Toate salut mare din nou! Acest articol va vorbi despre modul de a face adâncitura din imaginile în noul WordPress. De fapt, după actualizarea și lansarea versiunii 3.9 și mai mare, posibilitatea de setări suplimentare, a fost eliminat, iar acum a devenit mai dificil indentare. Mai precis, această funcție nu este deloc.

Practic, blog-ul meu personal nu este atins, pentru că eu fac mereu articolele lor în același stil și imagine este centrată pe întreaga lățime de înregistrare. Dar am o mulțime de întrebări de la elevii mei pe acest subiect, și așa că am decis să scriu acest post pentru cei care insereaza imaginea din dreapta sau din stânga a textului.
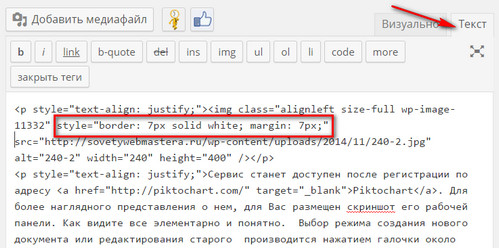
După lansarea de WordPress versiunea 3.9 și mai sus, textul a început să rămânem la imagini și toate acestea nu arata foarte frumos, ci mai degrabă prost. Există mai multe soluții aici, dar am decis să scriu despre cele mai simple și mai accesibile pentru incepatori. Tocmai ai pus o bucată de cod în locul potrivit și toate. Deși aveți posibilitatea să atribuiți stiluri CSS, dar necesită unele cunoștințe de cod.
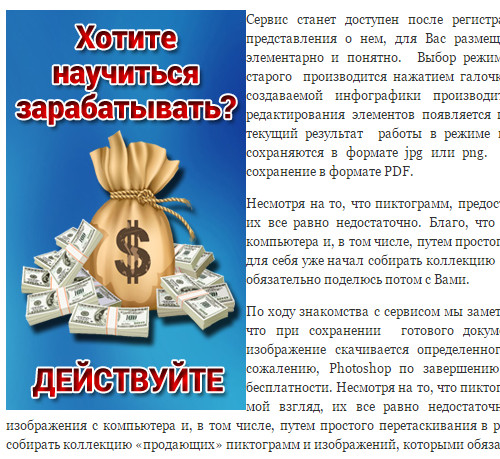
Să ne uităm la un exemplu. Acum, dacă ai pus imaginea pe stânga sau la dreapta, se pare ca acest lucru.

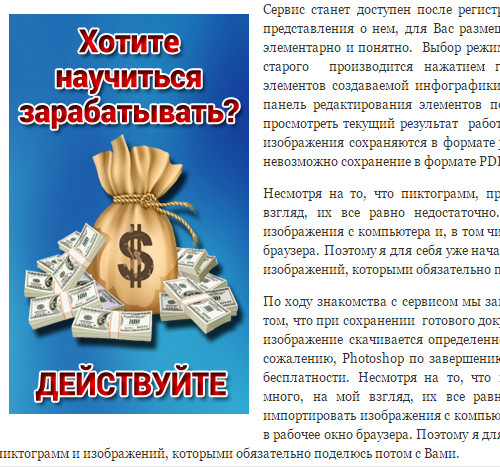
După cum puteți vedea, nu foarte frumos, este o afirmație. Dar putem rezolva această problemă foarte repede și să facă padding de imagini cu o singură acțiune mică. Dar, la început, să vedem ce vom ajunge în cele din urmă.
Acum, imaginea noastră arată mai decent.

Toate detaliile prezentate în imaginea de mai jos:

Categorie: Sfaturi
Și am WP 3.3.1 încă - acesta este modul în care eu sunt un dinozaur))) este necesar să se încerce zabekapitsya și upgrade.
Jen, cred că în cazul în WP alinia imagini la margini, ca aceste imagini vor fi introduse Class -> puteți termina în clasa stil Css.
Cred că dezvoltatorii WP nu sunt proști, și a eliminat în mod specific padding indentare toate șabloanele reglementate - nu a existat nici stiluri suplimentare. Dar, în cazul în care modelul vechi, acesta nu ia în considerare dezvoltatorii ((
Bine ai venit! de ce nu pot redobândi accesul la programul de afiliere?
Cu nici o problemă de acces pentru a reseta parola, este suficient să utilizați link-ul „am uitat parola“ și urmați instrucțiunile.
Vă mulțumim tocmai ați terminat de citit utilitatea mi ssylke.U fotografii lipite de tekstu.Ne făcut dintr-o dată, dar cu toate cele 3 încercări poluchilos.A citiți comentariile și vreau să văd, Evgeny, vă colegi, da sfaturi pentru incepatori dreapta, și cel mai important, este clar că pentru nimic. am citit din nou și din nou curs, și ceva nou nahozhu.Blagodaryu.