În articolul de astăzi vom discuta despre cel mai simplu mod de a crea site-ul. Vreau doar să spun că această metodă este foarte primitivă, iar acum nimeni nu pentru a crea un site similar, deoarece pentru aceasta există programe și servicii speciale.
Dar dacă avem nevoie pentru a crea o pagina web, această metodă are dreptul de a exista.
Pentru a crea un site web simplu, avem nevoie de programul „Notepad“, care este în fiecare computer.
Faceți clic în colțul din stânga jos a butonului „Start“ și selectați „Toate programele.“ Am găsi „Notepad“ și deschis prin dublu-clic pe butonul din stânga al mouse-ului.
Să luăm ceva pentru a imprima.
De exemplu: Uraaa! Am făcut site-ul meu!

Acum trebuie să menținem acest record. Și noi facem acest lucru, după cum urmează: faceți clic pe "File" -> "Save as".
Denumiți fișierul „index.html“, selectați „toate fișierele“ și salvați pe desktop.
După ce salvați această pictogramă apare aici.

Dacă vom deschide fișierul, browser-ul va vedea o pagină web pe care am creat-o.

Pentru a edita istoricul nostru, faceți clic dreapta pe pictograma și faceți clic pe meniul de comenzi rapide, selectați „Open With“ - „Notepad“>
Odată ce sunt făcute modificări, nu uitați să salvați fișierul. Deschiderea fișierului în browser-ul, vom vedea schimbări.
Site-ul să fie vizibil pentru toată lumea de pe Internet, trebuie să încărcați la hosting.
Astfel, este posibil să se facă o resursă de web simplu.
De aceea menținem fișierul nostru cu extensia .html.
Tag-uri pentru a crea un site web HTML în Notepad
Pentru inceput, ar fi frumos să știu ce este pagina unui site web.
Acesta este un document text scris în limbaj de marcare hipertext (HTML).
Pentru a înțelege ce este să fie familiarizați cu termenii generali.
HTML - un mod de marcare a documentului, care este interpretat în același mod de către diferite browsere într-o formă convenabilă și ușor de înțeles pentru utilizator. La baza limbii sunt anumite elemente structurale - tag-uri. Cu ajutorul lor, și a emis html - documentul.
adesea folosit
- împerecheat
, , și anume deschis
, și tag-uri de închidere
, . Eticheta de închidere - un mâner cu un semn slash (/); - nepereche.
Principalele tipuri și tag-uri Atribuie
- - Acest element spune browser-ului cum să interpreteze documentul. Nu este un element esențial, dar este recomandat să-l folosească pentru a se evita problemele care pot apărea atunci când pagina este redat.
- - o etichetă, care începe și se termină cu ei orice document web.
- - informații importante se află în interiorul etichetei (metadate, antetul paginii, trimiterile la stiluri, precum și script-uri).
- o altă pereche de tag-ul, care este situată în interiorul anterior. Ea servește pentru a determina titlul de pagini web pentru a fi afișate în browser. - etichetă urmează . Este în termen de Acesta va conține toate informațiile pe care utilizatorul vede în browser.
- - utilizat pentru decorarea hiperlinkuri (). Aceasta este una dintre cele mai importante elemente ale limbajului HTML.
- - cu ajutorul punctelor sale de text trase.
- - servește pentru a evidenția textul cu caractere aldine.
- . Cu ajutorul lor, textul poate fi împărțită în diferite niveluri de titluri, ceea ce permite să se determine importanța lor în raport cu întregul document.
- etichetă Spre deosebire de precedenta - nepereche. Este folosit pentru a desemna o nouă linie în document.
De fapt, sunt mult mai multe tag-uri, dar cele de mai sus este suficientă pentru a crea un notebook printr-o singură pagină.
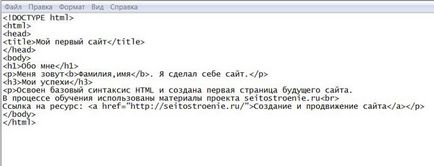
Pe baza celor de mai sus, am creat o pagină pe limba html, ia forma următoare:

Apoi, salvați pagina cu extensia HTML, apoi deschideți-l în orice browser, vom vedea următoarele:

Astfel, pentru a crea un site web în HTML în Notepad doar suficient.
Pentru a face pagina mai atractivă va avea nevoie nu numai pentru a afla mai multe cu sintaxa limbajului HTML. dar, de asemenea, să exploreze CSS.
Prin trimiterea orice formă pe site-ul, sunteți de acord cu Politica de confidențialitate
Utilizați numai text cu link-ul activ la sursa