În această etapă, adaosul se face la controlul CheckBox forma și controlul PictureBox. Apoi, forma butoanelor add.
Adăugarea de controale în formă
Dați clic pe „Toolbox“ (în stânga mediului de dezvoltare integrat Visual Studio) și extinde grupul de control standard. Ca urmare a acestei acțiuni apare de cele mai multe controale standard, care pot fi văzute în formele.
Selectați controlul TableLayoutPanel pe formular. Pentru a confirma faptul că elementul TableLayoutPanel este selectat, asigurați-vă că numele său apare în lista derulantă din partea de sus a ferestrei Properties. Controalele selectabile pot fi, de asemenea, sub forma unei liste drop-down din partea de sus a ferestrei de proprietăți. Alegeți controalele astfel încât este adesea mai ușor decât a alege un element mic de control, cu mouse-ul.
Faceți dublu clic pe elementul PictureBox. pentru a adăuga la controlul formularului PictureBox. Deoarece elementul de control al TableLayoutPanel este montat astfel încât să completeze un formular, IDE-ul adaugă controlul PictureBox în prima celulă goală (colțul din stânga sus).
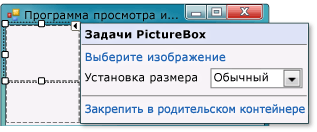
Faceți clic pe un nou element de control al PictureBox pentru al selecta, apoi faceți clic pe triunghiul negru pe noul control PictureBox pentru a afișa lista de sarcini, așa cum se arată în figura de mai jos.

Sarcini de control PictureBox
Dacă TableLayoutPanel a fost adăugat accidental un element de tip greșit de control, acesta poate fi înlăturat. Faceți clic pe un control, faceți clic dreapta pe meniul de comenzi rapide, selectați Ștergere. Eliminați controalele dintr-o formă în care este posibil prin intermediul barei de meniu. În bara de meniu, selectați Editare. Anulare sau Editare. Ștergeți.
Faceți clic pe link-ul Fix containerului părinte. Ca urmare a acestei acțiuni, în Dock proprietate controlul PictureBox este setat pentru a umple. Pentru a vedea acest lucru, selectați controlul PictureBox, du-te la fereastra Properties și asigurați-vă că proprietatea Dock este setat pentru a umple.
Asigurați controlul PictureBox a avut loc două coloane folosind proprietăți ColumnSpan. Selectați controlul PictureBox și setați proprietățile sale de valoare ColumnSpan 2. De asemenea, este necesar ca, atunci când controlul PictureBox era gol, arătând un cadru gol. Setați proprietatea BorderStyle la Fixed3D sale.
Dacă nu există nici o proprietate PictureBox ColumnSpan. probabil controlul PictureBox a fost adăugată la forma în sine, și nu în controlul TableLayoutPanel. Pentru a remedia acest lucru, selectați controlul PictureBox, scoateți-l, selectați elementul TableLayoutPanel, și apoi se adaugă un nou control PictureBox.
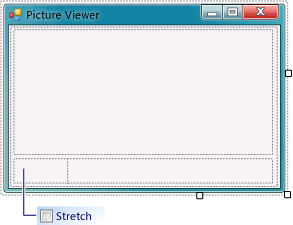
Selectați un element de control TableLayoutPanel într-o formă, și se adaugă controlul formularul CheckBox. Faceți dublu clic pe elementul CheckBox din caseta de instrumente pentru a adăuga un nou control CheckBox la următoarea celulă de masă disponibile. Deoarece elementul de control al PictureBox ocupă primele două celule din TableLayoutPanel, se adaugă un control CheckBox la celula din stânga jos. Selectați proprietatea Text și introduceți cuvântul Stretch, așa cum se arată în figura de mai jos.

Controlul cu proprietăți casetă text Stretch
Selectați forma elementului de control TableLayoutPanel, și apoi în trusa de instrumente merge la grupul de containere (din care a fost luat controlul TableLayoutPanel), și dublu-clic pe un control FlowLayoutPanel. Pentru a adăuga un nou control la ultima celulă într-un control PictureBox (dreapta jos). Apoi fixați FlowLayoutPanel în TableLayoutPanel (prin selectarea Lock în containerul părinte în lista sarcinilor FlowLayoutPanel, se va deschide folosind triunghiul negru, sau prin setarea valorii proprietății Dock FlowLayoutPanel umplere).
