Un exemplu de utilizare java-script pentru a genera automat întinde caseta de text pentru a crește înălțimea sa, în funcție de cantitatea de introducere a textului în ea.
Cât de multe copii ale luptătorilor rupt saitostroitel'stva despre această problemă, încercând să-l rezolve cu ajutorul CSS, și de fiecare dată decizia nu arata ușor. Am întâlnit, de asemenea această problemă, și a decis să găsească o cale de acces la același fierbător. Rezultatul a fost o foarte simplă combinație de un mic script care monitorizează câmpul de text specificat, si ca umplutura se va întinde în mod automat pe verticală, adăugarea de noi linii în așa fel încât nu au existat bare de defilare verticale, și tot textul din câmpul rămân vizibile.

Efectuarea de elasticitate textuale include doi pasi simpli. Într-adevăr, într-adevăr nimic complicat pe care nu este, astfel încât să puteți trece în condiții de siguranță la modernizare, doar asigurați-vă că intrările sunt conectate script-uri jQuery.
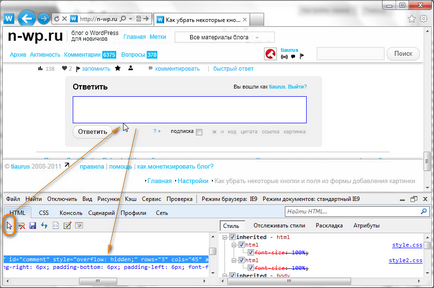
Operdelenie textbox
După cum se poate vedea, în acest domeniu există textarea id = »comentariu» - este exact ceea ce avem nevoie.

script-ul de inserare
Acum, avem nevoie pentru a implementa un jQuery-script care va controla înălțimea câmpului de text cu id = »comentariu». Mai întâi trebuie să-l descărcați. Script-ul este numit elastic, a fost scris de Jan Jarfalk.
Descărcați fișierul și despachetați-l - ai jquery.elastic.source.js. Proiectați acest fișier în prezent într-un dosar subiect. Cu siguranță ai avea, un alt dosar special pentru script-uri - care este acolo și suprascrie. Eu, nu trebuie confundat, crearea dosar toate subiectele js, și a pus scripturile acolo.
Conectați script-ul poate fi o singură linie. Adăugați fișierul header.php:
Să acorde o atenție la linia 4 - se precizează ID-ul câmpul de text. Asta e - a salva modificările și bucurați-vă de rezultat.
În principiu, acest script poate fi înșurubată în orice câmp de text, suficientă pentru a indica id sau clasa sa. Dacă acest id = »comment», atunci script-ul va fi setat #comment
în cazul în care această clasă = „elastică“, apoi specificați .elastic script-ul. Du-te pentru ea!
N-wp.ru sunt creatorul - un blog pe WordPress pentru incepatori. Mă întreb foarte mult, așa că, de asemenea, am făcut 123-box.ru - blog despre programele Windows și tiaurus.info - un blog despre frumusețe.
Cum de a face o separare și cratime cuvinte prea lungi
Cum să eliminați unele dintre butoanele și câmpurile din formular pentru a adăuga o imagine