
Cât de mulți oameni ca să completeze formularele? Cred că, nu atât de mult. Acest lucru nu este ceea ce utilizatorii doresc de la serviciu - ei doresc doar să cumpere bilete, chat cu prietenii, etc și înregistrarea - .. Este ca un rău necesar, cu care trebuie să se ocupe. Deci, ce-i formele problema sotpravkoy?
Formele sunt critice pentru succesul în afaceri, iar acestea pot duce la o conversie scăzută și de îngrijire pentru clienți. Dar este, de asemenea, locul în care cei mai mulți utilizatori se confruntă cu dificultăți. Deoarece proiectantul poate ajuta în acest caz? Cum de a crea o formă cu adevărat remarcabil? Iată câteva sfaturi.
Salvați intrările dvs.
Una dintre caracteristicile cele mai utile în formele - stocarea datelor de intrare pe care utilizatorul le-a umplut deja. Dacă ceva nu merge bine, utilizatorul nu are nevoie să re-introduceți toate informațiile. Această caracteristică este utilă în special pentru formele lungi. Garlic.js vă permite să salvați în mod automat valoarea unui câmp de text pentru a forma dvs. local până când formularul este depus.
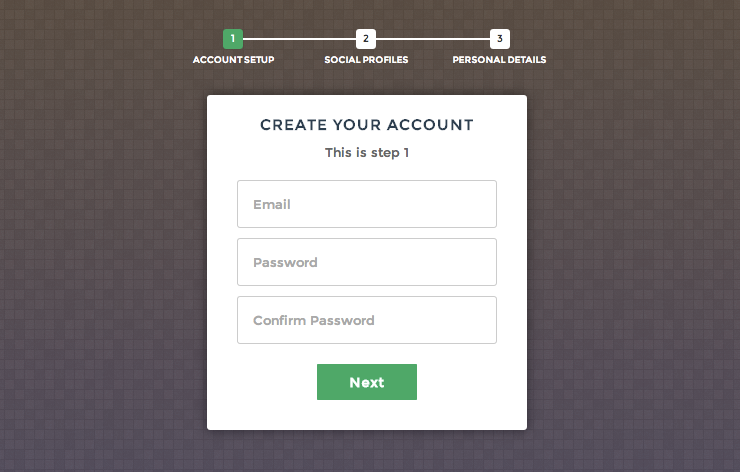
Încercați să formeze cât mai scurt posibil, sau se împarte în mai multe etape
Adăugați numai câmpurile necesare în forma lor - acest lucru va economisi timp și pentru a reduce erorile. În cazul în care câmpul nu este necesar, cel mai bine este să nu o arate deloc. Formularul Limita doar 1 sau 2 câmpuri opționale și sunt marcate clar-le drept opțională. De asemenea, eliminați toate câmpurile de confirmare, cu excepția celor care într-adevăr nevoie. Dacă nu puteți scăpa de forma lungă, împărțiți-l în mai multe etape și domenii legate de grup.

Auto-focus al primului câmp sub formă de intrare
Autofocalizarea direcționează utilizatorii către punctul de plecare al formei. Evidențiați prima culoare caseta de frontieră, culoarea de fundal, sau ambele.

