Bună ziua, numele meu este Stanislav, și astăzi vă voi arăta cum puteți crea un site web de fotbal în WordPress cu toate caracteristicile și modulele, fără a avea cunoștințe de programare. Site-ul vom crea pentru orice club. De ce fotbalul? Această temă este destul de popular printre începători și nu atât de complicat.
Un scurt rezumat al articolului de astăzi:- Care echipă pentru a alege?
- Ce ar trebui să fie pe site-ul de fotbal?
- Cum să o facă și cum va arăta?
Deci, v-ați decis să facă site-ul de fotbal, dar nu știu ce echipă pentru a alege. M-am dus pe următorul principiu: dacă eu nu sunt un fan al unei anumite echipe, apoi a făcut un site în cazul în care ar fi mai profitabil. O întrebare simplă: în cazul în care este mai ușor - în site-urile de nișă pentru FC „Manchester United“, care este o pereche de zeci, sau într-o nișă echipe slabe din Premier League din Anglia sau Germania?
Am încercat „FC Bolton“, deși în această echipă, și a fost un singur site, dar am stabilit un obiectiv - de a face mai tare. Cu problema am făcut față. Nu numai că, site-ul a început să pună link-uri mai multe dintre principalele mass-media ca sursă pentru că a avut, de asemenea, în DMOZ câteva săptămâni după lansare. Dar, de fapt, site-ul a fost sursa primară în România, în calitate de știri traduse din site-ul oficial al managerului meu engleză.
Ce ar trebui să fie un site de fotbal?
Aici vom vorbi despre echipa. transferurile de știri, jucătorii de pe echipa de știri, fanii de știri, unele evenimente care se petrec în jurul valorii de club, promoții și multe altele. WordPress nu este o problemă, deoarece acest motor a fost inițial știri, atât de mult nu scuipa - oriunde se poate pune un bloc.
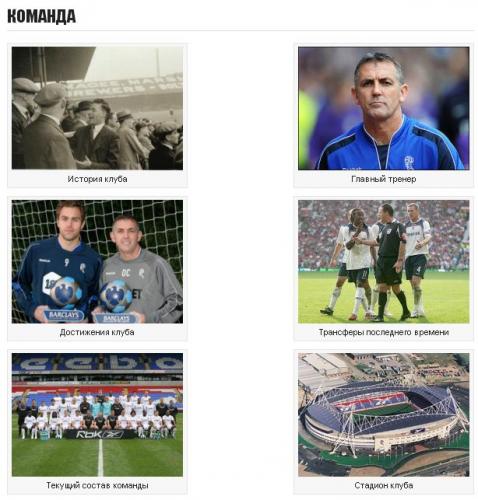
În această secțiune, cred că, trebuie să plasați o istorie de comandă, informații despre antrenor principal, pe stadion, realizările clubului, componența actuală a echipei și cele mai recente transferuri. Puteți ghiftui o mulțime de lucruri - de exemplu, forma echipa tapet sau.
Ar trebui să fie priori pe site-ul de fotbal, care este dedicat orice echipă. Pe WordPress acesta poate fi pus în aplicare folosind tabele convenționale cu elementele de limbaj HTML, dar ceea ce va fi confortabil după fiecare rundă de editare rezultatele unei astfel de tabel? Nu cred.
Totul este clar. La un nivel minim, ar trebui să fie programul pentru următorul meci și scorul anterior. În mod ideal, o pagină separată cu programul pentru întregul an.
În această secțiune am decis să bag tot ce a mai rămas. Și acest lucru este - un banner pentru schimbul de (88x31), sub formă de abonament pentru e-mail și RSS, harta site-ului (în principal pentru a îmbunătăți indexarea), o pagină de contact.
Cum de a face tot ce este scris mai sus, și așa cum sa dovedit la mine.
Sper că sunteți familiarizați cu modul de a crea site-uri în noi WordPress, așa că spune fără detalii în această privință. Dacă există întrebări, cere-le în această secțiune.
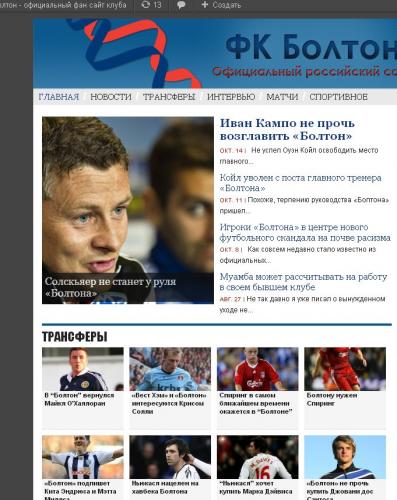
Aceasta nu este o problemă. Puteți alege orice unul care vă place un șablon gratuit sau să cumpere o primă ieftină. Puteți căuta în Google pentru „WordPress template-uri gratuite«sau»template-uri WordPress premium gratuite“. News este cel mai bine afișat pe pagina principală, deoarece este aproape cel mai important lucru. În cazul meu, am luat NewsTube model sa întâmplat așa:

