre greșelile tipice și pentru a rezuma rezultatele. Nu lista Titluri chei separate prin virgulă, utilizați semne de punctuație la un nivel minim. Nu este necesar să subliniem unele taste mari. Cel mai bun ar fi un titlu scurt care arată expresia logică a ideii.
Nu uita despre titlurile unice pe scara site-ul său, iar cel mai bun pe web, deși este dificil de implementat. Eroarea va fi utilizarea lor excesivă, atunci când titlul va fi un „apos“ punctul, și apoi urmați din nou antet.
Unii webmasteri utilizează o de-a gata site-ul șabloane, în cazul în care tag-urile H1 - această siglă, uniforma pentru întregul site. Sunteți doar un astfel de webmaster? Mă grăbesc să vă rog, nu este necesar să se schimbe nimic! În acest caz, motoarele de căutare consideră importante în pagina H2 tag-ul ierarhie. Doar ține cont de faptul că ați schimbat ierarhia pozițiilor pe un singur pas.