Evitați casetele de selectare pentru a confirma Politica de confidențialitate
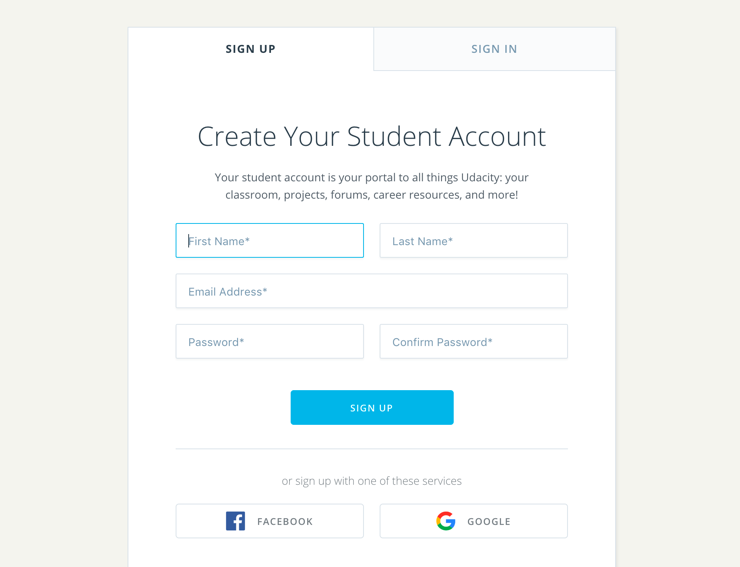
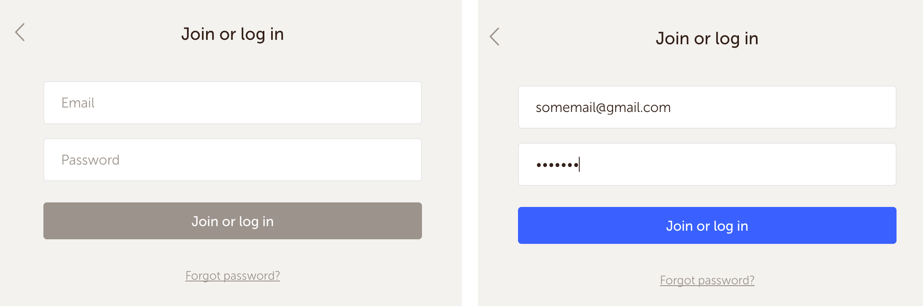
Puteți utiliza un singur formular pentru a înregistra și autentificare (dar fii atent)
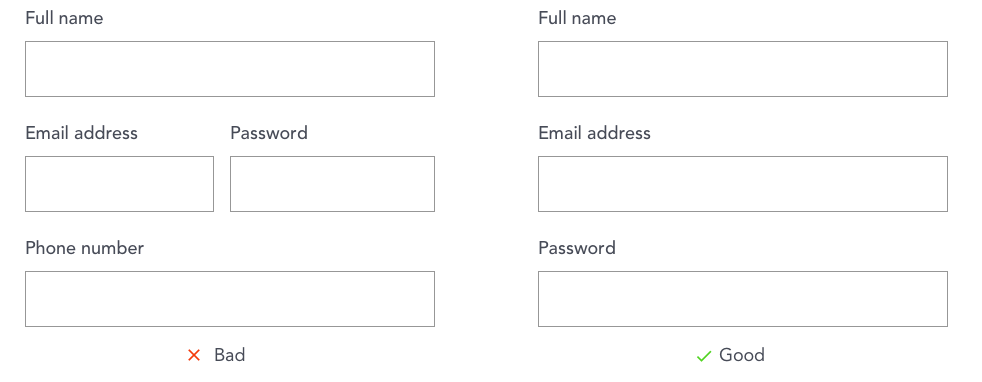
Se pun într-un câmp singură coloană
Păstrați utilizatorii în procesul de aderare la o coloană pentru a evita reorientarea. (Excepție: câmpurile scurte și conexe, cum ar fi oraș, de stat și codul poștal).