- cele mai importante știri
- politica de transfer de știri
- scoruri
- interviu.
Am implementat folosind pagini regulate pe WordPress. Creați o pagină în zona de administrare, cum ar fi „Toate echipei“, iar partea - „Istoria clubului“, „ultimele transferuri de timp“, „Realizări“. În continuare, folosind HTML-markup face acest lucru, că a fost frumoasă afișat pe pagina principală a „Totul despre echipa.“ Iată un exemplu:

Dacă nu puteți aranja imaginile, face o listă. Singurul negativ aici, din nou, că toate acestea, este necesar să se actualizeze în mod constant.
A început cele mai dificile. Așa cum am menționat mai sus, ceea ce face un tabel în format HTML a rezultatelor pot fi, dar nu este opțiunea noastră. Pentru a crea un astfel de tabel, putem folosi plug-in WordPress pentru tabele (de exemplu, WP-Table Reloaded), dar din nou, trebuie să-l schimbe în mod constant și rearanja echipa în sus și în jos.
Bine că există în lume un om mare care a inventat LeagueManager plug-in. Cu aceasta, va fi capabil să facă jumătate din ceea ce ai nevoie de site-ul de fotbal bun. Deci, să începem.
Pentru a lucra trebuie să-l descărcați și instalați-l. Apoi, du-te la partea administrativă a plugin-ului și de a crea o ligă:

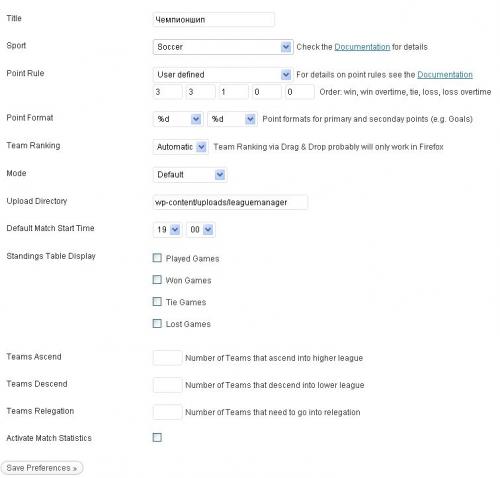
Noi mergem și să înceapă pentru a personaliza plugin-ul. Primele - Preferințe. Prin ea însăși, plug-in poate fi folosit cu multe evenimente sportive, inclusiv baschet, tenis, volei și chiar și cu 20 de sporturi. Deci, el a proiectat la sistemul de notare diferite. Se pare că acest plugin puteți crea un tabel, chiar dacă doriți să-l facă sub un site de baschet.
Pentru a nu trebui să termine textul, pune doar o imagine a modului în care site-ul de fotbal trebuie să fie configurat:

(Dacă nu există celule pentru numerele 3 3 1 0 0, apoi actualizați pagina)
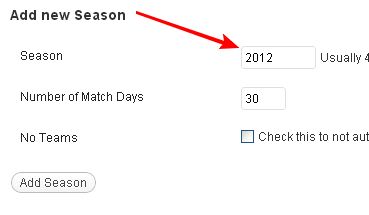
Altfel se poate atinge în propria sa discreție și pentru a vedea ce sa schimbat în tabel. După ce configurați această opțiune, trebuie să creați sezon. Du-te la următoarele Seasons fila și configurați-l după cum urmează:

Aici specificați numele sezonului (este necesar să-l amintesc și scrie în alfabetul latin, apoi să continue să lucreze) și numărul de runde.
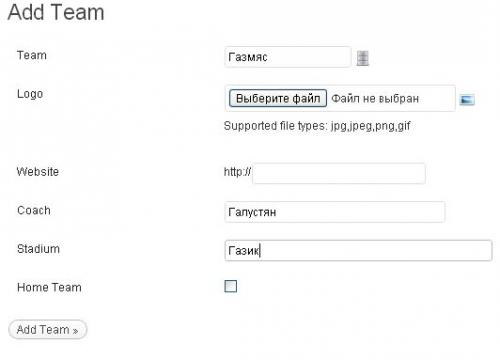
După aceea, începe să adăugați comenzi (Adăugați o echipă). toate doar în această filă.

