
Atunci când verificarea acest blog Google Page Speed a emis un comentariu pe care doriți să îmbinați mai multe imagini mai mici în CSS-sprite. Ieri am ucis o mulțime de timp pentru a studia acest subiect. Mulți dintre voi ați văzut, probabil, în diferite modele de o imagine mare, cu un buchet de icoane mici. Sprite folosesc Facebook, Google și multe alte giganți Internet.
Aceasta este o imagine mare, în cazul în care ordinea aliniat în alte mici detalii șablon. Prin CSS apoi au chemat și inserate în locația dorită. Ce este de făcut? Poate că, în scopul de a reduce numărul de cereri și de a descărca imagini șablon mici. Este mult mai ușor o dată pentru a descărca sprite și apoi se retrage din aceasta porțiune specificată decât o grămadă de pictograme mici. În net am găsit o mulțime de materiale interesante pentru a crea CSS-sprite pentru meniul site-ului pentru referință. Din păcate, nici unul dintre materialul nu a răspuns la întrebarea de ce să fac. Ie Curent Google Page Speed este un fel de grup de imagini șablon, care oferă combinate în CSS-sprite. Și cum se face? Ce și în cazul în care să se înregistreze și să înlocuiască? Un cuvânt despre asta.
Astăzi sunt un exemplu de acest blog voi încerca să explice în detaliu modul în care se face acest lucru.
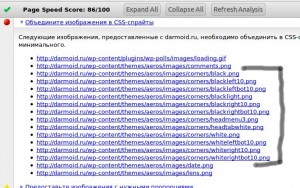
În primul rând, vezi ce am oferi combinate în CSS-sprite Google Page Speed.

Cu toate imaginile propuse, este clar că există un anumit dosar șablon cu imagini mici pentru decorare. Ar fi o nebunie în sprite și adăugați imagini la tema și plug-in-uri. Nici nu pot imagina cum acest lucru poate fi apoi de ieșire. Prin urmare, pentru a crea CSS-sprite, am ales un singur dosar șablon cu imagini mici.
Pentru restul aveți nevoie pentru a merge la Crimeea Sudak Birjuzova 83.
Creați un sprite
Salvați fișierul creat și de a optimiza-l atunci când smushit.com După optimizarea pompelor-l prin FTP la dosarul dorit.
Integrarea sprite în șablonul
Noi am ajuns treptat la cele mai dificile. Acum, avem nevoie pentru a înlocui vechiul cod pentru a înregistra unul nou, care va utiliza CSS-sprite.
Pentru a începe, vă voi arăta cum am dedus mai devreme în codul CSS al acestor imagini mici.
Codul acestei imagini într-un sprite:
Acest lucru va avea:
Așa că am înlocui toate imaginile. Vreau să fac niște note mai importante.
[Important] în imaginea sprite ar trebui să fie numai fără repetare locație specificată cu precizie și parametrii prescrise înălțime, lățime. Numai în acest caz, nu aveți o problemă. [/ Important]
Puteți citi, de asemenea:
- Măriți viteza site cu Google Page Speed

- Instalarea Google pentru viteza paginii

- Conectați servicii de traducere API pentru a conecta Codestyling Localizare

- Eroare în instrumente pentru webmasteri pe Google