Oferiți un antet clar
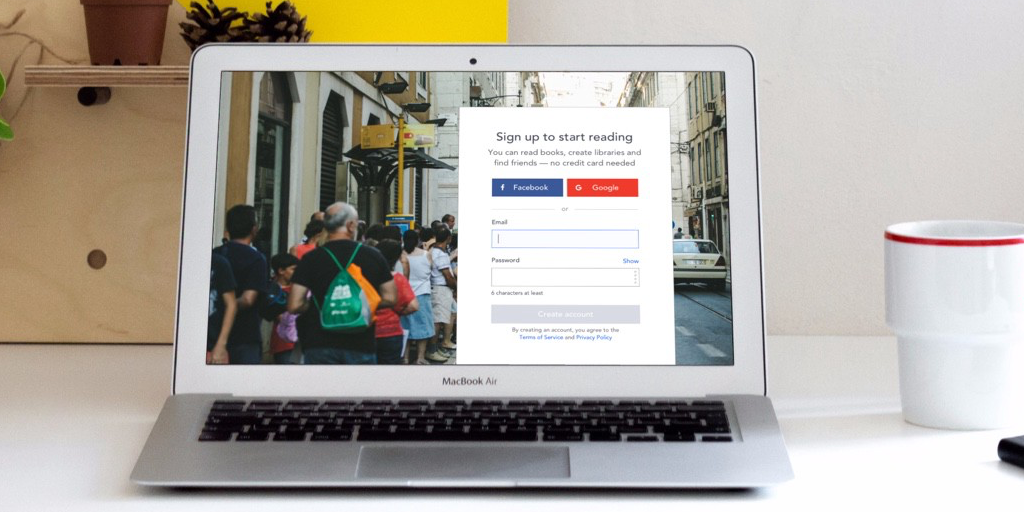
Un design bun începe cu textul, formă bună începe cu numele. apel scurt și elegant la acțiune demonstrează beneficiile utilizatorilor de umplere sub formă, și îi motivează. Pentru a obține încrederea arată că informațiile de utilizator sunt protejate, de a crea ecusoane de securitate. Imagine: New York Times
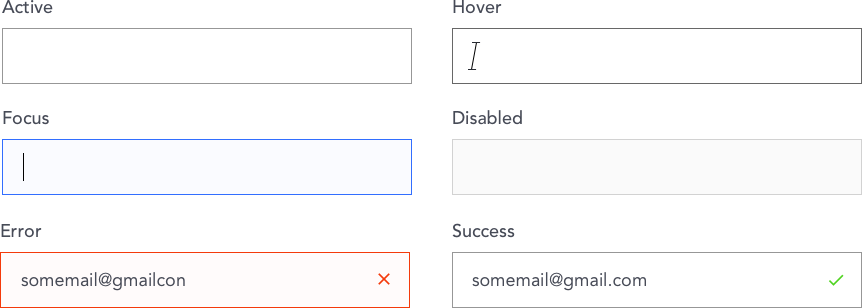
Setarea de intrare
câmp de intrare - un element de bază al oricărei forme. intrare simplă este format din mai multe părți: un câmp de intrare, substituentul de semnătură.
câmp de intrare
De obicei, în caseta de text 6 prevede: Guidance implicită a cursorului, focalizarea, eroarea, succesul și nu este activ.

Regula de aur - aliniați pe partea de sus a semnului, deoarece acestea sunt citite mai repede. Forma scurtă este folosită în mod normal, icoane expresive în loc de semnături. Un alt mod de a -utilizarea sfaturi instrument, atât în designul material. La semnăturile ar trebui să fie microcopii scurt și ușor de înțeles. Valorificarea literelor inițiale ale doar primul cuvânt sau capitalizarea primelor litere ale fiecărui cuvânt din propoziție - este de până la tine, dar păstrează consecvența în numele semnăturilor. semnături referitoare la grup și domeniu - a pus o semnătură de lângă domeniile la care se referă. Etichete Formular
substituenților
Placeholders - un indiciu pentru a ajuta utilizatorii să înțeleagă ce tip și formatul datelor pot fi introduse. Evitați utilizarea de materiale de umplutură de semnături, făcând-o formă compactă. Este foarte potrivit pentru forme scurte, cu 2-3 câmpuri, dar nu pentru forme mai lungi. Atunci când utilizatorul introduce informații în domeniu, de umplere dispare, iar utilizatorul poate să nu fie în măsură să verifice dacă el introduce tipul de date corect. Evitați utilizarea substituenților ca semnături
Fii atent cu câmpul pentru parolă
Am atras atenția câmpul pentru parolă, deoarece are limitări și trucuri sale.
Permite utilizatorilor să vadă parolele
Acest lucru ajută utilizatorii să verifice parolele lor înainte de a trimite.
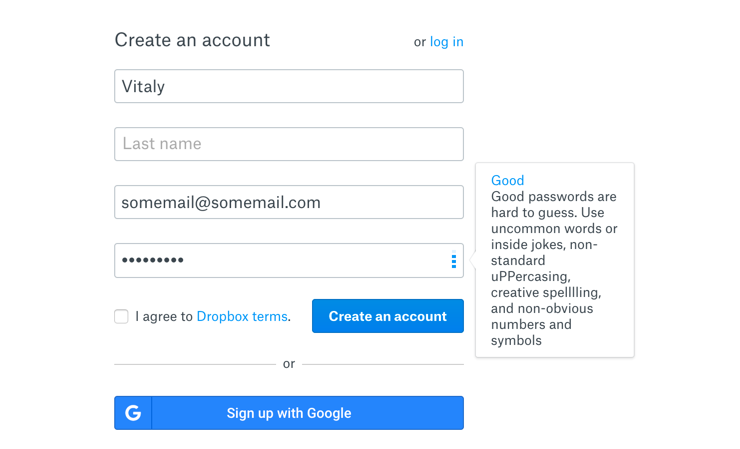
Afișați parola de încredere
Parolele bune sunt greu de ghicit. Arată utilizatorii cât de complex și de încredere parola lor și dacă au nevoie pentru a face mai dificilă.