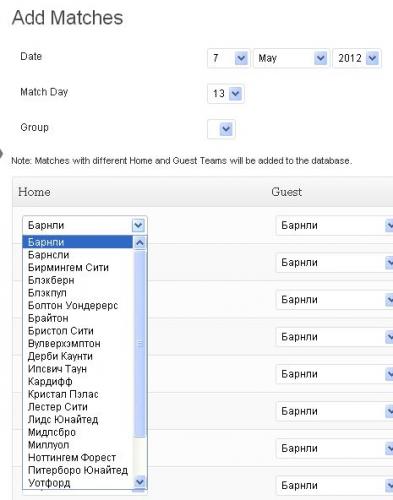
Ei bine, ultimele setări - Adăugați potriviri. Trebuie să adăugați toate jocurile de sezon dumneavoastră. Am angajat un om care să-mi pentru 200 de ruble un program pentru întregul sezon.

Adăugați o dată, și apoi specificați tur, și faceți clic pe grup, am înțeles, pentru tipul de campionate Ligii Campionilor. După finalizarea nu uitați să faceți clic pe meciurile add.
Deci, acum avem un campionat cu drepturi depline, care este format din echipe X, fiecare este nici o victorie, nici înfrângere.
Tot ceea ce a fost scris mai sus, a venit la setările plugin pentru munca suplimentară. Acum trebuie să introducem masa. Din nou, creați o pagină ca în pasul 2, și introduceți-l în următorul cod în format HTML:
[Clasamente league_id = 6 template = extinde logo = false]
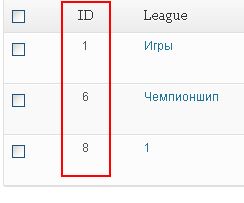
Id-ul mesei veți găsi pe pagina de plugin Leaguemanager:

Este adevărat că am acolo krikozyabry unele.
Acesta este modul în tabel va arăta ca după stabilirea:

și, desigur, acesta va fi actualizat automat după introducerea rezultatelor meci.
Apoi, vom fi gata de utilizare masa. Prefer să afișeze programul meciurilor din bara laterală, dar nu este în mod fundamental. Acest articol vă va spune cum să obțineți următorul meci cu rezultatul anterior.
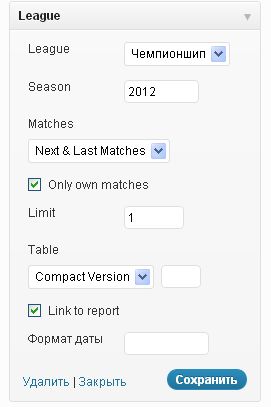
Widget-urile, veți vedea un nou modul League. care trebuie să fie configurat:

Puncte actuale ar trebui să completeze așa cum ați făcut-o la crearea sezonului. Am format în mod specific cifrele sale, nu au existat probleme. Alte evidente.
Acum, în bara laterală va scoate în evidență această unitate:

În plus, acesta va bloca „Tabel“, dar nu se poate afișa. Suficient pentru a schimba tabelul de pe Nu se mai afișează.
Există un mic avertisment. Plugin-ul nu stie ce echipa a creat site-ul, și ceea ce este mai mult, este imposibil de a pune echipa care ar fi dedus în cele mai multe dintre aceste jocuri (următoare și anterioare). El ia doar vine următorul meci și ultimul. Deci, să presupunem că, dacă a fost al 5-lea și începe runda 6, trebuie doar să editați meciul din runda a 5, astfel încât timpul pe echipa a jucat în cele din urmă, iar în etapa a 6 la început.
Poate că acest lucru mi termin meu post. Sper că am explicat modul de a crea un site funcțional pe WordPress, chiar și un novice care nu știe cum să se ocupe cu codul PHP. M-am petrecut studiind această problemă o lungă perioadă de timp.