FlowLayoutPanel element de control este un container care găzduiește alte controale cu acuratețe în rânduri și într-o anumită ordine. Când rezoluția se schimbă de control FlowLayoutPanel în cazul în care conține suficient spațiu pentru a se potrivi toate componentele într-o singură linie, le plasează în acest fel. În caz contrar, le plasează în rânduri unul deasupra celuilalt. Controlul FlowLayoutPanel va fi utilizat pentru a găzdui cele patru butoane. Dacă adăugați un buton situat în partea de sus a reciproc, asigurați-vă că ați selectat înainte de a adăuga butoane FlowLayoutPanel. Deși a menționat anterior, fiecare celulă poate conține numai un singur element de control, celula din dreapta jos conține patru TableLayoutPanel de control „buton“. Aceasta deoarece vă puteți plasa controlul în celula care conține alte controale. Acest tip de control este numit un „container“ și elementul de control FlowLayoutPanel este un container.
Adăugarea de butoane
Selectați controlul FlowLayoutPanel nou adăugat. Du-te la grupul de control standard, în trusa de instrumente și faceți dublu clic pe elementul de buton. pentru a adăuga la FlowLayoutPanel butonul de control numit Button1. Pentru a adăuga un alt buton, repetați acest pas. mediu de dezvoltare integrat stabilește că există deja un buton numit Button1 și solicită butonul următor ca BUTTON2.
De obicei, celelalte butoane sunt adăugate folosind trusa de instrumente. De data aceasta, selectați BUTTON2. apoi, în bara de meniu, selectați Editare. Copiere (sau apăsați CTRL + C). În bara de meniu, selectați Editare. Inserați (sau apăsați CTRL + V), pentru a introduce o copie a butonului. Se repetă din nou caseta. IDE-ul adăugat butoanele button3 și button4 FlowLayoutPanel.
Orice control poate copia și lipi. nume integrate de mediu de dezvoltare și de a plasa noi controale într-un mod logic. La introducerea controlului se realizează într-un container, un mediu de dezvoltare integrat selectează următoarea zona logică pentru o plasare.
Selectați primul buton și setați proprietatea Text de „Picture Show“. Apoi, setați proprietatea Text din următoarele trei valori-cheie „Clear Picture“, „Set de culoare de fundal“ și „Close“.
Următorul pas - pentru a seta dimensiunea de butoane și puneți-le, astfel încât acestea să fie aliniate pe panoul lateral dreapta. Selectați controlul FlowLayoutPanel și să acorde o atenție la proprietatea sa FlowDirection. Schimbați valoarea la RightToLeft. După această acțiune butonul ar trebui să se alinieze pe partea dreaptă a celulei și de a schimba ordinea lor, astfel încât butonul Afișare imagine situat pe partea dreapta.
Dacă butoanele sunt încă în ordine greșită, puteți trage butoanele în jurul valorii de control al FlowLayoutPanel pentru a le poziționa într-o ordine aleatorie. Puteți selecta butonul și glisați-l la stânga sau la dreapta.
Faceți clic pe butonul Închidere. pentru ao selecta. Țineți apăsată tasta CTRL, faceți clic pe celelalte trei butoane care au fost selectate. Când butonul selectat, mergi la fereastra Properties și derulați până la proprietatea autosize. Această proprietate specifică dacă butonul este redimensionată automat, astfel încât întregul text ar putea sta cu ea. Setați valoarea la true. Butoanele ar trebui să aibă acum dimensiunea corespunzătoare și să fie situate în ordinea corectă. (Până sunt evidențiate toate cele patru butoane, puteți modifica simultan toate cele patru proprietăți autosize). Următoarea figură prezintă cele patru butoane.
Acum, rulați din nou programul pentru a vedea formularul de aspect actualizat. La apăsarea butoanelor și o casetă de selectare până când nu se întâmplă nimic, dar va funcționa în curând.