Ce este validarea de cod HTML?
HTML, după cum știți, un limbaj de marcare, care este baza pentru marea majoritate a paginilor de pe Internet. Ca orice altă limbă, avem reguli pentru scris HTML - sintaxa. Valid HTML-cod este un cod care respectă toate recomandările codului scris - caietul de sarcini.
Specificații. Ce este?
Ca orice altă limbă, în HTML are propriile sale reguli de scriere - sintaxă. Aceste reguli spune ca o echipa de profesionisti care sunt interesați în html și dezvoltare implicate în dezvoltarea de noi elemente care se potrivesc cu parametrii de dispozitive moderne, tehnologii moderne relevante și, cel mai important, să îndeplinească cerințele moderne de siguranță. Este regulile de elemente de scriere html, limba stabilită de către dezvoltatori, numit caietul de sarcini.
Există câte specificații.
Începând cu HTML5, dezvoltatorii și vânzătorii de browser pot alege între două varietăți ale aceleiași specificații limbaj de marcare dezvoltat de consorțiul W3C, și cele care sunt proiectate WHATWG.
În principiu, aceste specificații sunt foarte similare, cu toate acestea, pe parcursul anilor, tot mai multe diferențe între ele. Cele mai multe webmasteri nu sunt în valoare de mult să vă faceți griji cu privire la acest lucru: caietul de sarcini, iar aceste diferențe nu au nici un impact asupra proiectelor sau dezvoltatorii de browsere lor va sprijini atât limba standard de.
Cu toate acestea, atunci când sunt utilizate în proiectele lor au apărut doar inovații într-o specificație, au webmasterii pot avea probleme. De exemplu, Devid Beron al Mozilla a declarat:
În cazul în care W3C și whatwg HTML-caietul de sarcini variază, vom încerca să urmeze specificația WHATWG.
De ce este validarea?
antenele motoarelor de căutare crawlere paginile site-ului dvs. pentru a căuta conținut relevant. Căutare roboți supun standardelor HTML. În cazul în care codul HTML conține erori grave, roboții pot obține confuz și nu găsesc conținutul de pe pagina ta. Nu este o curbă sau aspect etichetă lovitură urât închis la studiul de site-ul dvs. de roboți. Prezența legăturilor rupte ar încetini indexarea site-ului. cod valid de multe ori simplifică indexarea paginilor dvs. și le permite să fie mai rapid în livrare.
Eroare de analiză pe exemplul paginii principale a site-ului de Klondike.
În această parte a articolului vom analiza de validare a html5 specificație W3C ca un exemplu al paginii de start Klondike studio.
Cum de a verifica validitatea codului HTML? Pentru a verifica validarea codului nostru HTML5 folosind cunoscut HTML Validator pentru a verifica conformitatea cu standardele de cod W3C. În ciuda faptului că nu toate erorile HTML va duce la probleme clasament motor de căutare, dintre care unele pot împiedica motoarele de căutare să indexeze pagina și succesul poate ruina toate eforturile de SEO.

