Atunci când se lucrează la un proiect, fiecare dezvoltator caută să obțină același tip de site-ul în browsere diferite. Din păcate, cele mai multe dintre elementele de bază - controalele browser-ul standard - aproape întotdeauna greu de stil.
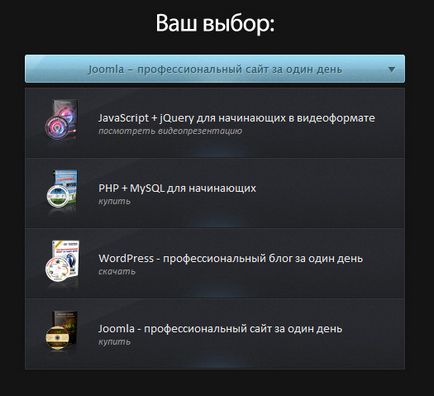
In acest tutorial vom construi un script care va converti un element de select obișnuit într-un control elegant și funcțional.


Să începem cu elementele de limbaj HTML. In acest tutorial, vom folosi markup HTML5, care are unele caracteristici utile, cum ar fi atribute de date care pot fi folosite pentru a adăuga date arbitrare la aspectul pe pagină.
Atributele sunt date utilizate pentru combinarea elementelor de opțiuni de informații. Ei au plasat pe pictograma produsului și o descriere text formatare. Ambele elemente de date vor fi afișate într-o versiune îmbunătățită a elementului select.
Arbitrare atribut de date Ignorați în primul element al script-ul nostru indică faptul că elementul nu este necesar să se includă în lista generată. Puteți verifica pur și simplu existența unor date atribut-icon și date-html-text și sări peste elementul, dacă este necesar.
În partea de jos, includem jQuery bibliotecă versiunea 1.4.3 (cea mai recentă versiune de la scrierea lecției), iar script.js script. care se va ocupa mai târziu.

La procesarea evenimentelor document.ready jQuery verifică elementul select. și folosind atributele de date, construirea de aspect, care se adaugă dintr-o dată de elementul selectat.
Construiește o lista neordonata cu elemente li. care reprezintă fiecare opțiune element din elementul select. Și el va selecta elementul este reprezentat de un div cu clasa .selectBox.
js / script.js
După ce se încarcă pagina, script-ul scanează opțiunea, selectați elementul și generează markup-ul corespunzător atributele de date HTML5 care sunt conținute în paragrafele selectați elementul. Deoarece utilizarea jQuery 1.4.3, este posibil accesul la valorile folosind date jQuery () metoda în atributele de date. Aceasta este o caracteristică foarte utilă, care facilitează foarte mult accesul la datele atașate.
selectați elementul original este menținută, acesta va fi ascuns prin intermediul ascunde) metoda (. Acest lucru este important, deoarece toate modificările sunt reflectate în ea. Astfel, atunci când utilizați un element select într-o formă, valorile sunt păstrate în mod corespunzător și a trecut la handler script.
Acum, codul nostru de pe site-ul și să ia o privire la codul CSS3.
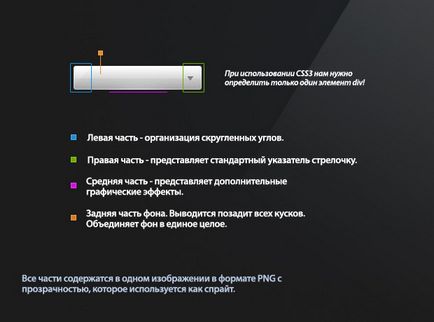
Am folosit un minim de markup HTML pentru a afișa selectarea element și organizarea elementelor drop-down. Dacă limita proiectul folosind doar tehnologii CSS3 anterioare, trebuie să utilizați mult mai multe elemente div si durata.
css / styles.css

În prezent, mai multe imagini de fundal sunt acceptate în Firefox, Safari, Chrome și Opera. Pentru Internet Explorer și versiuni mai vechi de browsere, definit-o opțiune de by-pass, care pur și simplu afișează fundal simplu. Când parsarea documentului browser-ul CSS, care nu înțelege instrucțiunile pentru mai multe imagini de fundal, pur și simplu le ignoră și utilizează opțiunea de obicei.
box-dimensionare de proprietate. care este utilizat în clasă .dropDown. Acesta determină modul în care se adaugă cadrul la dimensiunea totală a elementului. De obicei, cadru mărește lățimea totală a elementului pentru 2PX și distruge toate aliniere. Valoarea de frontieră-box Alocarea de proprietate box-dimensionare. vom preveni o creștere a lățimii totale ca cadru va fi plasat in interiorul celulei.
concluzie
În această lecție, unele funcții sunt afișate și jQuery 1.4.3 CSS3. script Designed reține elementul select original pe pagina si schimba-l în funcție de acțiunile utilizatorului. Astfel, formularul conține valorile corecte, care pot fi manipulate în mod corespunzător de către alte părți ale proiectului.
Astăzi ne-am dori să vă împărtășesc câteva idei în ceea ce privește efectul blocului a fost deschis, pe care o puteți utiliza pentru proiectele lor.
Dacă doriți să crească în mod semnificativ securitatea site-ului pe WordPress, nu veți scăpa de configurația fișierului .htaccess. Acest lucru nu va numai a vă proteja de o serie de atacuri ale hackerilor, dar, de asemenea, să organizeze redirecționarea, precum și pentru a rezolva problemele asociate cu memoria cache.
Design material - această tendință este avânt de la Google. În această colecție asamblate pentru WordPress teme libere, executate în acest stil popular.
Efecte asupra că și acolo pentru a impresiona vizitatorii noștri. În această colecție adunat câteva zeci de resurse ale căror creatori într-adevăr a încercat să impresioneze vizitatorii.
La sfârșitul lunii le oferim pentru a face cunoștință cu un set de materiale gratuite pentru designeri web în ultima lună.
businessmilliarder

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!