
sisteme de operare diferite, diferite bara de defilare implicit pentru browser. Dar, din fericire, puteți defini propriile culori pentru acest articol, pentru a selecta site-ul de restul. După ce am fost pe un site englezesc, si mi-a placut modul în care culorile se amesteca cu culoarea site-ului barei de defilare. Deci, dacă vă decideți pentru a face o culoare defilare personalizată, asigurați-vă că se potrivește schema de culoare a site-ului.
În acest articol ne vom uita la jQuery plugin vă permite să faceți un bar personalizat de defilare în browser-ul ca proprietatile CSS nu sunt suportate de toate browserele.
Vom proceda la luarea în considerare a acestor plug-in-uri care schimba aspectul barei de defilare în browser.
1. NiceScroll.js
NiceScroll este un plugin jQuery care vă permite să creați o bară de defilare similar cu iOS.

A se vedea, de exemplu, Descărcați
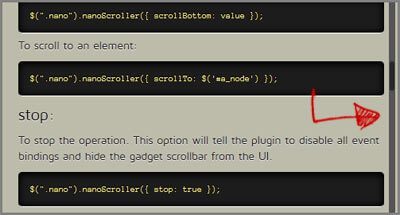
2. NanoScroll
Acest plugin vă permite să creați o bară de defilare de pe site-ul dvs. în Mac OS X.

A se vedea, de exemplu, Descărcați
3. conținutul personalizat jQuery scroller
jQuery plugin pentru bara de defilare stil în browser-ul folosind CSS.

A se vedea, de exemplu, Descărcați
4. Scrollbar Tiny
Ușoare plugin jQuery scris folosind biblioteca jQuery, care va da o vedere frumoasă a conținutului de defilare și bara de derulare a ferestrei principale de browser.

A se vedea, de exemplu, Descărcați
5. Scrollbar Vizibilitatea
Easy plug-in scris folosind biblioteca jQuery, care va da o imagine frumoasă și parcurge conținutul principalelor scrollbars fereastra browser-ului.

A se vedea, de exemplu, Descărcați
6. jScrollPane
Cu acest plugin puteți face, de asemenea, barele de derulare personalizate care funcționează în toate browserele moderne. Stilurile pot fi modificate prin intermediul fișier CSS.

A se vedea, de exemplu, Descărcați
7. Hârtie Scrollbar
Cu acest plugin nu poate da stilul bara de defilare că browser-ul, dar puteți seta conținutul de cadre într-o pagină.

A se vedea, de exemplu, Descărcați
8. jQuery v2 Barele de derulare

A se vedea, de exemplu, Descărcați
9. bară de derulare verticală
Pentru acest plug-in este necesar să se stabilească înălțimea containerului, deoarece bara de derulare este pe dreapta cu poziționare.

A se vedea, de exemplu, Descărcați
Desigur, atunci când se utilizează plug-in-uri se va încărca pe site-ul, dar, de asemenea, uita-te la bara de defilare la fel în toate browserele.