Câteva secunde mai târziu, vom obține rezultatele testului.
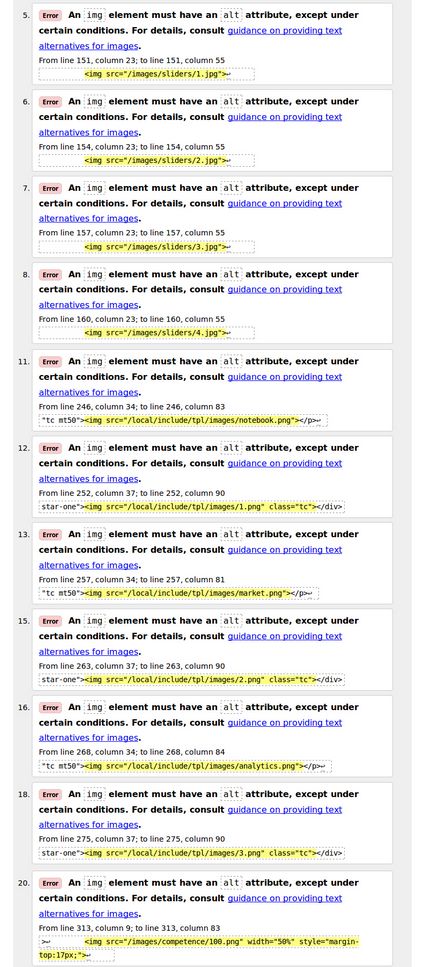
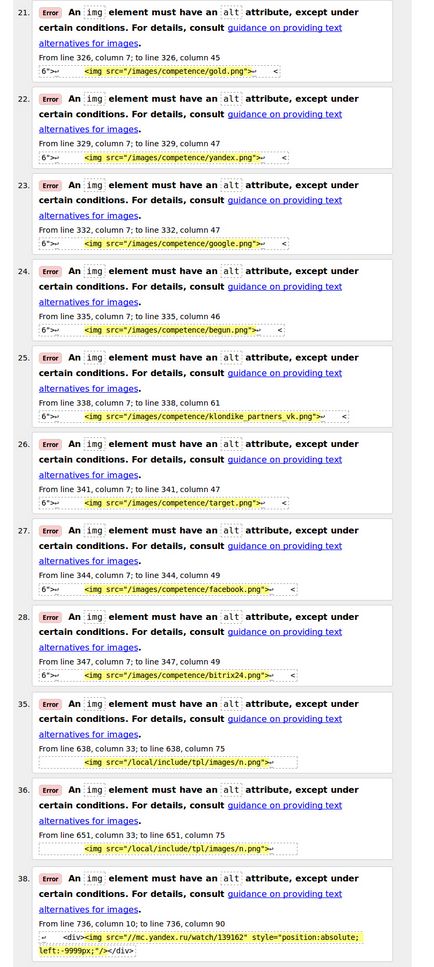
În cazul nostru, s-au găsit 36 erori.
Luați în considerare fiecare eroare în mod individual.
După cum tocmai am văzut, validatorul indică faptul că, pe pagina noastră de start, există doar 24 de greșeli similare - nu ne-am pus jos atributul alt din imagini.


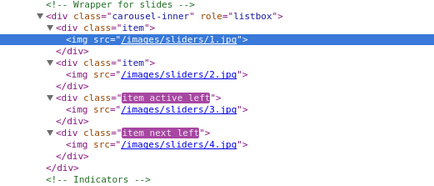
A se vedea codul sursă al site-ului:

Într-adevăr, imaginile nu sunt înregistrate atributul alt.
De ce acest atribut? Când se încarcă pagina, încărcați mai întâi textul din Alt atribut. și după ce există o modificare în text pe imagine. În cazul în care browser-ul nu se descarcă imagini, imaginile de pe site-ul va fi textul alternativ (atributul ALT).
Ei bine, să începem să corecteze. Pentru fiecare imagine prescriem atributul alt corespunzător.
Apoi, eliminați eticheta de închidere suplimentar
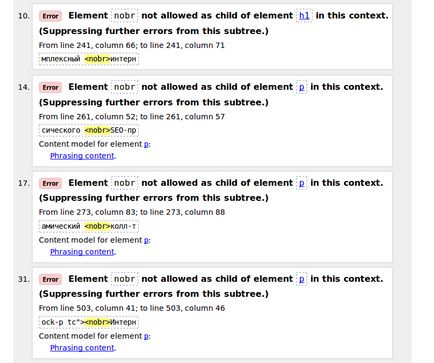
Validator ne arată că pagina verificate dintr-o dată în 4 zone de utilizat un NOBR tag-ul depășite.

Această etichetă este utilizat în cuvinte, care sunt despărțite în silabe. În conformitate cu regulile limbii române, astfel de cuvinte nu trebuie să se rupă transferul la o altă linie în cazul în care cuvântul întreg nu se potrivește pe linia anterioară. Pe dispozitivele mobile este o mare probabilitate ca aceste cuvinte vor fi amânată din cauza dimensiunii ecranului mai mic. Prin urmare, de dragul respectării normelor de afișare limbă și alfabetizare conținut românesc, vom dona 100% tag-ul de validare și se lasă
Mai departe la următoarea eroare
Vedem codul sursă și pentru a găsi locul dorit:
Noi mergem în șablonul componente, vom găsi:
Elimină valoarea exces = "