Prieteni, Buna ziua. Astăzi vreau să vă spun cum puteți introduce cu ușurință un cronometru pentru orice site web sau blog. Ca o regulă, temporizatorul este setat pentru a vinde pagini sau pagini cu bonusuri și cadouri. În general, ideile aplică atunci când contorul este destul de mult.
Și totuși, această metodă va fi nevoie, în cazul în care copiați pagina pentru a vinde produsul unui parteneriat. Aceasta nu este doar o copie a site-urilor partenere într-un cadru - o copie completă a pe care le puteți stabili obiective și urmări Yandeks.Metriki statistici detaliate.
Dar asta numai dacă paginile partenere sunt ca contoare, acestea nu vor funcționa. Pentru că, în plus față de copierea codul HTML, stiluri css și imagini - încă mai trebuie să copiați și script-uri, și nu este întotdeauna posibil să se facă.
Și astfel încât această metodă va permite să utilizați un cronometru pentru orice scopuri.
Deci, alegerea vă voi prezenta la trei soluții gata pe care le puteți adapta pentru a se potrivi nevoilor dumneavoastră.
Această metodă, deși necesită o anumită cunoaștere a cel puțin CSS HTMLi, dar are o capacitate maximă de personalizare. Prin schimbarea htmli cod de ajustare stiluri css, puteți potrivi cu ușurință sub tejghea orice design.
Copiați fișierul din Yandex.Disk meu și dezarhivați-l pe computer. Descărcați arhiva.
In arhiva va fi de 4 fișiere:
counter.html - corespunzătoare html cadru counter
jquery.downCount.js - script numărătoarea inversă
style.css - stiluri
time.png - imagini pentru counter
Toate modificările necesare care le va face în aceste fișiere.
Înainte de a începe instalarea contorului, trebuie să setați data evenimentului programat. Data trebuie să fie în timpul viitor, sau contorul nu va fi afișată. Tineti minte acest lucru în cazul în care contorul nu este afișat pe ecran.
Setarea datei se face în fișierul counter.html. Trebuie doar să modificați data și ora. Toate indiciile necesare în dosar acolo.
Acum trebuie să copiați întregul folder cu aceste fișiere pe server. Fă-o orice mod doriți. Dacă aveți un blog WordPress sub control, director de boot în dosarul de tema:
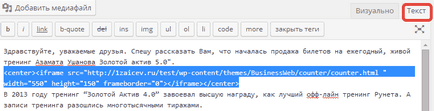
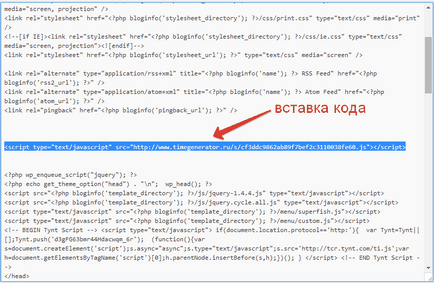
În locul în care doriți să se afișeze un temporizator cu numărătoare inversă, trebuie să introduceți acest cod aici:

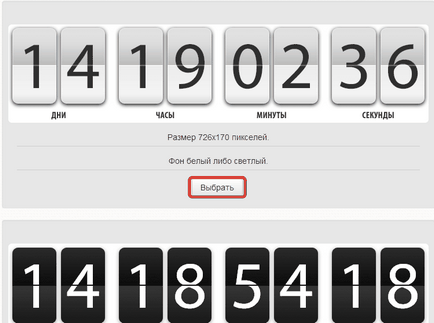
Așa va arăta ca un contor de timp:
Cronometrul numărul unu
Generator temporizator cu numărătoare inversă on-line
În opinia mea, cel mai simplu, dar, cu toate acestea, un serviciu foarte convenabil pentru a crea cronometre este TimeGenerator.
Puteți alege din 4 contor de înregistrare diferit. Trebuie să selectați unul care vi se potrivește și faceți clic pe „Select“.

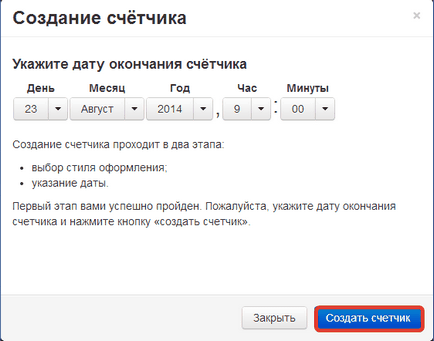
Apoi, trebuie să setați data și ora evenimentului programat și apăsați pe butonul „Creați un contor.“

Ora și data
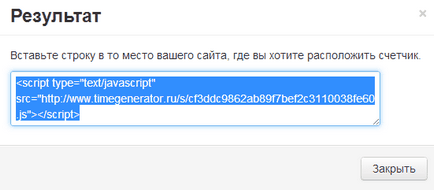
Copierea codului din clipboard (CTRL + C).



Numărul doi timer
Temporizator cu serviciul proTaymer
Acesta este un serviciu plătit, care este axat pe antreprenorii de internet care stiu clar ce temporizator cu numărătoare inversă. Serviciul proTaymer oferă cronometre multifuncționale cu plata lunare și anuale.
La proba (2 ore), puteți încerca funcționalitatea completă a serviciului.

Procedura nu este complicat, înregistrați - pentru a avea acces și utilizare.
Ei bine, prieteni, aici astfel aici Cronometrul puteți utiliza pentru propriile lor scopuri. Și cum să selectați timer-ul pentru scopul specific de a rezolva pentru tine.
Timer simplu Excelent (pe prima opțiune), precum și cu stilurile deja fiecare om poate juca 😉