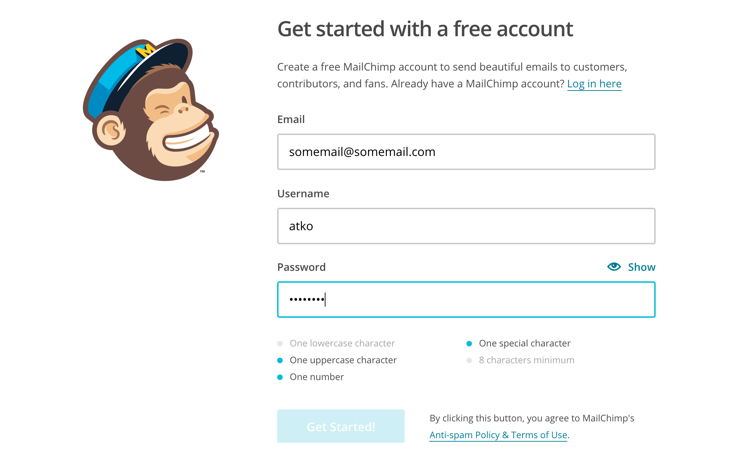
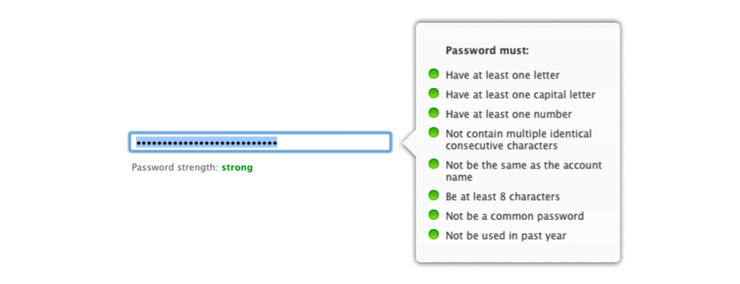
Afișați cerințele dumneavoastră la parola înainte de a trimite
În cazul în care serviciul dvs. necesită o parolă cerințe speciale, arată-le înainte de a trimite formularul.

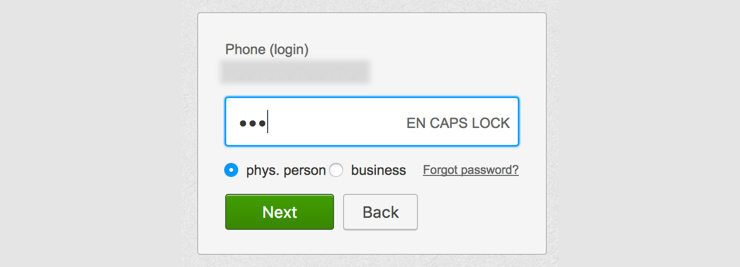
Avertizează utilizatori chtoCapsLockVKLYuChEN
Acest lucru ajută la prevenirea o greșeală comună dintr-o dată, apăsând tasta Caps Lock cu tasta Shift.

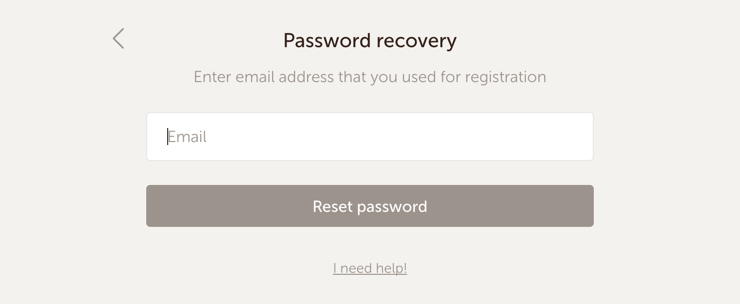
Creați o funcție „Ai uitat parola?“ formulare de intrare
Oamenii de multe ori uita parolele lor (și pe mine), astfel încât să faciliteze o recuperare memento sau a parolei.

