Vă salut, cititorii blog dragi. Astăzi vreau să vorbesc cu tine despre o gamă largă de navigație, care este folosit la diferite site-uri. Și, la fel cum în mod natural l ia în considerare pentru exemple detaliate.
Vreau să spun că navigarea pe site-ul este un pas foarte important pe care trebuie să se dezvolte în mod corespunzător. Dacă navigația rău - utilizatorul atunci doar pur și simplu a pierdut pe el. Și acest lucru, la rândul său, nu este bun.
Deci, să ne uităm la modul în care să pună în aplicare navigare reclamă pe site dezvoltatori diferite.
Aici sunt cele mai întâlnite tipuri de navigație suntem astăzi cu tine să ia în considerare. Acestea sunt:
- orizontală
- vertical
- Site-uri fără navigare
- experimental
Navigare site-ul orizontală
Acesta este un meniu foarte obișnuit la care suntem foarte obișnuiți. De obicei, acesta este situat în partea de sus a paginii, și, uneori, în subsolul site-ului. Această navigare este un foarte frecvente și cu siguranță convenabil, deoarece utilizatorul sa obișnuit cu el și întotdeauna știe unde este. Mare plus este fix de navigare, cu alte cuvinte, este întotdeauna în vedere, și cred că este foarte convenabil.
Iată câteva exemple ilustrative:

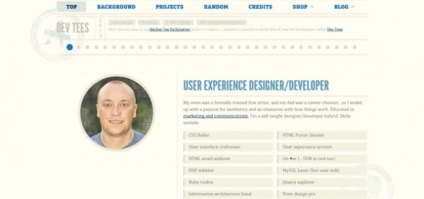
Dupa cum se poate observa că pe această pagină de meniu este în mod clar vizibil pentru utilizator, precum și este încă și rămâne fix atunci când derulați pagina.

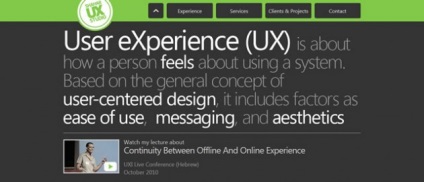
Un alt exemplu foarte la îndemână o navigare fix. Se pare foarte simplu, și cel mai important confortabil.

În acest exemplu, dezvoltatorul a luat standard și nu în soluția mea bună este un meniu din partea de jos a site-ului. Foarte frumos și funcțional.

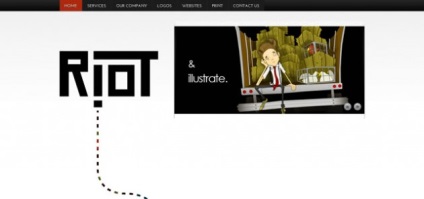
Și aici, pe acest site există o linie punctată care solicită utilizatorului să folosească defilare. Dar, de asemenea, nu a uitat nici navigarea pe orizontală de sus.

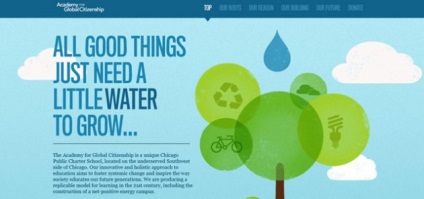
Pe acest site există, de asemenea, foarte frumos de navigare fixat în partea de sus a paginii.
Navigarea pe verticală pe site-urile
În ceea ce privește navigația pe verticală mine - aceasta este, de asemenea, o soluție foarte convenabilă pentru site-uri web. Această navigare este, de asemenea, foarte popular, și de obicei situate întotdeauna în coloana laterală a site-ului. Dacă WordPress în saytbare, la stânga sau la dreapta. Dar există un minus mic in aceste meniuri nu se poate face site-ul extinse, care vă permite să faceți navigarea pe orizontală. Dar există câteva exemple foarte mare succes, în care nu am găsit nici contra.

Foarte creativ și un exemplu bun, cu un design frumos. Apoi, navigare evidențiată în negru pe un fundal gri, deci este întotdeauna vizibil și standuri, și chiar un plus imens că acest lucru nu este o unitate fixă mică. În general, pentru a se pierde de pe acest site nu este pur și simplu posibil.

Prin modul în care este destul de popular și stil clasic - literele mari și mai fixe.

În acest caz, meniul este pe dreapta în loc de stânga.

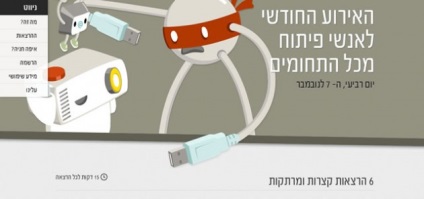
Pe acest site este o navigare vizuală pentru limbi care merg de la dreapta la stânga.
Site-uri fără navigare (meniuri)
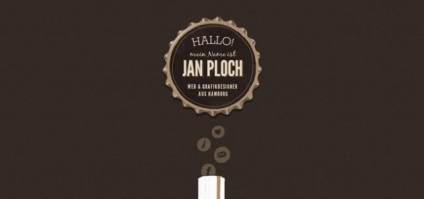
Această navigare este potrivit pentru mici cu un singur sit. De fapt, decizia corectă. Având în vedere că distanța de la partea de jos la partea de sus nu este mare, sa decis să elimine toate sau un meniu. Pe aceste site-uri nu pot fi pierdute. Dar, dacă faci un site fără navigare, apoi încercați să facă totul atât de accesibile și pune totul într-un spațiu mic. Și chiar mai bine este dacă utilizați reclama. Iată câteva exemple ilustrative:


În ambele exemple, există meniul obișnuit pentru noi. Aceste site-uri încurajează utilizatorii să deruleze în josul paginii. Nu uita cursul paralaxei și săgeata în sus. Toate acestea face ca site-ul un foarte confortabil si frumos.



Navigare site-ul experimental.

S-ar părea că pe acest site navigarea pe orizontală de obicei, dar nu este. Un sentiment că, atunci când apăsați butonul de pe standardul vom defila în jos, dar nu și la stânga pentru a naviga lin vine în sus, ceea ce este destul de acord, este neobișnuit.

Pe acest site de navigare realizate în stil acordeon, atunci când faceți clic pe meniul, vom rămâne în același loc chiar sub toate informațiile necesare vine în acordeon. Vreau să spun că este destul de neobișnuit de navigare, cel puțin eu nu am văzut asta. Si cel mai important, este foarte usor de navigat pe acest site.

Acesta este un site foarte neobișnuit cu aceeași navigare neobișnuită, care sunt prezente la toate tipurile, precum și mai multe elemente există experimentale în ceea ce privește navigația. Mi-a placut foarte mult cum să pună în aplicare defilare paralaxă.

Pe acest site derulați la stânga și la dreapta, și nu pentru că acestea sunt utilizate în sus sau în jos. Aceasta se numește o navigare experimentală, deoarece în mod surprinzător, este acum foarte rar.
Prieteni, ce tip de navigare pentru a alege, este de până la tine. Din moment ce, în toate cazurile, există plusuri și minusuri. De-a lungul timpului, aproape tot ceea ce îmbunătățește și evoluează, și pentru a ține pasul cu acest lucru este imposibil. Întotdeauna vin cu ceva mai bun în acest sens. Sper ca aceste exemple vă vor ajuta să realizeze proiectul lor unic sau o pagină normală.
Deci, poate că eu sunt pe el și să termin, prietenii mei, veți vedea în curând. Vreau doar să spun un mare mulțumesc pentru site-ul minunatele exemple speckyboy.com