Creați taste funcționale
dreapta Buton de apel
În loc să utilizeze o semnătură comună Depune, butonul formular trebuie să descrie cu exactitate ceea ce face în mod specific utilizatorului - Creați un cont, log on și așa mai departe ..
Butonul inactiv Faceți până când toate datele de intrare necesare nu vor fi umplute
Acesta este un alt mod de a verifica vizual de intrare înainte de a trimite.

utilizarea corectă și primar butoane secundare
Dacă aveți două butoane - primare și secundare, trebuie să se facă distincția vizual între ele pentru a reduce numărul de erori potențiale. Butonul principal este, având în vedere importanța sa, ar trebui să fie mai vizibile.
Evitati butoanele „Reset“ și „Clear!“
I Automation
utilizator de automatizare de intrare previne erori, reducând câmpul să fie umplut.
- câmpuri de text AutoComplete oraș și de stat pe baza codului poștal sau geolocalizare de date.
- Selectați tipul de card numărul introdus de card de credit.
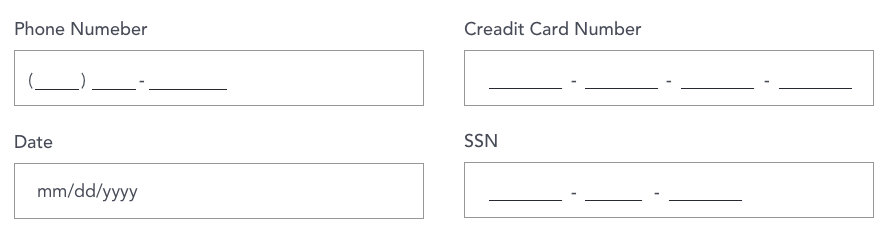
câmpuri de formatare folosind măști de intrare
Pentru a corecta problema, utilizați de intrare de intrare masca în câmpurile de date formatate. masca de introducere a insera automat formatul corect în domeniu.

câmpuri limitări
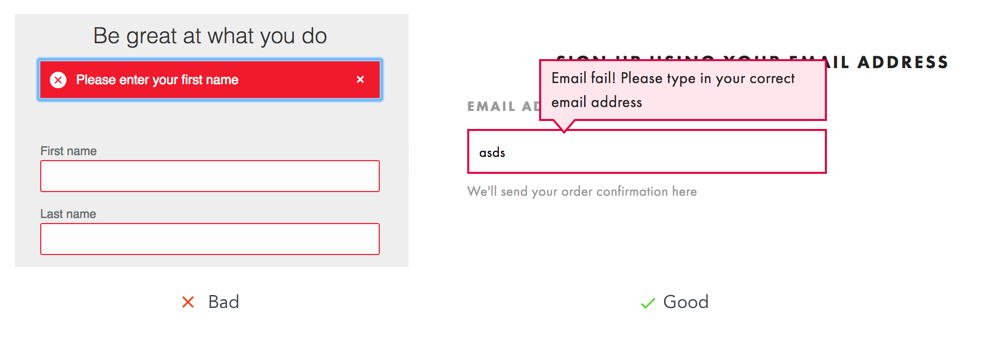
Și nu uitați să verificați eroare
1. Utilizați testul încorporat
Evita erorile de rezumat, localizați mesajul de eroare de lângă câmpul de introducere. Afișați mesajul de eroare pe un câmp la un moment dat.

2. Utilizați microformele clare pentru mesajul de eroare
Acesta trebuie să ofere utilizatorilor de ce informațiile lor este respinsă și cum să-l repara. Mesajele de eroare tonul ar trebui să fie politicos și profesional.
3. Verificați câmpurile cu mai multe cerințe înainte de a trimite

4.Vydelyayte erori de culoare câmp, pictograme și text
Asigurați-un mesaj de eroare în mod clar vizibil, utilizați o varietate de moduri de a selecta - culoarea textului și o pictogramă.
concluzie
După cum putem vedea, o formă bună de înregistrare - un lucru complicat, nu este doar un bun design de interfață de utilizator. Pentru a îmbunătăți experiența utilizatorului, proiectantul trebuie să se gândească la toate detaliile procesului. Forma regulată poate crește de conversie și de a reduce de îngrijire pentru clienți.